您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
觀察者模式
首先話題下來,我們得反問一下自己,什么是觀察者模式?
概念
觀察者模式(Observer):通常又被稱作為發布-訂閱者模式。它定義了一種一對多的依賴關系,即當一個對象的狀態發生改變的時候,所有依賴于它的對象都會得到通知并自動更新,解決了主體對象與觀察者之間功能的耦合。
講個故事
上面對于觀察者模式的概念可能會比較官方化,所以我們講個故事來理解它。
A:是共產黨派往國民黨密探,代號 001(發布者)
B:是共產黨的通信人員,負責與 A 進行秘密交接(訂閱者)
適用性
以下任一場景都可以使用觀察者模式
以下是我對vue觀察者模式的理解:
不要對框架的偏見, 你真的了解jquery、angular、react 等等,框架是什么只是工具而已。
你用過jquery的 trigger、on、off 事件綁定的方法嗎?事實上 vue 不過也是這種模式,只不過vue 是自動調用on方法,自動觸發trigger。甚至可以不用jquery對事件監聽觸發的實現。其實最終解釋就是對某種事件的callback(基礎原理)。
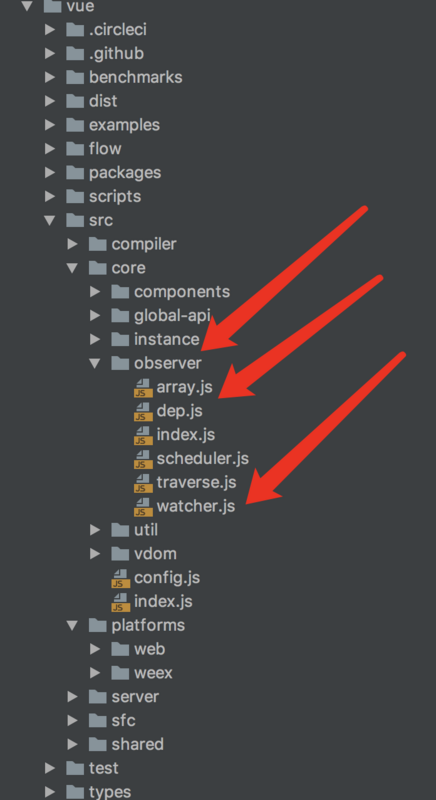
以下是源碼目錄截圖:

1... vue 實例初始化時,會對data函數返回的對象里的屬性調用以下方法,代碼注釋如下:
// 這個是 vue 綁定自動綁定事件的方法和觸發事件方法, 會把data函數返回的對象變量屬性,重寫對應屬性的 賦值 和獲取的操作。具體查看 (mdn Object.defineProperty api)
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter () {
const value = getter ? getter.call(obj) : val
// watcher 對象, 如果存在
if (Dep.target) {
// 把Watcher 實例 推入 Dep 實例的 subs 數組里, 這個就相當于 on
dep.depend()
if (childOb) {
childOb.dep.depend()
if (Array.isArray(value)) {
dependArray(value)
}
}
}
return value
},
set: function reactiveSetter (newVal) {
const value = getter ? getter.call(obj) : val
/* eslint-disable no-self-compare */
if (newVal === value || (newVal !== newVal && value !== value)) {
return
}
/* eslint-enable no-self-compare */
if (process.env.NODE_ENV !== 'production' && customSetter) {
customSetter()
}
if (setter) {
setter.call(obj, newVal)
} else {
val = newVal
}
childOb = !shallow && observe(newVal)
// 通知 Dep 實例 中subs 里數組 中所有 Watcher 實例, 然后調用Watcher實例里的 update方法(), 這個就相當于 trigger。
dep.notify()
}
})
// Watcher 構造函數 constructor ( vm: Component, expOrFn: string | Function, cb: Function, options?: ?Object, isRenderWatcher?: boolean )
2...Watcher初始化時,會調用Dep.pushTarget方法, 把 Wathcer實例賦值到dep.js 里的Dep.target, 接著會根據 exporFn,運行exporFn 所代表的方法。這個方法里基本上包含調用 1...里的getter方法(想想render鉤子里的操作基本有獲取vue實例屬性data里的值或者獲取vue實例的計算屬性的值)。
var vm = new Vue({
data () {
return {msg: '找個小姐姐!'}
},
// 相當于 exporFn
render(h) {
return h('h4', {},
// 這里面就會調用 msg 對應的 getter方法
this.msg
)
}
})
所以就會使 render 函數 與 Vue 實例 的 數據 data屬性 和觀察屬性等產生聯系,這就形成一個閉環。當其中的屬性變化,就會自動調用 setter 方法,從而觸發dep.notify 方法,進而又會觸發 dep.subs 里的 Watcher 實例調用 update方法,進而更新。
(這部分代碼不知如何說,故此沒寫, 具體查看源碼)
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。