溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在用python做一個GUI界面時,想搞一個進度條實時顯示下載進度,但查閱很多博客,最后的顯示效果都類似下面這種:

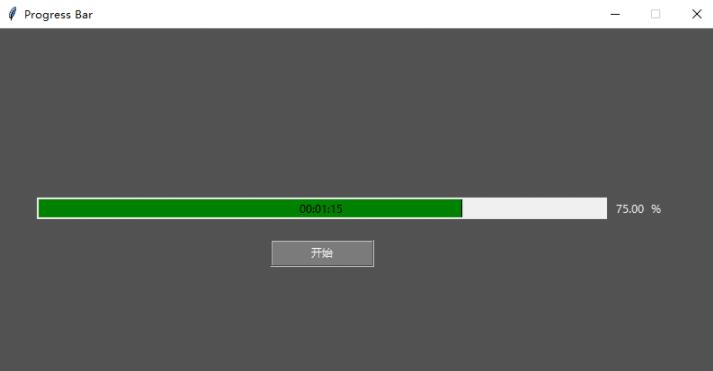
這種效果在CMD界面看著還可以,但放到圖形界面時就有點丑了,所以我用Canvas重新做了一個進度條,完美滿足了我的要求,看著也比較舒服。
import time
import threading
from tkinter import *
def update_progress_bar():
for percent in range(1, 101):
hour = int(percent/3600)
minute = int(percent/60) - hour*60
second = percent % 60
green_length = int(sum_length * percent / 100)
canvas_progress_bar.coords(canvas_shape, (0, 0, green_length, 25))
canvas_progress_bar.itemconfig(canvas_text, text='%02d:%02d:%02d' % (hour, minute, second))
var_progress_bar_percent.set('%0.2f %%' % percent)
time.sleep(1)
def run():
th = threading.Thread(target=update_progress_bar)
th.setDaemon(True)
th.start()
top = Tk()
top.title('Progress Bar')
top.geometry('800x500+290+100')
top.resizable(False, False)
top.config(bg='#535353')
# 進度條
sum_length = 630
canvas_progress_bar = Canvas(top, width=sum_length, height=20)
canvas_shape = canvas_progress_bar.create_rectangle(0, 0, 0, 25, fill='green')
canvas_text = canvas_progress_bar.create_text(292, 4, anchor=NW)
canvas_progress_bar.itemconfig(canvas_text, text='00:00:00')
var_progress_bar_percent = StringVar()
var_progress_bar_percent.set('00.00 %')
label_progress_bar_percent = Label(top, textvariable=var_progress_bar_percent, fg='#F5F5F5', bg='#535353')
canvas_progress_bar.place(relx=0.45, rely=0.4, anchor=CENTER)
label_progress_bar_percent.place(relx=0.89, rely=0.4, anchor=CENTER)
# 按鈕
button_start = Button(top, text='開始', fg='#F5F5F5', bg='#7A7A7A', command=run, height=1, width=15, relief=GROOVE, bd=2, activebackground='#F5F5F5', activeforeground='#535353')
button_start.place(relx=0.45, rely=0.5, anchor=CENTER)
top.mainloop()
顯示效果如下:

以上這篇對python GUI實現完美進度條的示例詳解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。