溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹原生JS+HTML5怎么實現的可調節寫字板功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體如下:
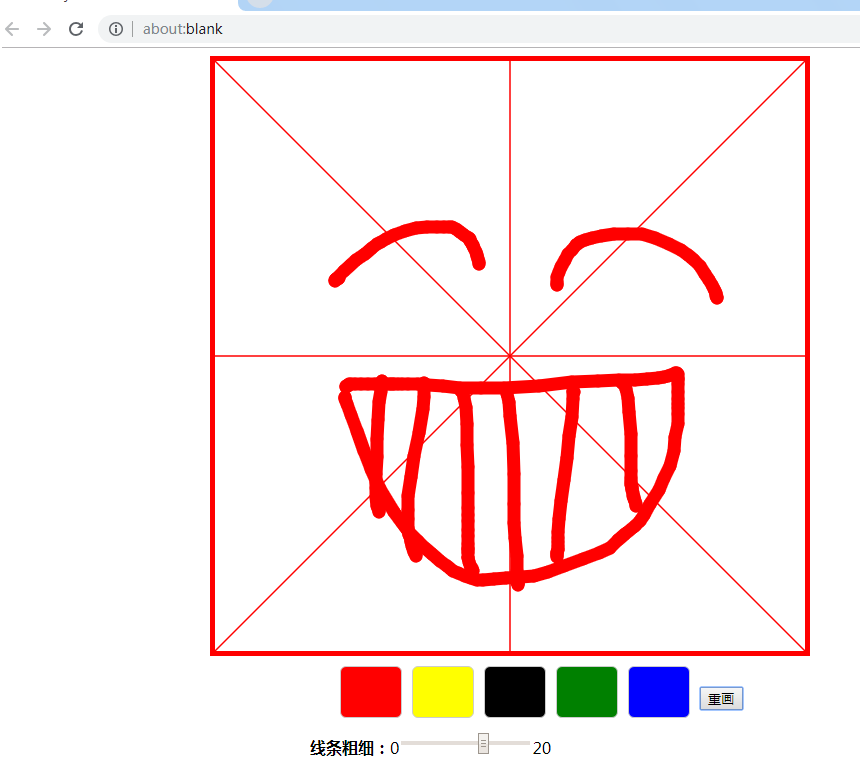
首先來看看運行效果:

具體代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS寫字板</title>
<style type="text/css">
#cans{
display: block;
margin: 0 auto;
}
#selectColor{
margin: 0 auto;
width: 400px;
/* height: 50px;*/
text-align: center;
margin-top: 10px;
list-style: none;
}
.all{
/*width: 10%;
height: 95%;*/
width: 60px;
height: 50px;
border: 1px solid #CCCCCC;
float: left;
margin-left: 10px;
border-radius:6px ;
cursor: pointer;
}
#red{
background-color: red;
}
#yellow{
background: yellow;
}
#black{
background: black;
}
#green{
background: green;
}
#blue{
background: #0000FF;
}
#clear{
margin-left: 10px;
}
#fontW{
width: 400px;
margin: 0 auto;
}
</style>
</head>
<body>
<canvas id="cans">
您的瀏覽器不支持該功能!
