您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關Vue請求JSON Server服務器數據的實現,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
json的數據結構
這是之前所請求的json數據:
{
"status":0
,"message":[
{
"id":1
,"name":"張三"
}
,{
"id":2
,"name":"李四"
}
]
}如果我們直接使用之前所使用的json數據,其在JSON Server中執行下面命令啟動服務器:
json-server db.json
在控制臺中我們會看到,其是會報錯的,其報的錯誤代碼如下:
\{^_^}/ hi!
Loading db.json
Done
Type of "status" (number) in db.json is not supported. Use objects or arrays of objects.上面的意思是說,在status后面不應該直接跟數字0而是應該跟一個Object對象或者是數組對象。之所以出現這種情況,其主要是因為在JSON Server的json頂級對象中,其是不允許直接跟字符串或數字的,而是應該跟Object對象或者是數組對象。
所以說上面的json數據應該修改如下:
{
"people": {
"status": {
"status": 0
},
"message": [
{
"id": 1,
"name": "張三"
},
{
"id": 2,
"name": "李四"
}
]
}
}現在再次執行下面的代碼啟動服務器:
json-server db.json
其啟動后的結果如下:
\{^_^}/ hi!
Loading db.json
Done
Resources
http://localhost:3000/status
http://localhost:3000/message
Home
http://localhost:3000
Type s + enter at any time to create a snapshot of the database我們可以看到,現在JSON Server已經啟動成功!
請求的url地址
我們在這里不能直接使用http://localhost:3000的請求地址,然后再獲取響應信息后直接點出來,原因如下:

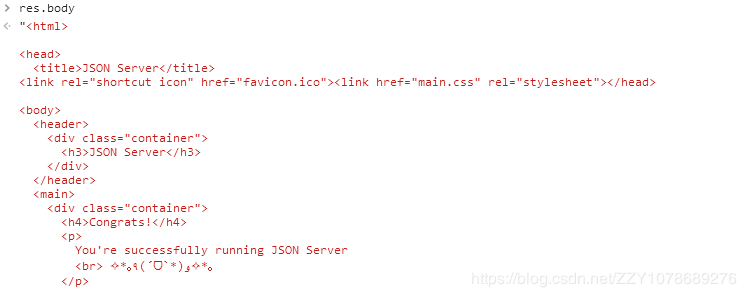
從這里,我們可以看到,我們所獲取的實際上返回的是一個頁面,我們是不能對頁面直接點出來數據然后再操作的。即我們如果在響應結果中使用res.body,其返回的結果為:

此時我們訪問的url地址應該為:
http://localhost:3000/people
其響應后的結果為:

從這里我們可以看出,這才是我們所期望得到的結果。
從后臺獲取vue-resource的數據源
基本上,在上面兩點注意事項修改完成后,下面的代碼就可以運行了,因而這里就不必再多說了,直接上完整源碼:
源碼
.html源碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue-router</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in list">{{item.name}}</li>
</ul>
</div>
<script src="../../../../js/vue/vue/1.0/vue.js"></script>
<script src="../../../../js/vue/vue-resource/1.2.1/vue-resource.js"></script>
<script type="application/javascript">
var vm = new Vue({
el:'#app'
,data:{
list:[]
}
,created(){
this.getData();
}
,methods:{
getData(){
var url = 'http://localhost:3000/people';
this.$http.get(url).then(function(res){
var body = res.body;
if(!body.status){
alert('請求出錯!');
}
this.list = body.message;
});
}
}
});
</script>
</body>
</html>db.json源碼:
{
"people": {
"status": {
"status": 0
},
"message": [
{
"id": 1,
"name": "張三"
},
{
"id": 2,
"name": "李四"
}
]
}
}運行結果

看完上述內容,你們對Vue請求JSON Server服務器數據的實現有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。