溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1.場景
在處理列表時,常常有刪除一條數據或者新增數據之后需要重新刷新當前頁面的需求。
2.遇到的問題
1. 用vue-router重新路由到當前頁面,頁面是不進行刷新的
2.采用window.reload(),或者router.go(0)刷新時,整個瀏覽器進行了重新加載,閃爍,體驗不好
3.解決方法
provide / inject 組合
作用:允許一個祖先組件向其所有子孫后代注入一個依賴,不論組件層次有多深,并在起上下游關系成立的時間里始終生效。
我的項目配置:
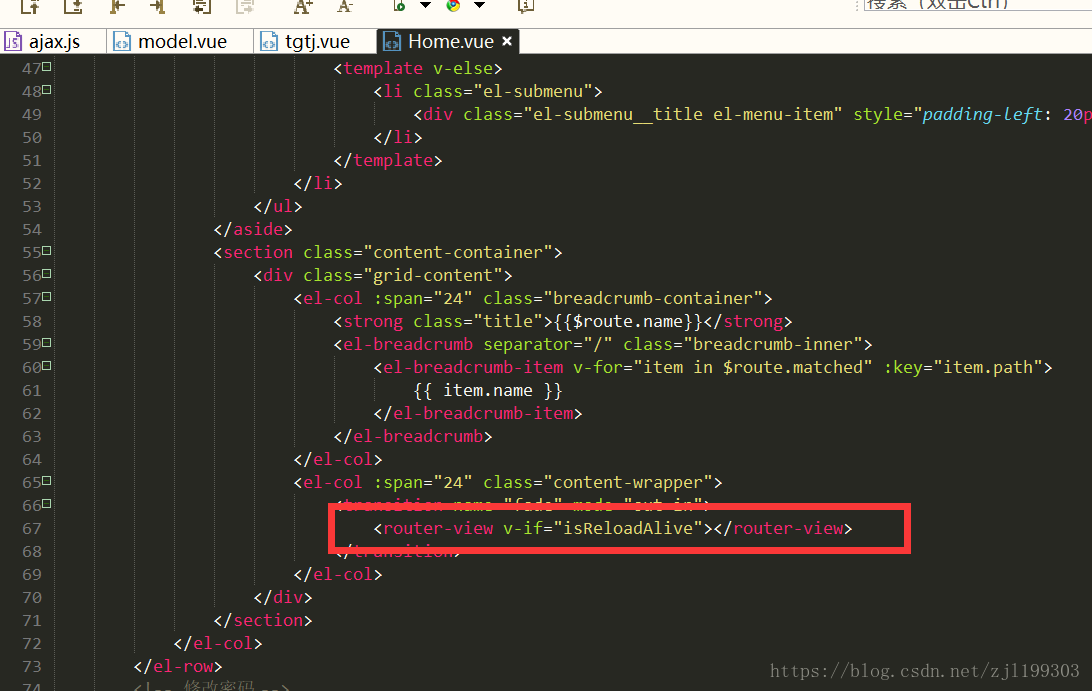
①home.vue
<router-view v-if="isReloadAlive"></router-view>


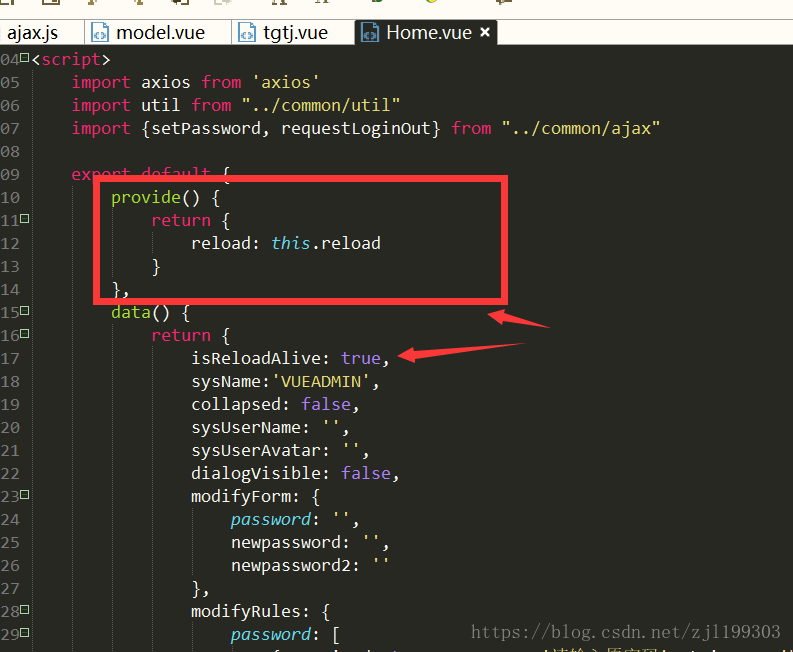
export default {
provide() {
return {
reload: this.reload
}
},
data(){
isReloadAlive : true
},
methods: {
reload() {
this.isReloadAlive = false;
this.$nextTick(function(){
this.isReloadAlive = true;
})
}
}
}
②使用reload方法的頁面
內容管理 - 投顧推薦 tgtj.vue
export default {
inject: ['reload'], // 注入 reload 方法
data(){
。。。。
},
method: {
set: function(id){
let param = {
"recommendedConsultant.id": this.recommendedConsultant_id,
"recommendedConsultant.sequence": this.recommendedConsultant_sequence,
"recommendedConsultant.consultant_id": id
}
setRecommendedAdvisor(param).then((data) => {
this.$message({ message: data.ret.retMsg });
if(data.ret.succeed){
this.reload() // 調用刷新方法
}
});
}
}
}
總結
以上所述是小編給大家介紹的vue this.reload 方法 配置,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。