溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
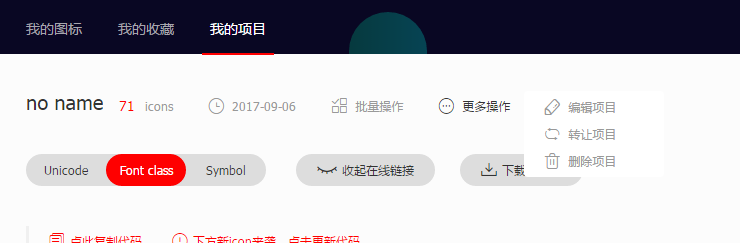
1.在http://www.iconfont.cn/阿里巴巴圖標庫添加圖標到自己項目中,然后點擊更多項目中的編輯項目

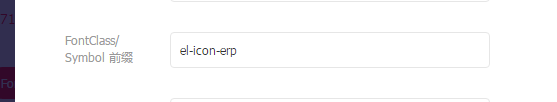
2.修改前綴為el-icon-xxx,xxx自定義,然后將項目下載自本地

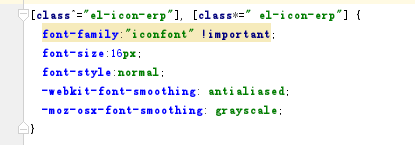
3.將這5個文件放入到項目文件中,將iconfont.css引入到Vue項目中,
然后修改iconfont.css的.iconfont處,將其修改為下圖所示

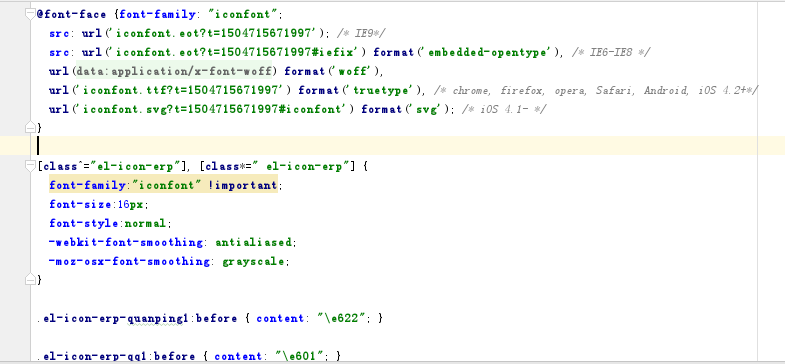
4.修改iconfont.css后,大致如下圖所示

5.最后就可以采用icon相同方式引入圖標,如下圖方式引用即可

注意:如果修改前綴為el-icon引入,可能會導致與element-ui的icon沖突導致顯示異常。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。