您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何實現webpack打包時排除其中一個css、js文件或單獨打包一個css、js文件的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在項目中經常會需要將一些接口的配合文件或者某些樣式文件,分離出來單獨打包,便于后期改動,這里我以css文件為例,介紹實現兩種方法:
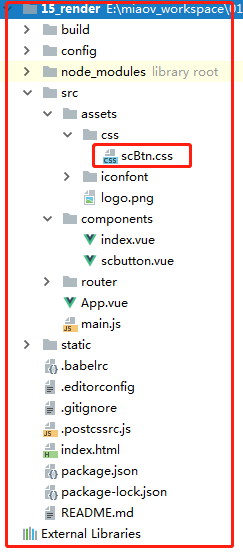
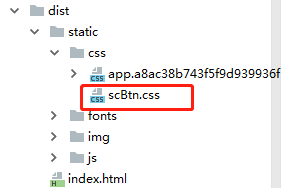
項目目錄:

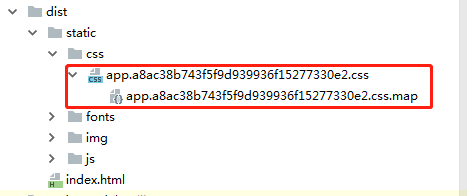
如上圖所示,現在我需要將項目中的scBtn.css文件單獨打包出來。在不做任何配置,直接打包出來的css文件是壓縮合并成了一個了,如下圖,當我想要改某一個css文件時就不行了。

方法一:
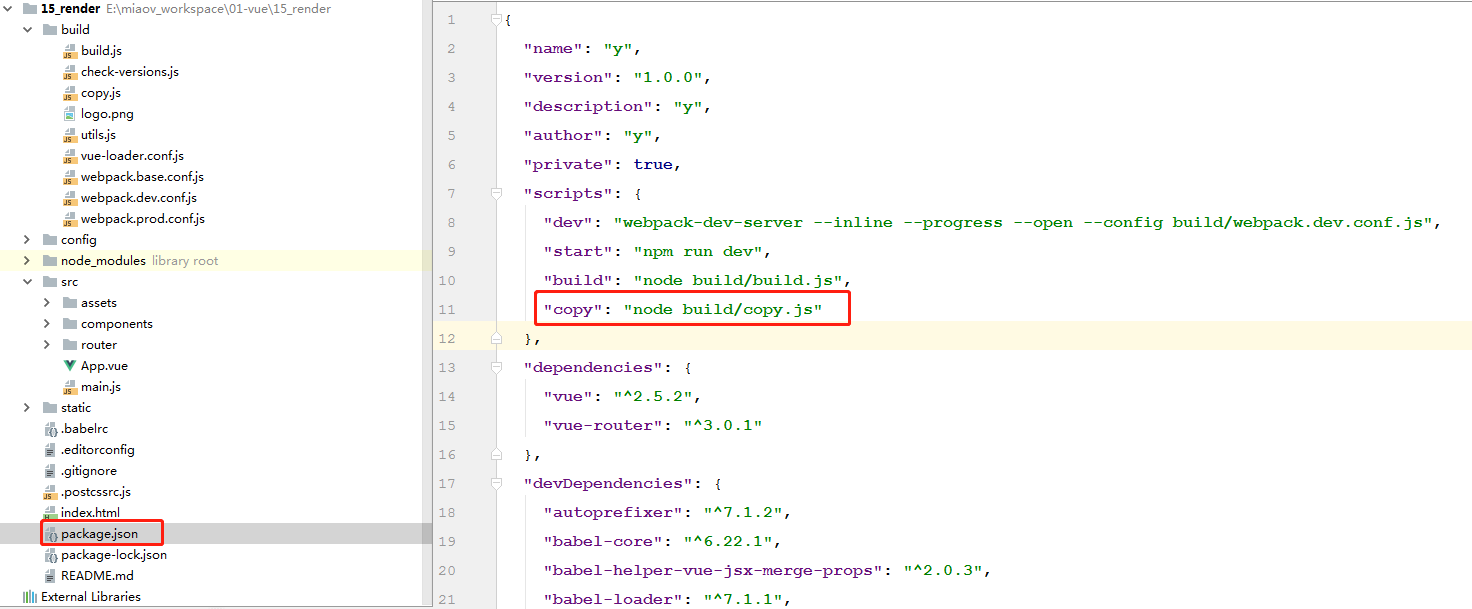
1、在bulid文件夾下建一個copy.js(這個js名稱可以自定義)

