您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
之前本來想不寫這個功能的,結果客戶死活要qq登錄! 實在沒辦法就寫了,順便寫個文章!
在寫之前有兩個問題:
1: 打開qq授權頁面點擊頁面中的鏈接會又打開一個頁面! .....
2: 授權之后是否成功很難去判斷
不過腦海中有一個想法就是,electron就是一個類似于瀏覽器一樣,既然是瀏覽器那肯定可以阻止鏈接的點擊 也可以判斷狀態!
就去啃文檔了!!!
推薦大家去w3c去看文檔 比較全 而且速度較快 文檔也比較新:https://www.w3cschool.cn/electronmanual/
https://electronjs.org/docs 這里面的響應速度比較慢 里面很多文檔都很久了 參數也有失效的!!!
言歸正傳 說qq登錄!
后端是使用PHP實現的 沒什么難度,主要的就是客戶端的一些處理!
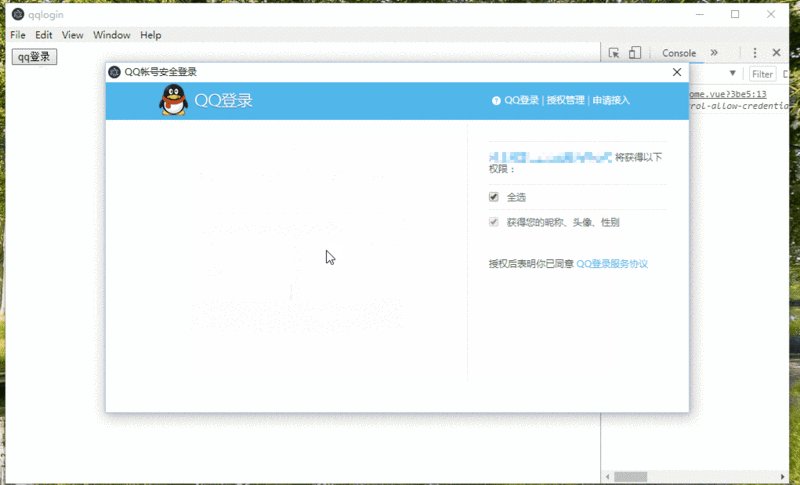
演示

放置qq登錄按鈕
<template>
<div>
<button @click="qqLogin">qq登錄</button>
</div>
</template>
<script>
export default {
name: "home",
mounted() {
this.$electron.ipcRenderer.on('reply', (e, data) => {
console.log(data)
let httpCode = data.request_code[0];
if (httpCode === '1') {
alert(data.token[0])
}
})
},
methods: {
qqLogin() {
//請求服務器獲取授權頁面和參數
this.$http.get('xxxxx')
.then((result) => {
if (result.data.status === 1) {
this.$electron.ipcRenderer.send('qqLogin', {url: result.data.data});
}
})
.catch()
},
}
}
</script>
問題解決
點擊a鏈接會打開一個新窗口
解決打開qq授權頁面點擊頁面中的鏈接會又打開一個窗口的問題 使用webContents 的 new-window 事件 組織默認事件 調用Shell利用默認瀏覽器打開就行了!
loginWindow.webContents.on('new-window', (event, url) => {
event.preventDefault();
shell.openExternal(url);
});
授權后是否成功很難去判斷
到這個問題后我就想到一個詞 那就是 Response 和 code 然后就去搜索了嘛 結果在 webContents找到了! did-get-redirect-request 事件 !
但是我們不能直接使用他 要在點擊授權之后再去使用他
loginWindow.webContents.on('will-navigate', (e, url,) => {
content.on('did-get-response-details', (e, status, url, originalURL, httpResponseCode, requestMethod, referrer, header) => {
if (httpResponseCode === 200) {
event.sender.send('reply', header);
// loginWindow.close();
}
})
});
will-navigate事件解釋:
當用戶或 page 想要開始導航的時候發出事件.它可在當 window.location 對象改變或用戶點擊 page 中的鏈接的時候發生.
當使用 api(如 webContents.loadURL 和 webContents.back) 以編程方式來啟動導航的時候,這個事件將不會發出.
它也不會在頁內跳轉發生, 例如點擊錨鏈接或更新 window.location.hash.使用 did-navigate-in-page 事件可以達到目的
did-get-response-details 事件解釋:
當有關請求資源的詳細信息可用的時候發出事件. status 標識了 socket鏈接來下載資源.
拿到這兩個之后我們就可以寫代碼啦!
在點擊授權之后授權頁面會跳轉到我們服務器的一個回調地址 在里面做一個操作 比如獲取用戶token亂七八糟的! 之后將生成的token返回給客戶端!
但是要注意這里服務端返回的數據客戶端不能解析 大家可以使用:findInPage 去查詢返回的內容!
但是我沒去這么做
因為 did-get-response-details 事件返回了:
status,newURL,originalURL,httpResponseCode,requestMethod,referrer,headers 八個參數
最后我們只需要判斷httpResponseCode 是200的時候 將header里面的參數從主進程返回給渲染進程
大概的數據是這樣的:
access-control-allow-credentials:["true"] access-control-allow-headers:["token,Origin, X-Requested-With, Content-Type, Accept"] access-control-allow-methods:["POST,GET,DELETE,PUT"] cache-control:["no-store, no-cache, must-revalidate"] connection:["Keep-Alive"] content-type:["application/json; charset=utf-8"] date:["Sun, 21 Oct 2018 14:02:20 GMT"] expires:["Thu, 19 Nov 1981 08:52:00 GMT"] keep-alive:["timeout=5, max=100"] request_code:["1"] msg:["登錄成功"] token:["xxxxxxxx"] pragma:["no-cache"] server:["Apache/2.4.23 (Win32) OpenSSL/1.0.2j mod_fcgid/2.3.9"] set-cookie:["PHPSESSID=6b0esq5jd8vloess2c96ove86s; path=/; HttpOnly"] transfer-encoding:["chunked"] x-powered-by:["PHP/7.2.1"]
以上參數中 msg request_code token為自定義參數 是服務器代碼生成的!
能得到這些就好辦了!
渲染進程拿到header中的token根據 token獲取用戶信息這之后就簡單的很了!!!
主進程代碼:
import {ipcMain, BrowserWindow, shell} from 'electron'
ipcMain.on('qqLogin', (event, data) => {
const loginWindow = new BrowserWindow({
width: 750,
height: 450,
resizable: false,
minimizable: false,
maximizable: false,
webPreferences: {
devTools: false,
}
});
loginWindow.setMenu(null);
loginWindow.loadURL(data.url);
loginWindow.webContents.on('new-window', (event, url) => {
event.preventDefault();
shell.openExternal(url);
});
const content = loginWindow.webContents;
content.on('will-navigate', (e, status, url,) => {
content.on('did-get-response-details', (e, status, url, originalURL, httpResponseCode, requestMethod, referrer, header) => {
if (httpResponseCode === 200) {
event.sender.send('reply', header);
loginWindow.close();
}
})
});
});
注意點
返回的header里面是一個數組 這種寫法真是坑爹啊! 還要去寫一個 header.token[0] 這種寫法有點不喜歡 但是沒法子!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。