您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了使用Vue將pdf轉換為圖片時需要注意哪些問題,此處通過實例代碼給大家介紹的非常詳細,對大家的學習或工作具有一定的參考價值,需要的朋友可以參考下:
Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
引入插件
這里很多博客都是使用JavaScript原生的方法引入pdf.js,例如使用script標簽引入外部的js腳本,或者直接把pdf.js的源碼復制到項目中,但是我嘗試這些方法的時候都不是特別好用,而且引入后導致項目體積過于龐大,

隨后我去github上尋找通過包管理器引入pdf.js的方法,在pdf.js的github上官方說明的是用gulp如何使用pdf.js,但是對于npm來說并沒有詳細說明,終于我在字里行間發現了這么一句話
To use PDF.js in a web application you can choose to use a pre-built version of the library or to build it from source. We supply pre-built versions for usage with NPM and Bower under the pdfjs-dist name. For more information and examples please refer to the wiki page on this subject.
大致的意思就是如果使用npm包管理器或者bower的話,引入的名字為pdfjs-dist,那么我們使用npm的方法引入這個pdfjs-dist,引入的名字就隨意取名了這里我叫PDFJS
import PDFJS from 'pdfjs-dist'
使用pdfjs-dist
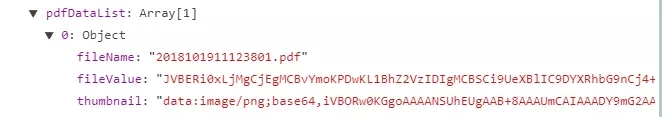
這里后臺傳給我的是一個由pdf文件名字和pdf的base64編碼組成的對象的數組,我取名為pdfDataList

可以看到fileName是pdf的名字,fileVale是pdf文件的base64編碼,thumbnail是pdf縮略圖的base64編碼這里用不到先不管,之前說到需要動態生成canvas節點(這里不會canvas也不要緊,只需要根據代碼一步步做就能渲染canvas)
1.首先我們創建一個承載所有canvas節點的父節點,取名為pdfList

2.然后創建一個異步函數showPdf(不懂什么是異步函數的可以去查一下async/await,這里不用異步函數也可以使用promise.then的方法,但是async/await作為異步操作的終極方案最好還是學習一下)
async showPdf() {
}使用querySelector選擇類名為pdfList的dom節點,隨后遍歷后臺傳過來的pdfDataList數組的每一項,這里用到一個瀏覽器自帶的atob()方法解碼base64,MDN上是這么解釋的:
你可以使用
window.btoa()方法來編碼一個可能在傳輸過程中出現問題的數據,并且在接受數據之后,使用 atob() 方法再將數據解碼。
語法: var decodedData = scope.atob(encodedData);
隨后調用pdf.js插件的getDocument方法,getDocument是一個promise,所以使用異步函數的話前面需要加await關鍵字(不使用異步函數的話在方法后面加.then((pdf)=>{.......}),這個pdf對象和我這個pdf對象是同一個,同時這里暫時也沒考慮異步操作出錯的情況,有要求的話可以在加個catch捕獲錯誤)
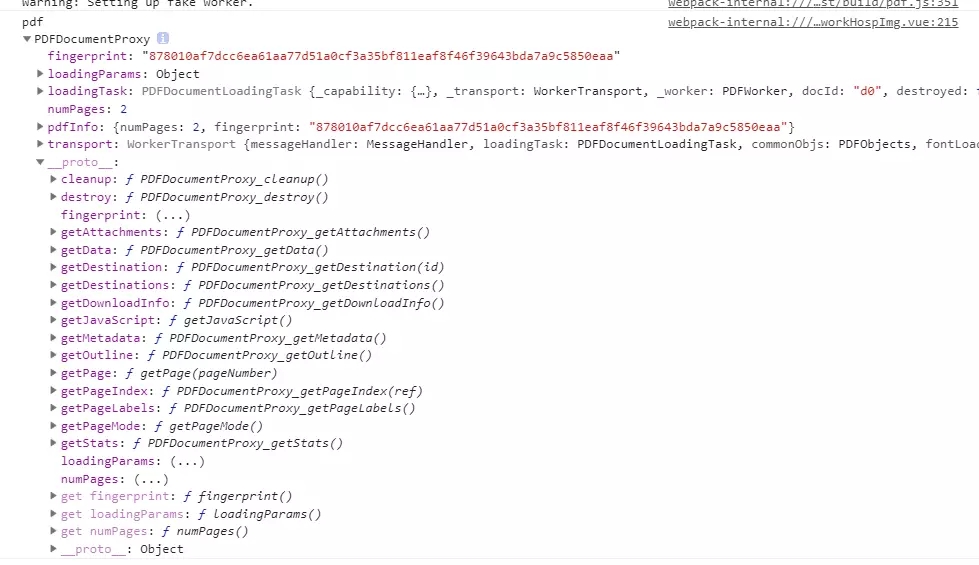
getDocument方法的參數是一個對象,對象鍵名為data,值為base64解碼后的值,此方法返回一個pdf對象,這個對象有幾個屬性,可以打印出來觀察一下

