您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在vue中使用better-scroll實現一個滑動效果,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
一、首先需要在項目中引入better-scroll
1. 在package.json 直接寫入 "better-scroll":"^1.11.1" 版本以github上為準(目前最新)
2.cpnm install 在node_modules 可以查看版本是否安裝
3.直接在你的組件里面寫入import BScroll from 'better-scroll';
二、better-scroll優點
1.體驗像原生:滾動非常流暢,而且沒有滾動條。
2.滾動位置固定:在vue中通過路由切換頁面時組件會自動滾動到頂部,需要監聽滾動行為才能讓滾動位置固定,better-scroll解決了這個問題。
三、下面是在項目中的使用
先給大家介紹最終要實現的效果
就是移動端很常見的效果,當滑動右邊部分的時候,左邊會聯動顯示與當前內容相符合的標題高亮,當點擊左邊某一個標題的時候,右邊會自動滑動到相應的內容。

實現及說明
1.滾動效果
better-scroll在使用的時候需要在dom元素渲染完成之后初始化better-scroll的實例,初始化的時候,先要獲取需要滑動的元素,然后在初始化的時候將獲取到的元素傳遞給初始化函數,此時便可實現滑動效果
2.左右聯動效果
左右聯動效果的實現,是better-scroll通過監聽事件實現的。
首先獲取到右邊內容盒子的高度,然后獲取到該盒子中每一項的高度并做前n項高度累加(第n項的高度是前n項的高度和)存儲到listHeight數組中。在初始化的時候傳遞屬性probeType=3 (探針的效果,時時獲取滾動高度),并給右邊的內容盒子對象監聽scroll事件,從而時時獲取Y軸位置,來與listHeight數組中的數據做比較,時時計算當前的索引值,并給對邊對應索引值的項添加背景色高亮,從而實現右邊滑動,聯動左邊。
當點擊左邊的每一項的時候,獲取到當前的索引值,并根據當前的索引值獲取到與右邊內容盒子中對應索引的元素,右邊的盒子元素通過監聽scrollToElement,并傳遞獲取到的對應索引元素和動畫時間,從而實現點擊左邊,實現右邊聯動;
實現代碼如下:
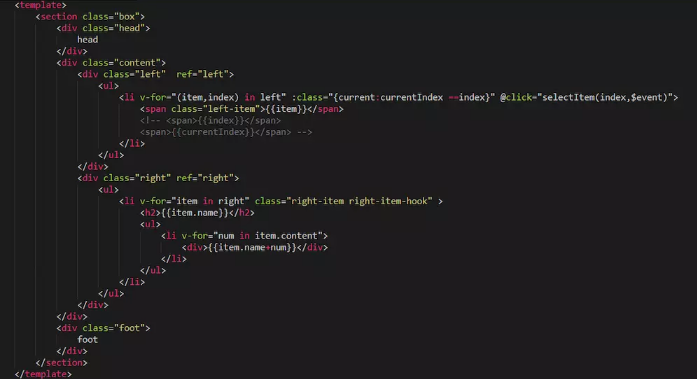
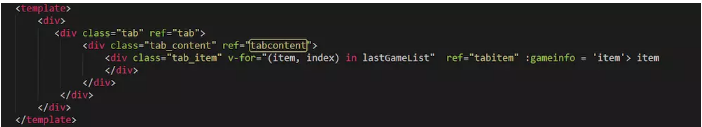
html結構

