您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了react項目之webpack-dev-serve有什么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
模塊熱替換(Hot Module Replacement)
HMR是webpack最令人興奮的特性之一,當你對代碼進行修改并保存后,webpack 將對代碼重新打包,并將新的模塊發送到瀏覽器端,瀏覽器通過新的模塊替換老的模塊,這樣在不刷新瀏覽器的前提下就能夠對應用進行更新。HMR是一個非常值得去深入研究的東西,它絕不是目前我們看到的大多數技術文章說的配置一個hot參數這么簡單,有興趣的小伙伴可以去看看它的實現原理,目前為止我也只看過一點點。
其實實現HMR的插件有很多,webpack-dev-server只是其中的一個,當然也是優秀的一個,它能很好的與webpack配合。另外,webpack-dev-server只是用于開發環境的。
webpack-dev-server是一個小型的靜態文件服務器,為webpack打包的資源文件提供Web服務。并且提供自動刷新和Hot Module Replacement(模塊熱替換:前端代碼變動后無需刷新整個頁面,只把變化的部分替換掉)。
(1)安裝
npm install webpack-dev-server --save-dev
(2)配置
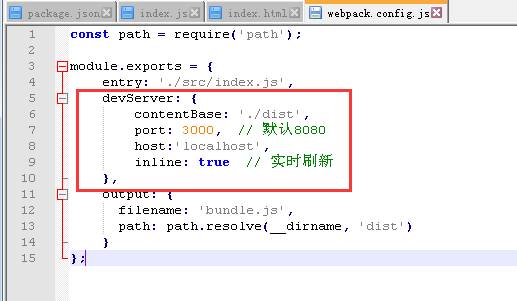
修改webpack.config.js,添加devServer的配置
devServer: {
contentBase: './dist',
port: 3000, // 默認8080
host:'localhost',
inline: true // 實時刷新
},webpack-dev-server支持兩種自動刷新方式:
Iframe mode
Inline mode

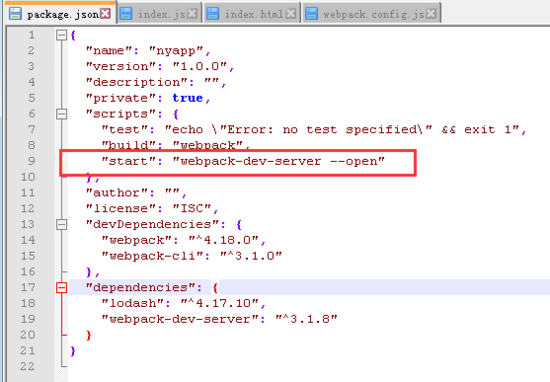
修改package.json,添加script腳本start: " start " : " webpack-dev-server --open "

此時,在命令行輸入 npm start ,則瀏覽器自動打開頁面。
修改頁面內容并保存,頁面實現實時刷新。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“react項目之webpack-dev-serve有什么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。