您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue-cli3.0移除了配置文件目錄: config和build文件夾。可以說是非常的精簡了,那移除了配置文件目錄后如何自定義配置環境變量和模式呢?
為什么需要配置環境變量和模式呢?
所有方法肯定是來源于現實的需求。在一個產品的前端開發過程中,一般來說會經歷本地開發、測試腳本、開發自測、測試環境、預上線環境,然后才能正式的發布。對應每一個環境可能都會有所差異,比如說服務器地址、接口地址、websorket地址…… 等等。在各個環境切換的時候,就需要不同的配置參數,所以就可以用環境變量和模式,來方便我們管理。
環境變量
cli-3.0總共提供了四種方式來制定環境變量:
1.在根目錄添加.env文件,配置所有情況下都會用到的配置(不知道這個存在的意義,所有的都需要的也就不需要配置了吧)。
2.在根目錄添加.env.local 文件,配置所有情況下都會用到的配置,與.env的區別是只會在本地,該文件不會被git跟蹤。
3.在根目錄添加.env.[mode] 文件,配置對應某個模式下的配置,比如:.env.development來配置開發環境的配置。
4.在根目錄添加.env.[mode].local文件,配置對應某個模式下的配置,與.env.[mode]的區別也只是會在本地生效,該文件不會被git跟蹤。
在文件中,我們只需要以key=value的方式就可以設置變量了。
例如:
FOO=bar VUE_APP_SECRET=secret
環境變量的使用
設置完環境變量之后就可以在我們的項目中使用這兩個變量了。不過還需要注意的是在項目的不同地方使用,限制也不一樣。
1.在項目中,也就是src中使用環境變量的話,必須以VUE_APP_開頭。例如我們可以在main.js中直接輸出:console.log(process.env.VUE_APP_SECRET)
2.在webpack配置中使用,沒什么限制,可以直接通過process.env.XXX來使用
3.在public/index.html中使用的:分三類:(沒怎么用過)
<%= VAR %> 用于非轉換插值 例如:`<link rel="shortcut icon" href="<%= BASE_URL %>favicon.ico" rel="external nofollow" >` <%- VAR %> 用于HTML轉義插值 <% expression %> 用于JavaScript控制流
模式
模式是Vue CLI項目中的一個重要概念。默認情況下,Vue CLI項目中有三種模式:
1.development:在vue-cli-service serve下,即開發環境使用
2.production:在vue-cli-service build 和vue-cli-service test:e2e下,即正式環境使用
3.test: 在vue-cli-service test:unit下使用
另外,如果你想要修改模式下默認的環境變量的話可以通過--mode來實現,例如:
"dev-build": "vue-cli-service build --mode development"
有環境變量就能完成我們的需求了,為什么需要有模式的存在,這里我沒查到詳細的文檔,個人認為模式是為了提供給第三方的插件一個辨識。例如vuex可以根據模式的不同,在development自動注入devtoolPlugin插件,利于開發,而在production中檢測到錯誤不會進行console。
舉例
說完了概念,可能還是比較模糊,可以試著添加一個stage環境,用來模擬預上線。
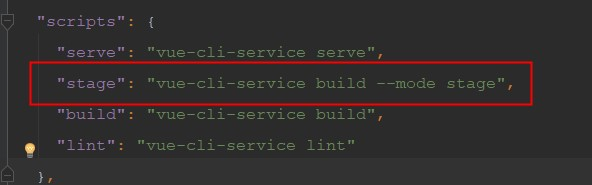
首先在package.json添加一種類型,并修改默認環境變量為stage環境變量

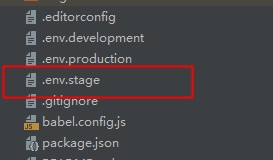
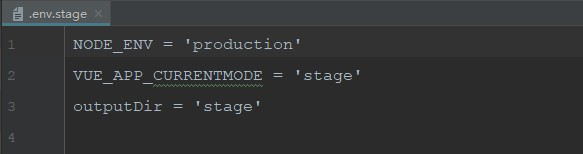
在根目錄下創建.env.stage文件,來聲明變量:


這里聲明的NODE_ENV = ‘production'用來表示這是生產環境。VUE_APP_CURRENTMODE為項目變量,outputDir為除數打包后文件的地址。
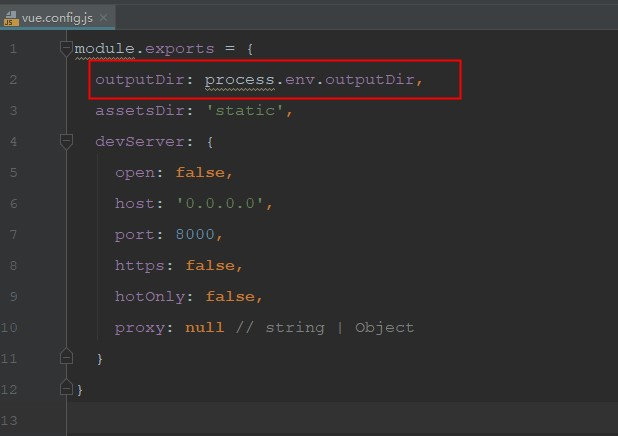
在vue.config.js中使用環境變量,制定輸出文件為環境變量配置的文件:

最后執行命令yarn stage能看到根目錄下生成了stage文件:

這樣我們就配置完了stage環境。詳細的項目地址可以參考:以vue-cli3.0為基礎,結合vue-router、vuex、axios、iview組件庫搭建一個工程化前端demo
參考文檔:Environment Variables and Modes
總結
以上所述是小編給大家介紹的vue-cli3.0 環境變量與模式配置方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。