您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
眾所周知,CSS樣式有三種類型:行內樣式、內部樣式和外部樣式,JavaScript獲取CSS樣式時分為兩種情況:行內樣式獲取法 和 非行內樣式獲取法 。
一、行內樣式獲取相對簡單,通過element.style.attr(元素.style.屬性)即可獲取,示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript獲取CSS樣式</title>
</head>
<body>
<!-- 給p標簽設置行內樣式并添加點擊事件 -->
<p style='width: 200px;height: 100px;background: pink' onclick='show()'>博客園--開發者的網上家園</p>
<script type="text/javascript">
function show() {
var obj = document.getElementsByTagName('p')[0];
alert(obj.style.width);
}
</script>
</body>
</html>
運行:

通過element.style.attr即可獲取行內樣式屬性值,也可設置屬性值,形式如:obj.style.width = 300 + 'px';
二‘、非行內樣式獲取法,因瀏覽器的不同又分為兩種,即基于IE瀏覽器的 和 非IE瀏覽器的如谷歌火狐等。
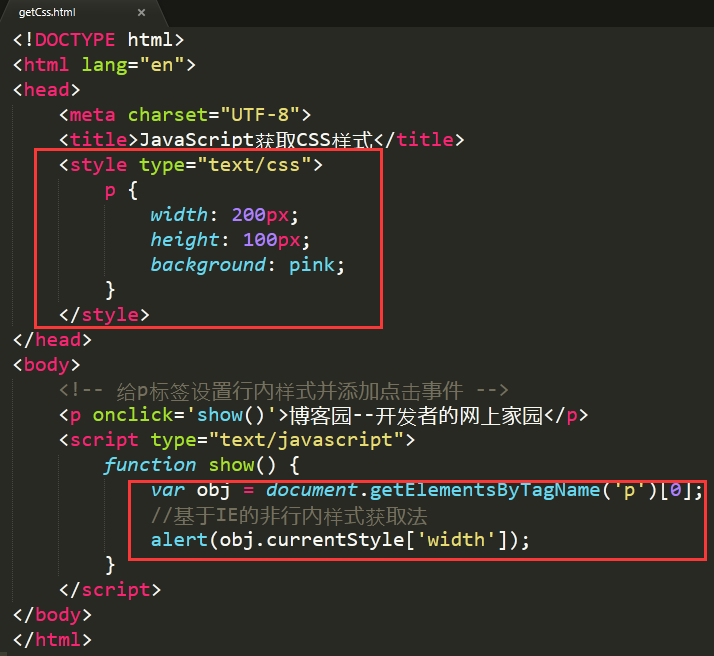
1、基于IE瀏覽器的非行內獲取法:通過 element.currentStyle['attr']

IE運行結果:

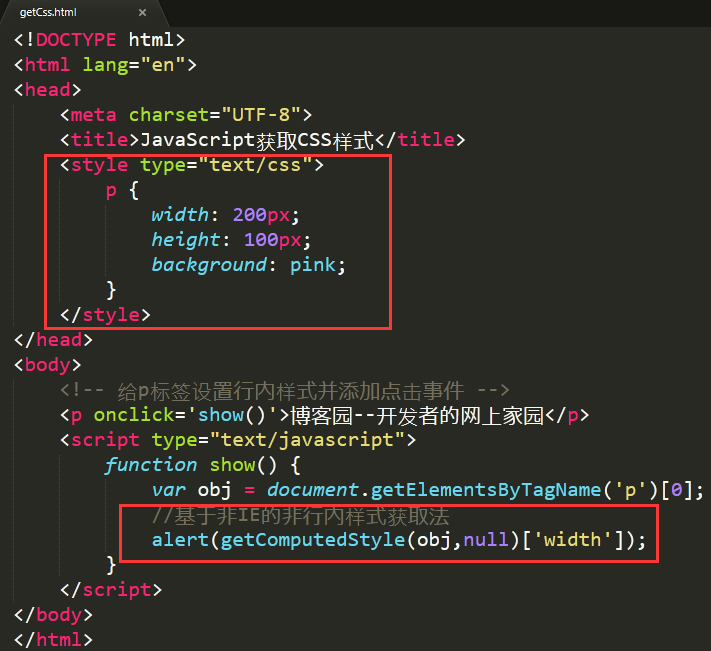
2、基于非IE如火狐谷歌等非行內獲取法:通過 getComputedStyle(element.null/偽類)[attr]

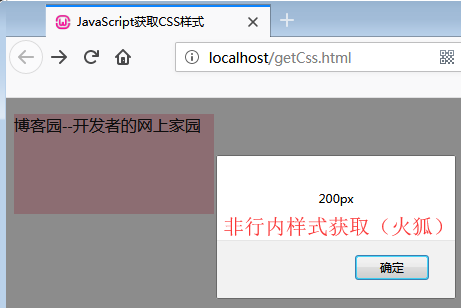
火狐運行結果:

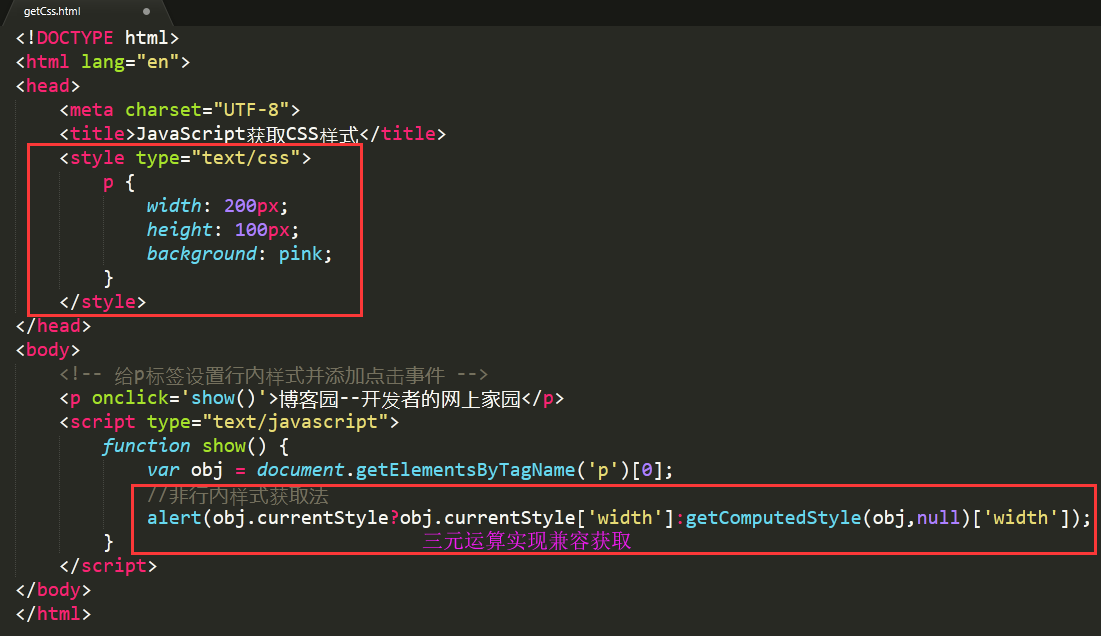
二者兼容定法:

總結:以上就是JavaScript獲取CSS樣式的方法,其中獲取非行內樣式兼容IE和非IE可通過封裝一個函數,實現多次調用,
切記:非行內樣式獲取法,只能獲取不能設置。
總結
以上所述是小編給大家介紹的老生常談JavaScript獲取CSS樣式的方法(兼容各瀏覽器),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。