</canvas>
<ul id="selectColor">
<li class="all" id="red" onclick="changecolor('red'),ss(this)"></li>
<li class="all" id="yellow" onclick="changecolor('yellow'),ss(this)"></li>
<li class="all" id="black" onclick="changecolor('black'),ss(this)"></li>
<li class="all" id="green" onclick="changecolor('green'),ss(this)"></li>
<li class="all" id="blue" onclick="changecolor('blue'),ss(this)"></li>
</ul></br>
<input id="clear" type="button" value="重畫"> <!--<onclick="clears()">-->
</br></br>
<div id="fontW">
<strong>線條粗細:</strong>0<input type="range" id="ranges" min="0" max="20" onchange="changeW()" value="3"/>20
</div>
<script type="text/javascript">
//初始化區
var ranges=document.getElementById("ranges");
var cans=document.getElementById("cans");
var clear=document.getElementById("clear");
cans.width=600;
cans.height=600;
var down=false;
var up=false;
var clears1=false;
var lastmousePos={x:0,y:0};
var curmousePos={x:0,y:0};
var lastWidth;
var curWidth=3;
//設置canvas寬高
var CanvasWidth=cans.width;
var CanvasHeight=cans.height;
var half_width=CanvasWidth/2;
var half_height=CanvasHeight/2;
var frameW=10;
var lineW=1;
//改變線條寬度
function changeW(){
curWidth=ranges.value;
}
var drawCol="black";
//改變字體顏色
function changecolor(s){
drawCol=s;
}
var cts=cans.getContext("2d");
//設置米字格子
//開始繪制前設置基本樣式
drawcanvs()
function drawcanvs(){
cts.lineCap="round"
cts.lineJoin="round"
cts.lineWidth=frameW;
cts.strokeStyle="red"
cts.beginPath()
cts.moveTo(0,0);
cts.lineTo(CanvasWidth,0);
cts.lineTo(CanvasWidth,CanvasHeight);
cts.lineTo(0,CanvasHeight);
cts.closePath()
cts.stroke()
//畫x
cts.lineWidth=lineW;
cts.beginPath()
cts.moveTo(0,0);
cts.lineTo(CanvasWidth,CanvasHeight);
cts.closePath()
cts.stroke()
cts.beginPath()
cts.moveTo(CanvasWidth,0);
cts.lineTo(0,CanvasHeight);
cts.closePath()
cts.stroke()
cts.beginPath()
cts.moveTo(half_width,0);
cts.lineTo(half_width,CanvasHeight);
cts.closePath()
cts.stroke()
cts.beginPath()
cts.moveTo(0,half_height);
cts.lineTo(CanvasWidth,half_height);
cts.closePath()
cts.stroke()
}
cans.onmousemove=function(e){
var e=e||event;
var clx=e.clientX-cans.getBoundingClientRect().left;//將鼠標原點化為畫布原點
var cly=e.clientY-cans.getBoundingClientRect().top;
curmousePos={x:clx,y:cly};
if(down){
//開始畫
//設置畫筆顏色、粗細等
cts.lineCap="round"
cts.lineJoin="round"
cts.lineWidth=curWidth;
cts.strokeStyle=drawCol;
//開始繪畫
cts.save();
cts.beginPath();
cts.moveTo(lastmousePos.x,lastmousePos.y);
cts.lineTo(curmousePos.x,curmousePos.y);
cts.closePath();
cts.stroke();
cts.restore();
lastmousePos=curmousePos;
}
if(up){
down=false;
up=false;
}
}
//鼠標按下事件
cans.onmousedown=function(e){
var e=e||event;
e.preventDefault();
lastmousePos=curmousePos
down=true;
}
//鼠標松開事件
cans.onmouseup=function(e){
var e=e||event;
e.preventDefault();
up=true;
}
//計算速度
// function calV(s,t){
// var v=s/t;
// if(v<0.1){
// curWidth=10;
// }else if(v>10){
// curWidth=2;
// }else{
// curWidth=5
// }
// }
function changeBg(){
var all=document.getElementsByClassName("all");
for(var i=0;i<all.length;i++){
all[i].onmouseover=function(){
this.style.cssText="margin-top:-6px;box-shadow:3px 5px 5px black"
}
all[i].onmouseout=function(){
this.style.cssText="border: 1px solid #CCCCCC;"
}
}
}
changeBg()
//恢復原狀
function ss(s){
s.style.cssText="margin-top:0px;box-shadow:none;"
}
//清除方法
clear.onmousedown=function (){
cts.clearRect(0,0,cans.width,cans.height);
// clears1=true;
}
//清除后重畫
clear.onmouseup=function(){
drawcanvs();
}
</script>
</body>
</html>以上是“原生JS+HTML5怎么實現的可調節寫字板功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。