溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
問題描述
在實現錨點定位的時候發現無法設置滾動條的位置。
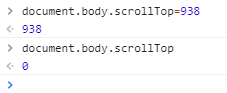
在Vue中,使用 document.body.scrollTop=952 無法設置滾動條的高度。
document.body.scrollTop一直是0

原因
因為vue的頁面指定了DTD,即指定了DOCTYPE時,使用document.documentElement。
頁面沒有DTD,即沒指定DOCTYPE時,使用document.body。
解決方案
document.documentElement=956
總結
以上所述是小編給大家介紹的解決vue無法設置滾動位置的問題 ,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。