溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
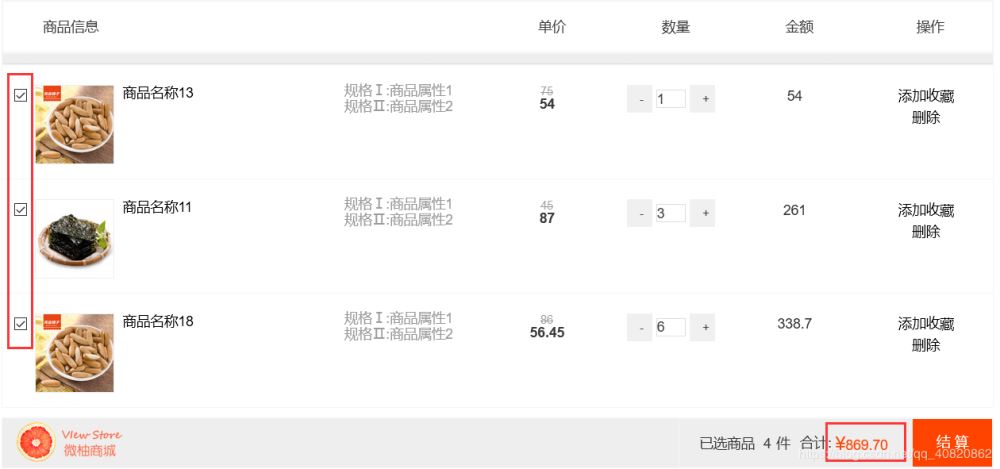
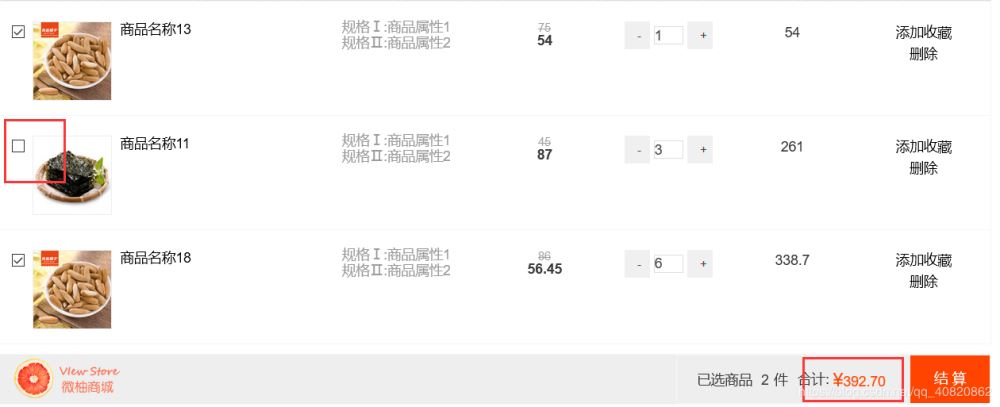
效果圖:


代碼實現:
1.多選框代碼:

2.結算價格代碼:

3. jQuery實現價格計算代碼: (當點擊多選框時,下面的總計金額會跟隨變化)
<#-- 計算總價 S -->
<script>
$(function() {
// 加載完頁面時,計算總計
showTotal();
$('.boxx').on('click', function () {
// 選擇多選框后,再重新計算
showTotal();
});
});
// 計算總計
function showTotal() {
var total = 0;
var number = 0;
// 1. 獲取所有的被勾選的條目復選框!循環遍歷
$(".boxx").each(function () {
var isChecked = $(this).prop("checked");
// 如果多選框被選中
if(isChecked == true) {
// 2. 獲取復選框的值,即其他元素的前綴
var id = $(this).val();
// alert("id" + id);
//3. 再通過前綴找到小計元素,獲取其文本
var text = $("#" + id + "Subtotal").text();
// alert(text);
//4. 累加計算
total += Number(text);
number += 1;
// alert(total);
}
});
// 5. 把總計顯示在總計元素上
$("#txts").text(number);//toFixed(2)函數的作用是把total保留2位
$("#totals").text(total.toFixed(2));//toFixed(2)函數的作用是把total保留2位
}
</script>
<#-- 計算總價 E -->
4.當點擊結算時,使用jQuery傳值到后臺去進行處理.
<#-- 結算 S -->
<script>
function jiesuan() {
// 1.獲取所有被選擇的條目的id,放到數組中
var cartItemIdArray = new Array();
$(".boxx").each(function () {
var isChecked = $(this).prop("checked");
// 如果多選框被選中
if(isChecked == true) {
cartItemIdArray.push($(this).val());//把復選框的值添加到數組中
}
});
// 2. 把數組的值toString(),然后賦給表單的cartItemIds這個hidden
$("#cartItemIds").val(cartItemIdArray.toString());
// 把總計的值,也保存到表單中
$("#hiddenTotal").val($("#totals").text());
// 3. 提交這個表單
$("#jieSuanForm").submit();
}
</script>
5. 第四步提交的隱藏域表單代碼如下:
<form id="jieSuanForm" action="pay" method="post"> <input type="hidden" name="cartItemIds" id="cartItemIds"/> <input type="hidden" name="total" id="hiddenTotal"/> <input type="hidden" name="shopcart" value="loadCartItems"/> </form>
6.這個過程并不復雜,之所以寫成一篇博客,是因為本人對DOM操作不是很熟悉,導致選取DOM元素時耽誤了一些時間,做一次筆記,為下次做類似的問題節約時間.
總結
以上所述是小編給大家介紹的jQuery實現購物車的總價計算和總價傳值功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。