您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下selenium+python如何實現688網站驗證碼圖片的截取功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
1. 背景
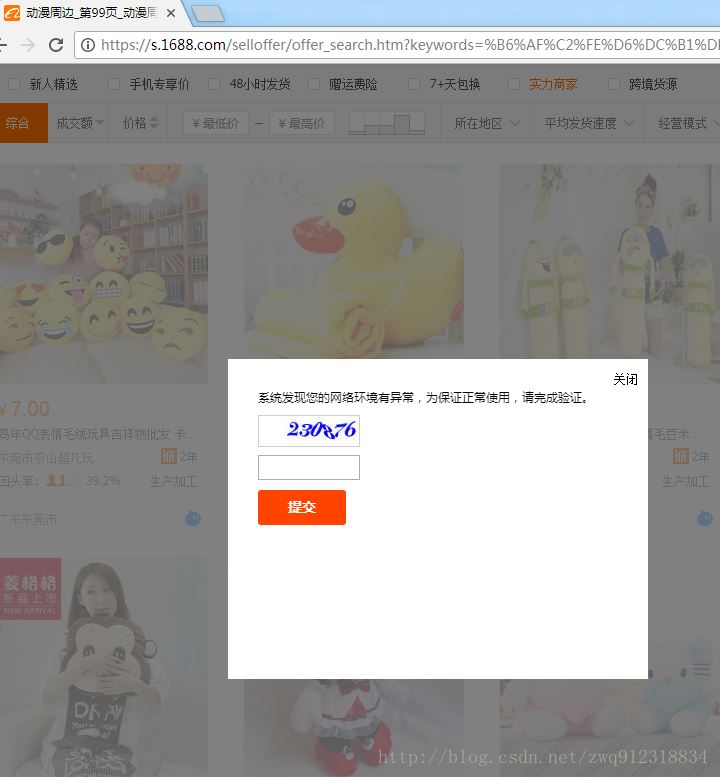
?在1688網站爬取數據時,如果訪問過于頻繁,無論用戶是否已經登錄,就會彈出如下所示的驗證碼登錄框。

一般的驗證碼是類似于如下的元素(通過鏈接單獨加載進頁面,而不是嵌入圖片元素):
<img id="J_CheckCodeImg1" width="100" height="30" onmousedown="return false;" src="//pin.aliyun.com/get_img?identity=sm-searchweb2&sessionid=9c3a51d81de07ddf1bfd9bbc70863b0f&type=default&t=1511315617645">
?一般來說,獲取驗證碼圖片有兩種方式:
?第一,拿到上面驗證碼的圖片鏈接:src=”//pin.aliyun.com/get_img?identity=sm-searchweb2&sessionid=9c3a51d81de07ddf1bfd9bbc70863b0f&type=default&t=1511315617645”,但是這種方式有時候行不通。因為有時候會發現當前的驗證碼和通過提取出來的url鏈接打開的驗證碼,內容是不一樣的,其內容不斷發生變化。
?第二,利用selenium先進行可視區域的截屏,然后定位驗證碼元素的位置以及大小,然后利用Image(PIL模塊中)進行裁剪,得到驗證碼圖片,然后送往驗證碼模塊或者打碼平臺處理。
2. 環境
?python 3.6.1
?系統:win7
?IDE:pycharm
?安裝過chrome瀏覽器
?配置好chromedriver
?selenium 3.7.0
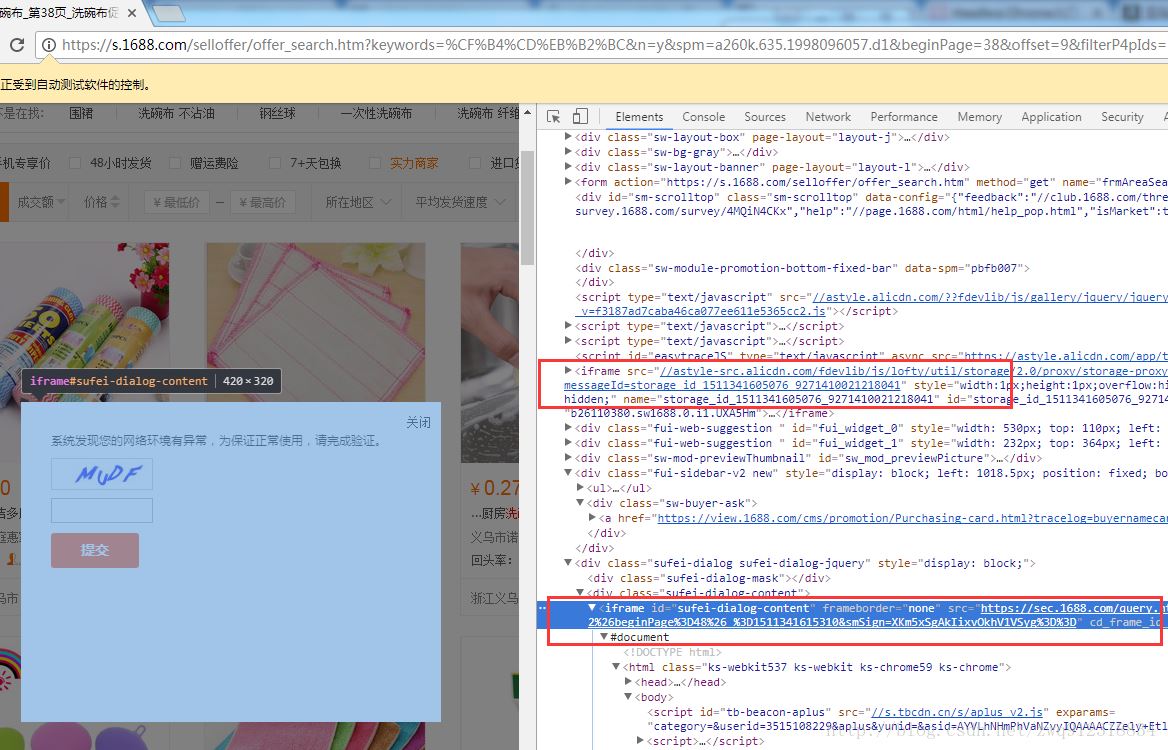
3. 分析網頁結構

通過分析網頁源代碼,我們可以得出以下結論:
?這個驗證碼登錄框是通過iframe嵌入到網頁中的。
?頁面中不止這一個iframe嵌套。
?這個驗證碼iframe有很明顯的特征:id=”sufei-dialog-content”和src=”https://sec.1688.com/query.htm?……”
<iframe id="sufei-dialog-content" frameborder="none" src="https://sec.1688.com/query.htm?style=mini&smApp=searchweb2&smPolicy=searchweb2-RpcAsyncAll-anti_Spider-checkcode&smCharset=GBK&smTag=MTIxLjE1LjI2LjIzMywzNTE1MTA4MjI5LGFlNGE1ZGI1YTQ4NDQ3NTNiYzY5OTZlZmU1OWE3Njhm&smReturn=https%3A%2F%2Fs.1688.com%2Fselloffer%2Frpc_async_render.jsonp%3Fkeywords%3D%25CF%25B4%25CD%25EB%25B2%25BC%26startIndex%3D0%26n%3Dy%26pageSize%3D60%26rpcflag%3Dnew%26async%3Dtrue%26templateConfigName%3DmarketOfferresult%26enableAsync%3Dtrue%26qrwRedirectEnabled%3Dfalse%26filterP4pIds%3D1245873517%252C561786598916%252C559726907082%252C523166432402%252C557139543735%252