這里我們先用到的是numPages屬性,它指的是當前pdf文件有多少頁
async showPdf() {
let pdfList = document.querySelector('.pdfList') //通過querySelector選擇DOM節點,使用document.getElementById()也一樣
for(let value of this.pdfDataList){ //遍歷后臺傳過來的pdfDataList
let base64 = value.fileValue //獲得bas464編碼
let decodedBase64 = atob(base64) //使用瀏覽器自帶的方法解碼
let pdf = await PDFJS.getDocument({data: decodedBase64}) //返回一個pdf對象
let pages = pdf.numPages //聲明一個pages變量等于當前pdf文件的頁數
}
}獲取當前pdf文件的對象和當前pdf文件的所有頁數后,循環遍歷每個頁數,執行如下操作:
1)動態創建canvas節點
2)調用pdf對象原型上的getPage()方法和getViewport()方法,依次傳入當前循環的頁數和canvas的縮放大小(這里不懂的可以直接復制黏貼)
3)渲染當前的canvas節點
4)調用page對象的render()方法渲染當前頁,此方法也是一個promise,需要使用await關鍵字等到狀態為resolve后再執行之后的代碼
5)給顯示當前頁面的canvas節點一個className為canvas方便修改樣式,最后把這個canvas節點插入到pdfList節點中
async showPdf() {
let pdfList = document.querySelector('.pdfList') //通過querySelector選擇DOM節點,使用document.getElementById()也一樣
for(let value of this.pdfDataList){ //遍歷后臺傳過來的pdfDataList
let base64 = value.fileValue //獲得bas464編碼
let decodedBase64 = atob(base64) //使用瀏覽器自帶的方法解碼
let pdf = await PDFJS.getDocument({data: decodedBase64}) //返回一個pdf對象
let pages = pdf.numPages //聲明一個pages變量等于當前pdf文件的頁數
for (let i = 1; i <= pages; i++) { //循環頁數
let canvas = document.createElement('canvas')
let page = await pdf.getPage(i) //調用getPage方法傳入當前循環的頁數,返回一個page對象
let scale = 1;//縮放倍數,1表示原始大小
let viewport = page.getViewport(scale);
let context = canvas.getContext('2d'); //創建繪制canvas的對象
canvas.height = viewport.height; //定義canvas高和寬
canvas.width = viewport.width;
let renderContext = {
canvasContext: context,
viewport: viewport
};
await page.render(renderContext)
canvas.className = 'canvas' //給canvas節點定義一個class名,這里我取名為canvas
pdfList.appendChild(canvas) //插入到pdfList節點的最后
}
}
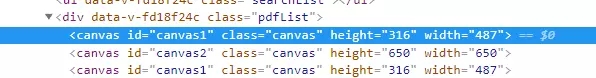
}至此頁面上就會多出一個canvas節點并且顯示當前pdf文件的第一頁的圖片,如果當前pdf文件有多頁就會渲染出多個canvas節點,有多個pdf文件就會先循環外層,然后再循環內層,把每個pdf文件的每一頁都生成一個canvas節點
 |
修改樣式
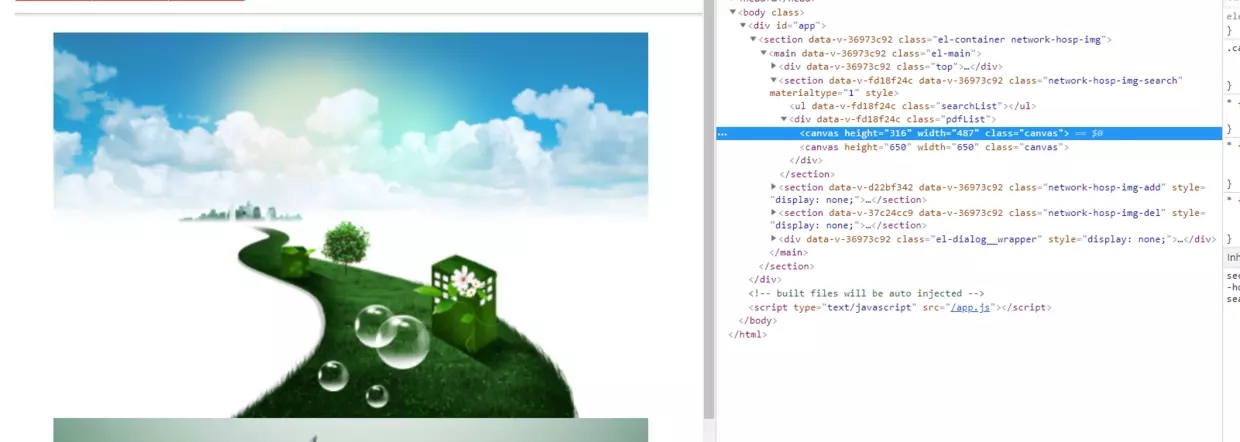
渲染出頁面后還有個要注意的點,Vue框架會給每個組件的DOM節點生成一個自定義屬性,而節點動態生成的canvas節點,并沒有data-v-xxxxx這樣的自定義屬性

而Vue會給每個組件里面的樣式添加這個自定義屬性,Vue框架這樣做可以防止樣式的相互污染(也就是style旁邊的scoped屬性)


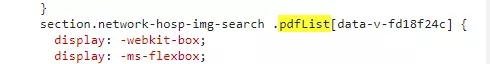
我們這里可以在這個style下面再創建一個style寫入樣式來達到修改canvas樣式的效果,但是記得這樣做你整個項目里面類名叫canvas的都會獲得這個樣式,需要注意

到此這篇關于使用Vue將pdf轉換為圖片時需要注意哪些問題的文章就介紹到這了,更多相關使用Vue將pdf轉換為圖片時需要注意哪些問題的內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。