代碼如下:
var fs = require('fs');
var path = require('path');
function resolve(dir) {
return path.join(__dirname, '..', dir)
}
//origin要打包的css文件路徑;target打包后的css文件路徑
var qurConfig = {
name: 'scBtn.css',
origin: resolve('/src/assets/css/scBtn.css'),
target: resolve('/dist/static/css/scBtn.css')
};
function copy(obj) {
fs.createReadStream(obj.origin).pipe(fs.createWriteStream(obj.target));
console.log('\x1B[32m%s\x1B[39m', '復制成功--------' + obj.name);
}
copy(qurConfig);2、在package.json文件中加入 "copy": "node build/copy.js"

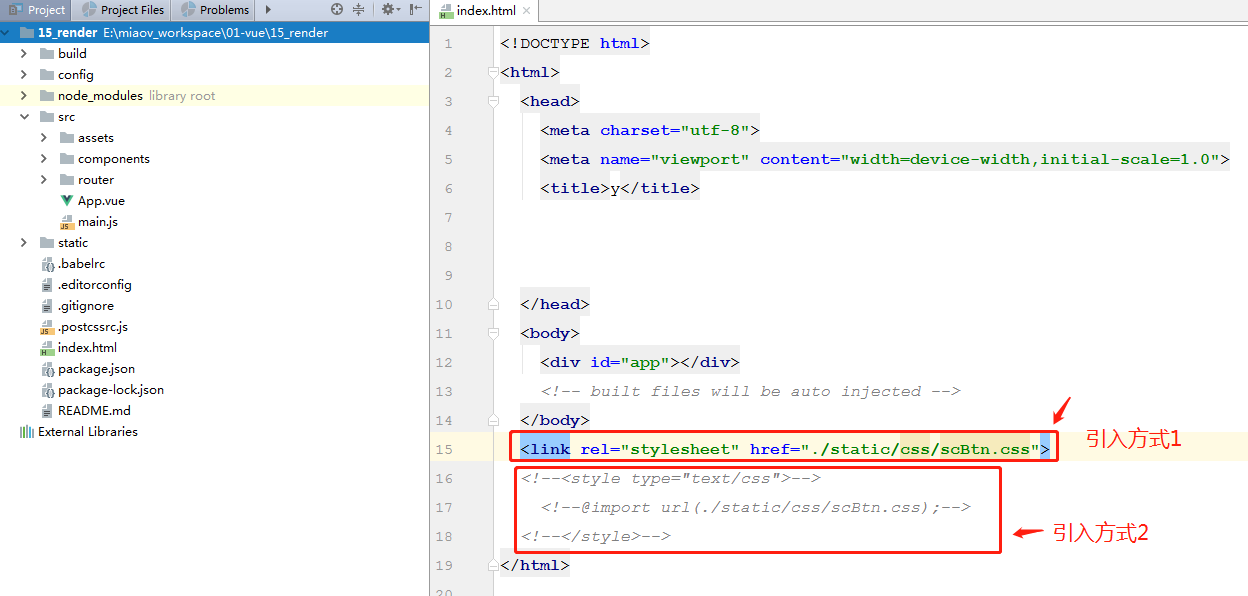
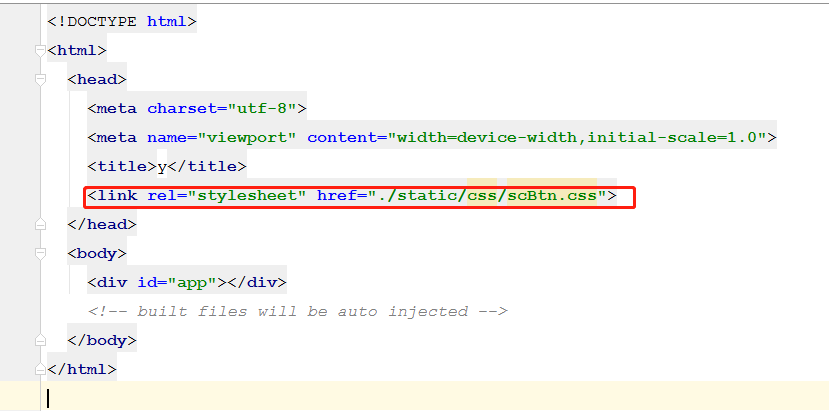
3、在html文件中引入scBtn.css文件,這里需要放在下面,因為放上面打包的css會后引入會覆蓋前面的樣式