C529784793813%252C543923733444%252C560590249743%26asyncCount%3D20%26_pageName_%3Dmarket%26offset%3D9%26uniqfield%3Dpic_tag_id%26leftP4PIds%3D%26callback%3DjQuery18305735956012709345_1511341604992%26beginPage%3D48%26_%3D1511341615310&smSign=XKm5xSgAkIixvOkhV1VSyg%3D%3D" cd_frame_id_="c4ae94ef2bea60f0b4729f319df59251"></iframe>
4. 代碼
# 前提是,在程序啟動時,對瀏覽器窗口大小進行了設置
from selenium import webdriver
import time
from PIL import Image
browser = webdriver.Chrome()
# 根據桌面分辨率來定,主要是為了抓到驗證碼的截屏,驗證碼需要出現在可視區域中
browser.set_window_size(960, 960)
# 處理驗證碼彈窗
def captchaHandler(browser, DamatuInstance):
iframeLst = browser.find_elements_by_tag_name('iframe')
print(f"captchaHandler: enter , iframeLst = {iframeLst}")
for iframe in iframeLst:
iframeID = iframe.get_attribute('id')
iframeSrc = iframe.get_attribute('src')
print(f"captchaHandler: iframeID = {iframeID}, iframeSrc = {iframeSrc}")
# 找到驗證碼登錄iframe
if iframeID and iframeID.find('dialog') != -1:
if iframeSrc and iframeSrc.find(r'sec.1688.com') != -1:
# 拿到iframe的寬度和高度
frameWidth = iframe.size['width']
frameHeight = iframe.size['height']
# 代表驗證碼區域可見
# 某些情況下,會出現驗證碼框不彈出,而iframe還在的暫態
if frameWidth > 0 and frameHeight > 0:
print(f"驗證碼彈出, 進行處理, frameWidth = {frameWidth}, frameHeight = {frameHeight}")
# 截屏,在chrome中截取的是可視區域,而不是整個html頁面
# 前提是當前project下已經創建了clawerImgs目錄
browser.get_screenshot_as_file('clawerImgs/screenshot.png')
# 先拿到iframe在整個可視頁面(也就是上面的截屏)中的相對位置,因為前面對頁面的窗口大小進行了設置960 X 960
# location_once_scrolled_into_view 拿到的是相對于可視區域的坐標
# location 拿到的是相對整個html頁面的坐標
frameX = int(iframe.location_once_scrolled_into_view['x'])
frameY = int(iframe.location_once_scrolled_into_view['y'])
print(f"captchaHandler: frameX = {frameX}, frameY = {frameY}, frameWidth = {frameWidth}, frameHeight = {frameHeight}")
