您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
由于微信小程序沒有提供類似 Image 這樣的 JS 對象,要實現圖片的預加載要麻煩一些, wxapp-img-loader自定義組件可以在微信小程序中實現圖片預加載功能。
使用
1、下載 wxapp-img-loader項目源代碼(https://github.com/o2team/wxa...),將 img-loader 目錄拷貝到你的項目中
2、在頁面的 WXML 文件中添加以下代碼,將組件模板引入
<import src="../../img-loader/img-loader.wxml"/>
<template is="img-loader" data="{{ imgLoadList }}">
</template>
3、在頁面的 JS 文件中引入組件腳本
const ImgLoader = require('../../img-loader/img-loader.js')
4、實例化一個 ImgLoader 對象,將 this(當前 Page 對象) 傳入,第二個參數可選,為默認的圖片加載完成的回調方法
this.imgLoader = new ImgLoader(this)
5、調用 ImgLoader 實例的 load 方法進行圖片加載,第一個參數為圖片鏈接,第二個參數可選,為該張圖片加載完成時的回調方法。圖片加載完成的回調方法的第一個參數為錯誤信息(加載成功則為 null),第二個參數為圖片信息(Object 類型,包括 src、width 及 height)。
this.imgLoader.load(imgUrlOriginal, (err, data) =>
{
console.log('圖片加載完成', err, data.src, data.width, data.height)
})
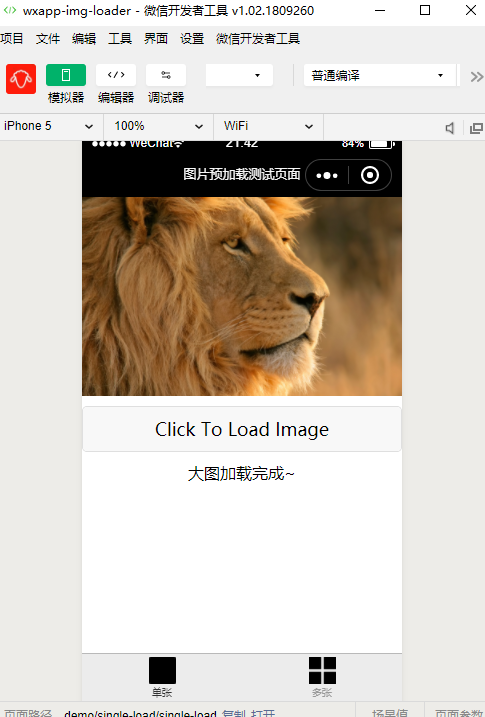
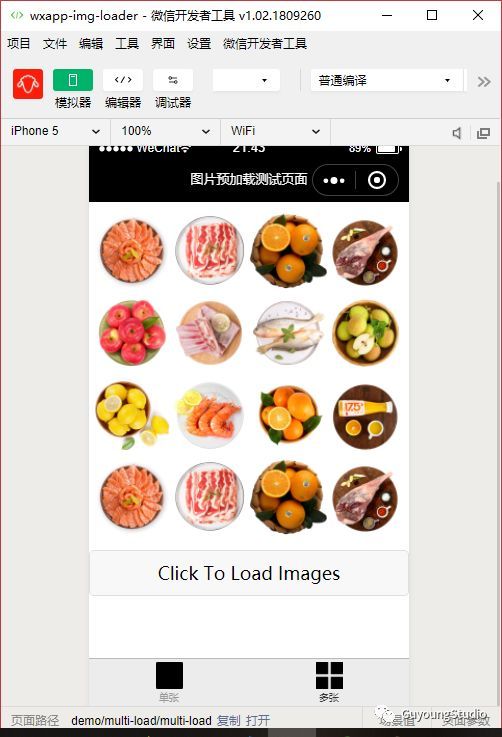
wxapp-img-loader組件可以加載單張圖片、也可以加載多張圖片。
運行效果:


其他
wxapp-img-loader項目地址:https://github.com/o2team/wxa...
總結
以上所述是小編給大家介紹的使用wxapp-img-loader自定義組件實現微信小程序圖片預加載功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。