您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1. 初始化一個 mpvue 項目
現代前端開發框架和環境都是需要 Node.js 的,如果沒有的話,請先下載 nodejs 并安裝。
然后打開命令行工具:
# 1. 先檢查下 Node.js 是否安裝成功 $ node -v v8.9.0 $ npm -v 5.6.0 # 2. 由于眾所周知的原因,可以考慮切換源為 taobao 源 $ npm set registry https://registry.npm.taobao.org/ # 3. 全局安裝 vue-cli # 一般是要 sudo 權限的 $ npm install --global vue-cli@2.9 # 4. 創建一個基于 mpvue-quickstart 模板的新項目 # 新手一路回車選擇默認就可以了 $ vue init mpvue/mpvue-quickstart my-project # 5. 安裝依賴,走你 $ cd my-project $ npm install $ npm run dev
隨著運行成功的回顯之后,可以看到本地多了個 dist 目錄,這個目錄里就是生成的小程序相關代碼。
2. 搭建小程序的開發環境
小程序自己有一個專門的微信開發者工具,最新版本下載地址。
這一步比較簡單,按照提示一步步安裝好就行,然后用微信掃描二維碼登陸。 至此小程序的開發環境差不多完成。
3. 調試開發 mpvue
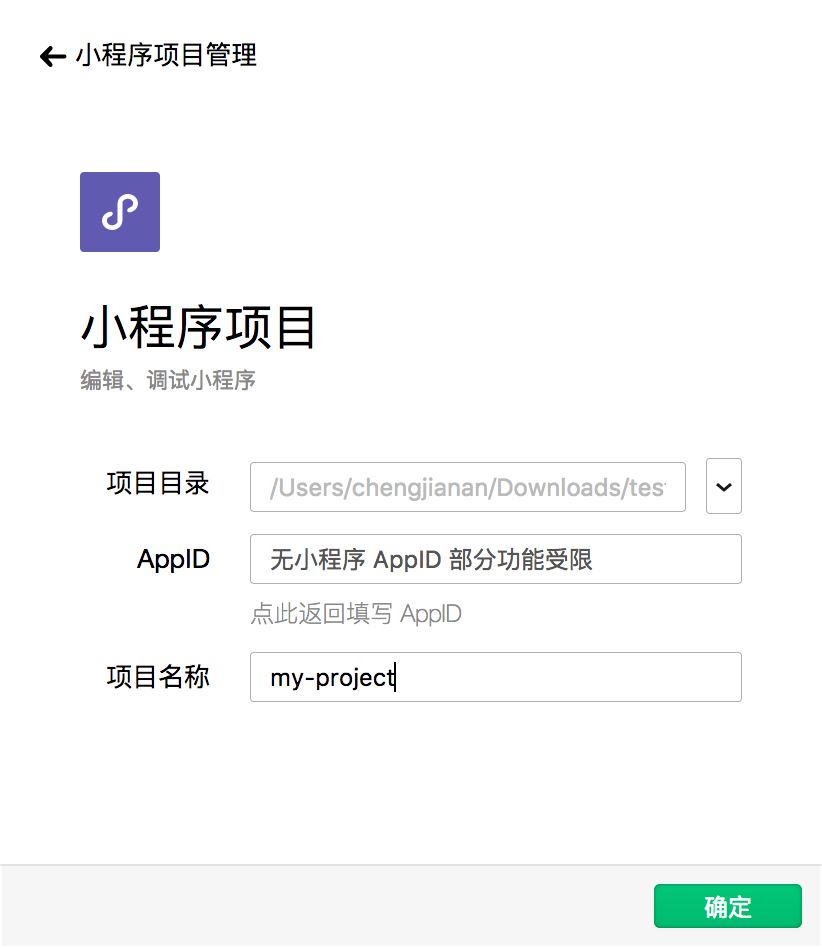
選擇 小程序項目 并依次填好需要的信息:
•項目目錄:就是剛剛創建的項目目錄(非 dist 目錄)
•AppID:沒有的話可以點選體驗“小程序”,只影響是否可以真機調試。
•項目名稱。
如圖:

小程序項目配置
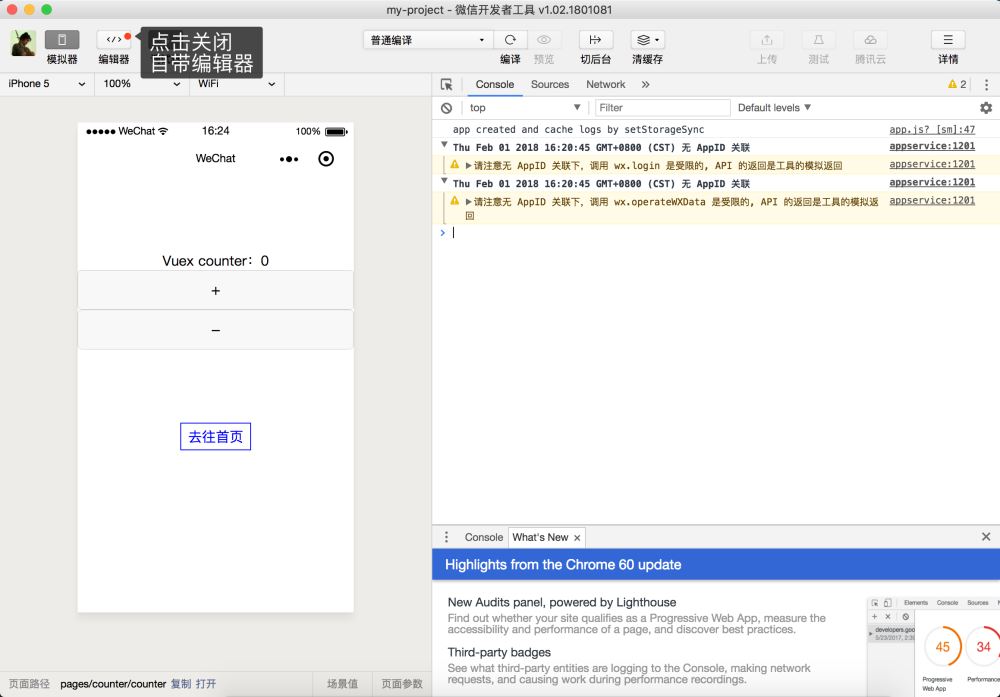
點擊“確定”按鈕后會跳到正式的開發頁面,點擊“編輯器”按鈕,關閉自帶的小程序編輯器。然后如圖:

此時,整個 mpvue 項目已經跑起來了。
用自己趁手的編輯器(或者IDE)打開 my-project 中的 src 目錄下的代碼試試。
總結
以上所述是小編給大家介紹的使用mpvue搭建一個初始小程序及項目配置方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。