您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用NestJS開發Node.js應用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
NestJS 最早在 2017.1 月立項,2017.5 發布第一個正式版本,它是一個基于 Express,使用 TypeScript 開發的后端框架。設計之初,主要用來解決開發 Node.js 應用時的架構問題,靈感來源于 Angular。
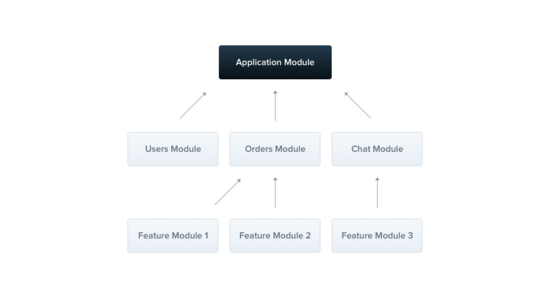
組件容器

NestJS 采用組件容器的方式,每個組件與其他組件解耦,當一個組件依賴于另一組件時,需要指定節點的依賴關系才能使用:
import { Module } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
import { OtherModule } from '../OtherModule';
@Module({
imports: [OtherModule],
controllers: [CatsController],
providers: [CatsService],
})
export class CatsModule {}依賴注入(DI)
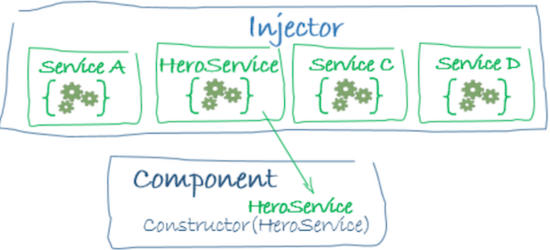
與 Angular 相似,同是使用依賴注入的設計模式開發

當使用某個對象時,DI 容器已經幫你創建,無需手動實例化,來達到解耦目的:
// 創建一個服務
@Inject()
export class TestService {
public find() {
return 'hello world';
}
}
// 創建一個 controller
@Controller()
export class TestController {
controller(
private readonly testService: TestService
) {}
@Get()
public findInfo() {
return this.testService.find()
}
}為了能讓 TestController 使用 TestService 服務,只需要在創建 module 時,作為 provider 寫入即可:
@Module({
controllers: [TestController],
providers: [TestService],
})
export class TestModule {}當然,你可以把任意一個帶 @Inject() 的類,注入到 module 中,供此 module 的 Controller 或者 Service 使用。
背后的實現基于 Decorator + Reflect Metadata,詳情可以查看深入理解 TypeScript - Reflect Metadata 。
細粒化的 Middleware
在使用 Express 時,我們會使用各種各樣的中間件,譬如日志服務、超時攔截,權限驗證等。在 NestJS 中,Middleware 功能被劃分為 Middleware、Filters、Pipes、Grards、Interceptors。
例如使用 Filters,來捕獲處理應用中拋出的錯誤:
@Catch()
export class AllExceptionsFilter implements ExceptionFilter {
catch(exception: any, host: ArgumentsHost) {
const ctx = host.switchToHttp();
const response = ctx.getResponse();
const request = ctx.getRequest();
const status = exception.getStatus();
// 一些其他做的事情,如使用日志
response
.status(status)
.json({
statusCode: status,
timestamp: new Date().toISOString(),
path: request.url,
});
}
}使用 interceptor,攔截 response 數據,使得返回數據格式是 { data: T } 的形式:
import { Injectable, NestInterceptor, ExecutionContext } from '@nestjs/common';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
export interface Response<T> {
data: T;
}
@Injectable()
export class TransformInterceptor<T>
implements NestInterceptor<T, Response<T>> {
intercept(
context: ExecutionContext,
call$: Observable<T>,
): Observable<Response<T>> {
return call$.pipe(map(data => ({ data })));
}
}使用 Guards,當不具有 'admin' 角色時,返回 401:
import { ReflectMetadata } from '@nestjs/common';
export const Roles = (...roles: string[]) => ReflectMetadata('roles', roles);
@Post()
@Roles('admin')
async create(@Body() createCatDto: CreateCatDto) {
this.catsService.create(createCatDto);
}數據驗證
得益于class-validator 與class-transformer 對傳入參數的驗證變的非常簡單:
// 創建 Dto
export class ContentDto {
@IsString()
text: string
}
@Controller()
export class TestController {
controller(
private readonly testService: TestService
) {}
@Get()
public findInfo(
@Param() param: ContentDto // 使用
) {
return this.testService.find()
}
}當所傳入參數 text 不是 string 時,會出現 400 的錯誤。
GraphQL
GraphQL 由 facebook 開發,被認為是革命性的 API 工具,因為它可以讓客戶端在請求中指定希望得到的數據,而不像傳統的 REST 那樣只能在后端預定義。
NestJS 對 Apollo server 進行了一層包裝,使得能在 NestJS 中更方便使用。
在 Express 中使用 Apollo server 時:
const express = require('express');
const { ApolloServer, gql } = require('apollo-server-express');
// Construct a schema, using GraphQL schema language
const typeDefs = gql`
type Query {
hello: String
}
`;
// Provide resolver functions for your schema fields
const resolvers = {
Query: {
hello: () => 'Hello world!',
},
};
const server = new ApolloServer({ typeDefs, resolvers });
const app = express();
server.applyMiddleware({ app });
const port = 4000;
app.listen({ port }, () =>
console.log(`Server ready at http://localhost:${port}${server.graphqlPath}`),
);在 NestJS 中使用它:
// test.graphql
type Query {
hello: string;
}
// test.resolver.ts
@Resolver()
export class {
@Query()
public hello() {
return 'Hello wolrd';
}
}使用 Decorator 的方式,看起來也更 TypeScript 。
以上是“如何使用NestJS開發Node.js應用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。