# 獲取指定元素位置,先拿iframe元素的圖片
left = frameX
top = frameY
right = frameX + frameWidth
bottom = frameY + frameHeight
# 通過Image處理圖像,截取frame的圖片 ———— 無意義,只是做經驗總結
imgFrame = Image.open('clawerImgs/screenshot.png')
imgFrame = imgFrame.crop((left, top, right, bottom)) # 裁剪
imgFrame.save('clawerImgs/iframe.png')
# 切換到驗證碼彈出框的frame,不然無法獲取到驗證碼元素,因為驗證碼元素是在iframe中
browser.switch_to.frame(iframe)
# ------獲取驗證碼圖片,第一種方法:在frame區域截取
# 獲取指定元素位置
captchaElem = browser.find_element_by_xpath("//img[contains(@id, 'CheckCodeImg')]")
# 因為驗證碼在frame中沒有縮放,直接取驗證碼圖片的絕對坐標
# 這個坐標是相對于它所屬的frame的,而不是整個可視區域
captchaX = int(captchaElem.location['x'])
captchaY = int(captchaElem.location['y'])
# 取驗證碼的寬度和高度
captchaWidth = captchaElem.size['width']
captchaHeight = captchaElem.size['height']
captchaRight = captchaX + captchaWidth
captchaBottom = captchaY + captchaHeight
print(f"captchaHandler: 1 captchaX = {captchaX}, captchaY = {captchaY}, captchaWidth = {captchaWidth}, captchaHeight = {captchaHeight}")
# 通過Image處理圖像,第一種方法:在frame區域截取
imgObject = Image.open('clawerImgs/iframe.png')
imgCaptcha = imgObject.crop((captchaX, captchaY, captchaRight, captchaBottom)) # 裁剪
imgCaptcha.save('clawerImgs/captcha1.png')
# ------獲取驗證碼圖片,第二種方法:在整個可視區域截取。 就要加上這個iframe的便宜量
captchaElem = browser.find_element_by_xpath("//img[contains(@id, 'CheckCodeImg')]")
captchaX = int(captchaElem.location['x']) + frameX
captchaY = int(captchaElem.location['y']) + frameY
captchaWidth = captchaElem.size['width']
captchaHeight = captchaElem.size['height']
captchaRight = captchaX + captchaWidth
captchaBottom = captchaY + captchaHeight
print(f"captchaHandler: 2 captchaX = {captchaX}, captchaY = {captchaY}, captchaWidth = {captchaWidth}, captchaHeight = {captchaHeight}")
