溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如下所示:
.state('classrooms',{
url: '/classrooms/:id'
})
.state('classrooms',{
url: '/classrooms/{id}'
})
.state('activities',{
url: '/activities',
params: {
id: { value: 42}
}
})
localhost:3000/#/classrooms/3
function ClassroomController($stateParams){
var classroomID = $stateParams.id;
}
一: 如何傳遞單個參數
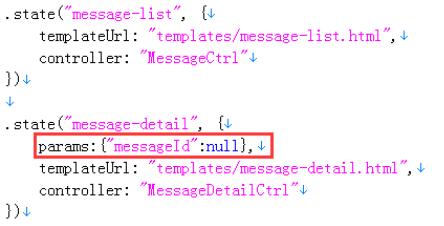
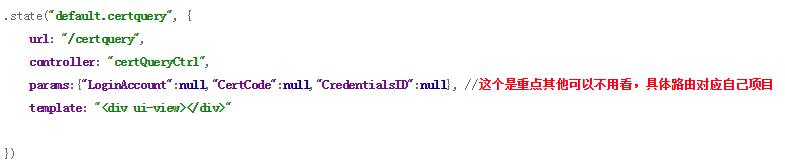
首先,要在目標頁面定義接受的參數:

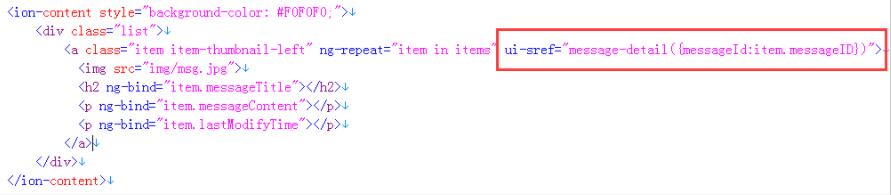
傳參,
ui-sref:

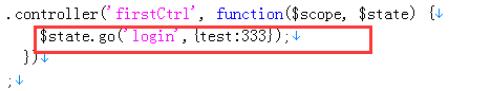
$state.Go:

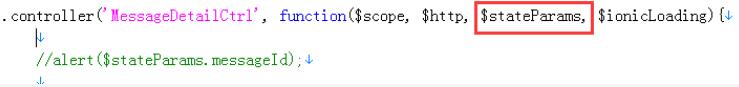
接收參數,
在目標頁面的controller里注入$stateParams,然后 "$stateParams.參數名" 獲取

二:傳遞多個參數其實也很簡單可以在上面的單個后面直接拼
1:目標頁面定義需要傳的傳輸個數

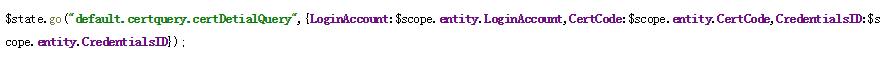
2:controll里面接受(注入$stateParams,然后 "$stateParams.參數名)

我這里是用頁面綁定的值作為參數傳過去,大家可以傳固定的,具體業務具體對待
三:傳遞對象
$stateProvider
.state('app.example1', {
url: '/example',
views: {
'menuContent': {
templateUrl: 'templates/example.html',
controller: 'ExampleCtrl'
}
}
})
.state('app.example2', {
url: '/example2/:object',
views: {
'menuContent': {
templateUrl: 'templates/example2.html',
controller: 'Example2Ctrl'
}
}
})
2)
.controller('ExampleCtrl', function ($state, $scope, UserService) {
$scope.goExample2 = function (obj) {
$state.go("app.example2", {object: JSON.stringify(obj)});
}
})
.controller('Example2Ctrl', function ($state, $scope, $stateParams) {
console.log(JSON.parse($state.params.object));
})
以上這篇angular1.x ui-route傳參的三種寫法小結就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。