4、運行 npm run bulid 打包完后再運行 npm run copy

這時你就可以在scBtn中改樣式了。
方法二:
步驟一、步驟二如方法一所示。
3、在html文件中引入scBtn.css文件,這時你不要放在底部,因為方法二的思路是在打包所有css文件時排除scBtn.css,不會有樣式覆蓋的問題。

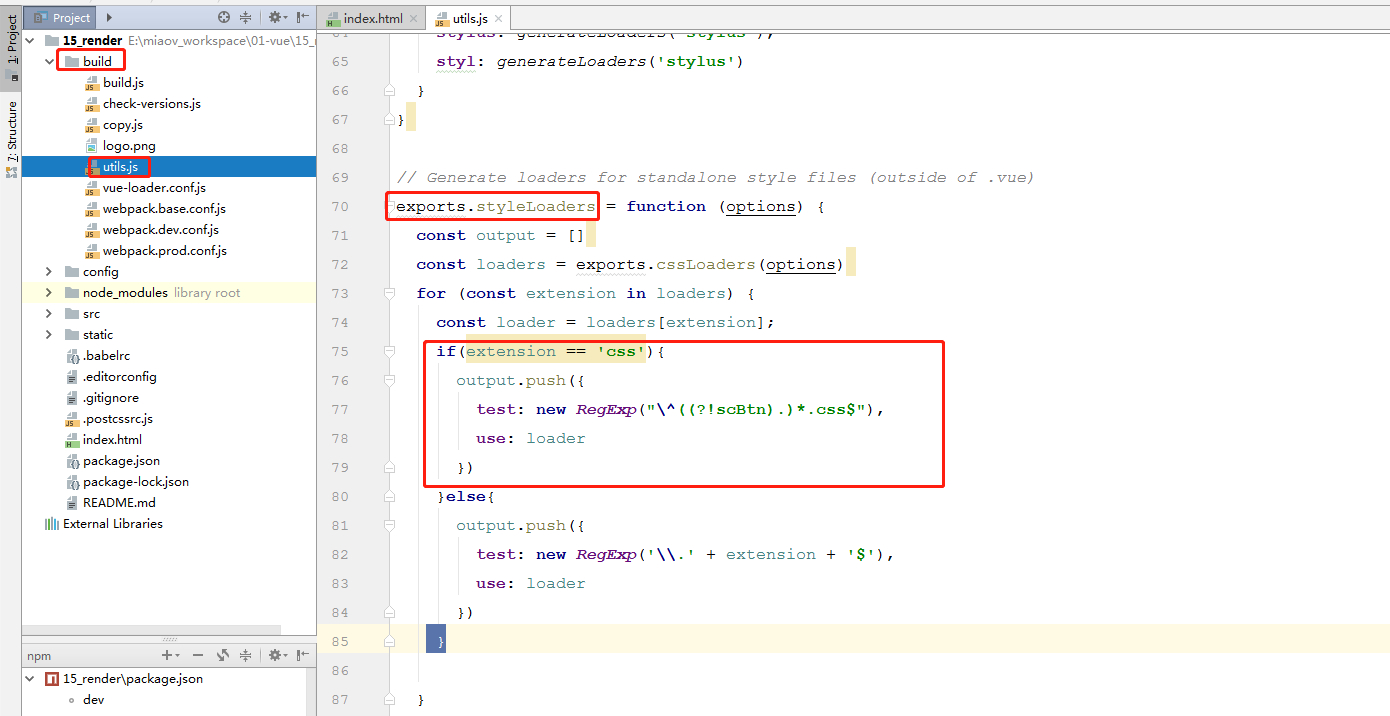
4、如下圖,你需要修改bulid文件夾下,utils.js文件中的styleLoaders函數,加一個判斷條件,在extension為css時正則改成test: new RegExp("^((?!scBtn).)*.css$"),排除scBtn.css文件

5、運行 npm run bulid 打包完后再運行 npm run copy;就可以了
js文件也是按照此方法就好了
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何實現webpack打包時排除其中一個css、js文件或單獨打包一個css、js文件的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。