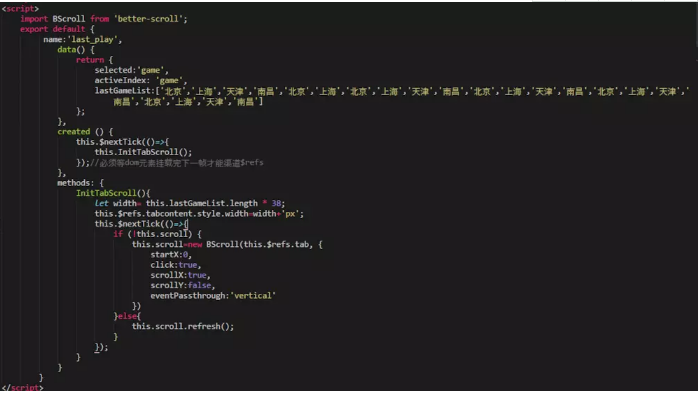
demo中用到的數據結構

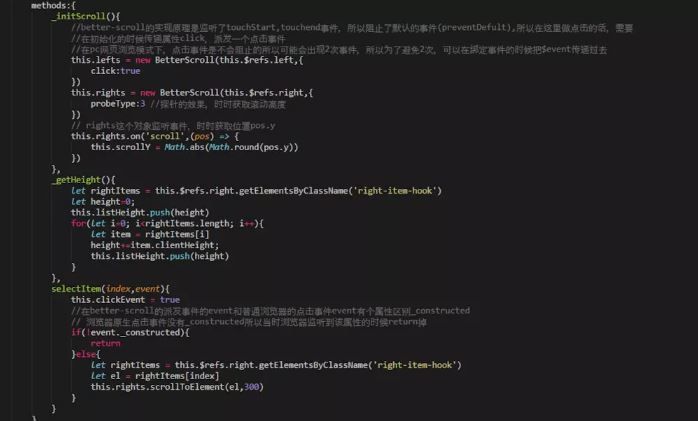
demo中用到的方法

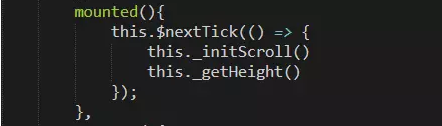
方法的調用

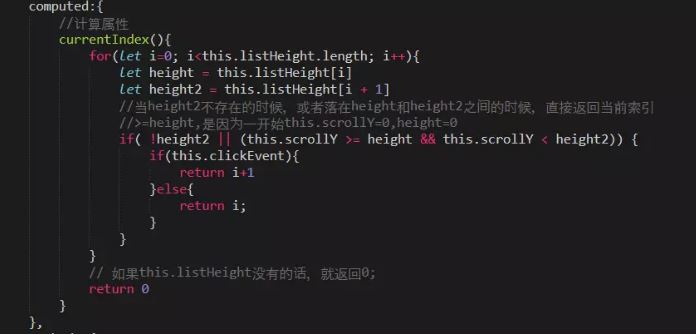
屬性計算

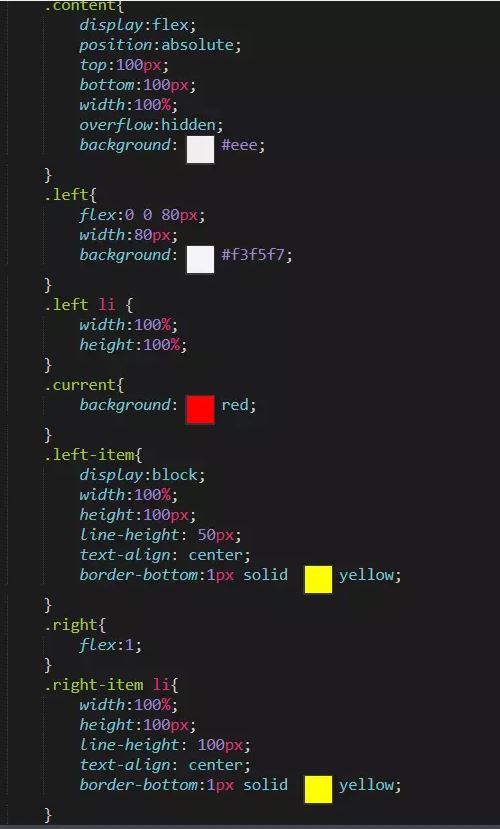
樣式不做過多介紹
需要注意的是,該頁面的這一部分給了固定的高度,且超出部分overflow:hidden;

3.better-scroll實現水平滑動效果
項目中經常會遇到需要水平滑動的需求,現在就用better-scroll來實現它
better-scroll的使用方式跟上邊的說明是一樣,只是配置項發生了變化,下面將代碼貼出來,就明了了。
template部分

js部分

css部分

看完上述內容,你們對怎么在vue中使用better-scroll實現一個滑動效果有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。