溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue怎么生成文件本地打開查看效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
問題描述:
npm run build 后dist文件夾下面直接瀏覽器打開index.html,css和js的路徑都不正確。 放到跟目錄下就正常了。
問題解決:
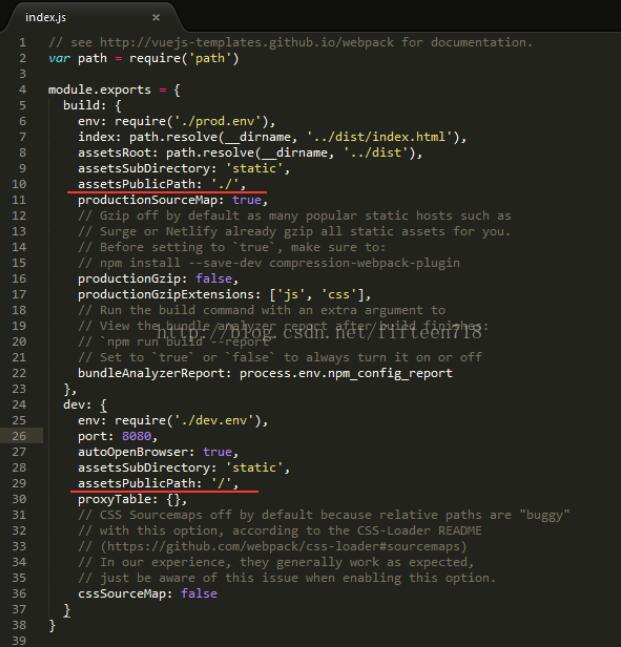
打開項目所在文件夾里面的 config - index.js

在 build 部分的 assetsPublicPath 里面加一個點即可
assetsPublicPath: '/',
改為
assetsPublicPath: './',
解釋:
將絕對路徑改為相對路徑(解釋有點不對,湊合著理解吧)
延伸:
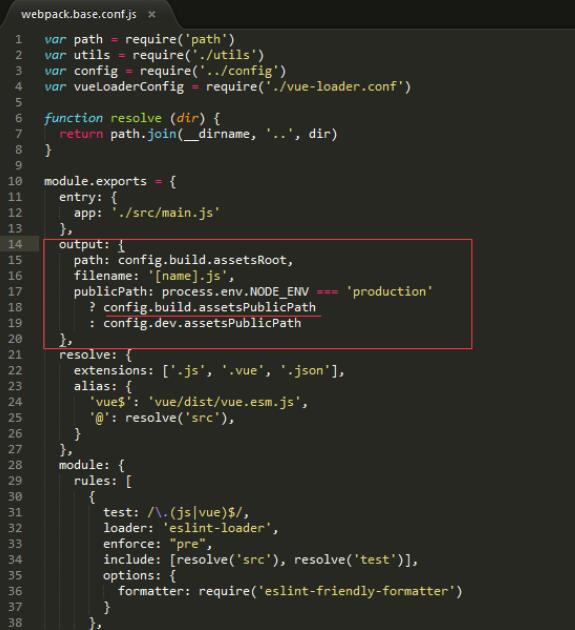
這么做的效果主要影響的是 項目所在文件夾里面的 build- webpack.base.conf.js

效果相當于:
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},改為了:
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? './'
: config.dev.assetsPublicPath
},關于“vue怎么生成文件本地打開查看效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。