# 通過Image處理圖像,第二種方法:在整個可視區域截取
imgObject = Image.open('clawerImgs/screenshot.png')
imgCaptcha = imgObject.crop((captchaX, captchaY, captchaRight, captchaBottom)) # 裁剪
imgCaptcha.save('clawerImgs/captcha2.png')5. 結果展示
?整個可視區域:screenshot.png

?驗證碼登錄框iframe區域:iframe.png

?相對于iframe截取的驗證碼圖片:captcha1.png

?相對于整個可視區域截取的驗證碼圖片:captcha2.png

6. 拓展
# 摘自https://www.cnblogs.com/my8100/p/7225408.html
chrome
default:
location 不滾動,直接返回相對整個html的坐標 {'x': 15.0, 'y': 129.0}
location_once_scrolled_into_view 返回相對可視區域的坐標(改變瀏覽器高度,可以觀察到底部元素底部對齊后y的變化)
頂部/底部元素 完全可見不滾動,{u'x': 15, u'y': 60}
頂部元素部分可見或完全不可見都會滾動到 頂部對齊 {u'x': 15, u'y': 0} account-wall
底部元素部分可見或完全不可見都會滾動到 底部對齊 {u'x': 15, u'y': 594} theme-list
frame:
location 不滾動,直接返回相對frame即當前相應內層html的坐標{'x': 255.0, 'y': 167.0} captcha_frame 的 lc-refresh
location_once_scrolled_into_view 返回相對可視區域的坐標
完全可見不滾動{u'x': 273, u'y': 105}
部分可見或完全不可見滾動到 頂部對齊 {u'x': 273, u'y': 0}
firefox
default:
頂部元素 底部元素
location 不滾動,直接返回相對整個html的坐標 {'x': 15.0, 'y': 130.0} {'x': 15.0, 'y': 707.0}
location_once_scrolled_into_view 返回相對可視區域的坐標(y=1足以說明)
可見不可見 都滾動到頂部對齊 {'x': 15.0, 'y': 1.0} {'x': 15.0, 'y': 1.0}
如果下拉條直到底部,底部元素仍然無法頂部對齊 {'x': 15.0, 'y': 82.0}
frame:
location 不滾動,都是相對frame即當前相應html的坐標{'x': 255.0, 'y': 166.0}
location_once_scrolled_into_view 可見不可見都會滾動到頂部對齊,('y'依舊是166.0)
結果也是相對frame即當前相應html的坐標{'x': 255.0, 'y': 166.0}
# 總結
location
始終不滾動,返回相對整個html或者對應frame的坐標
location_once_scrolled_into_view
chrome完全可見不滾動,firefox始終會滾動;而且chrome底部元素會底部對齊,其余情況兩者都是頂部對齊。
一般返回相對可視區域坐標,但是firefox的frame依舊返回相對frame的坐標
# 摘自:https://zhuanlan.zhihu.com/p/25171554
selenium.webdriver 內置了截取當前頁面的功能,其中:
a.WebDriver.Chrome自帶的方法只能對當前窗口截屏,若是需要截取的窗口超過了一屏,就只能另辟蹊徑了。
b.WebDriver.PhantomJS自帶的方法支持對整個網頁截屏。以上是“selenium+python如何實現688網站驗證碼圖片的截取功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。