您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在Vue中實現Toast插件?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1. 實例
在Vue組件的methods內,調用如下代碼
this.$toast({
content: "可自動關閉",
autoClose: true
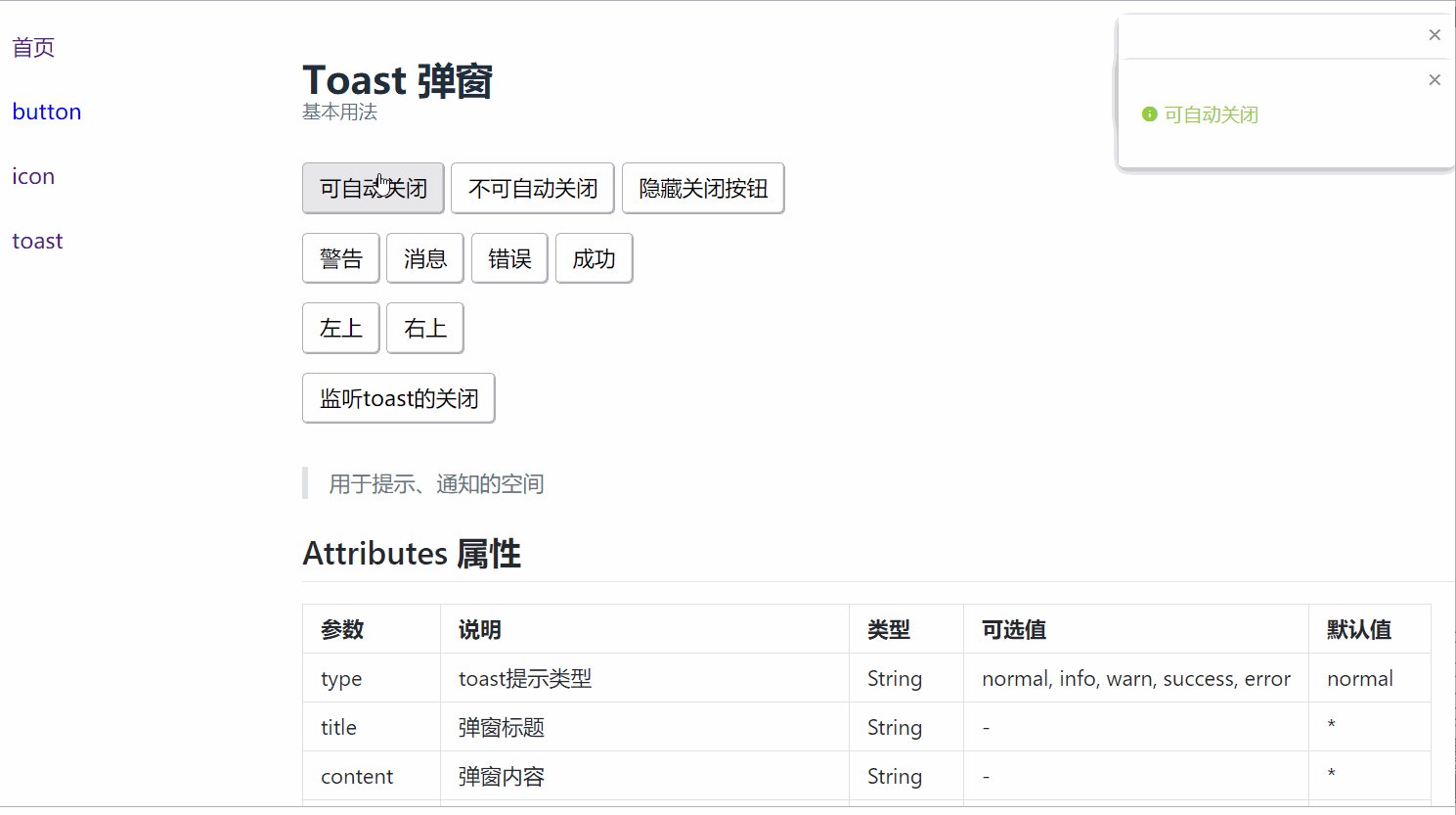
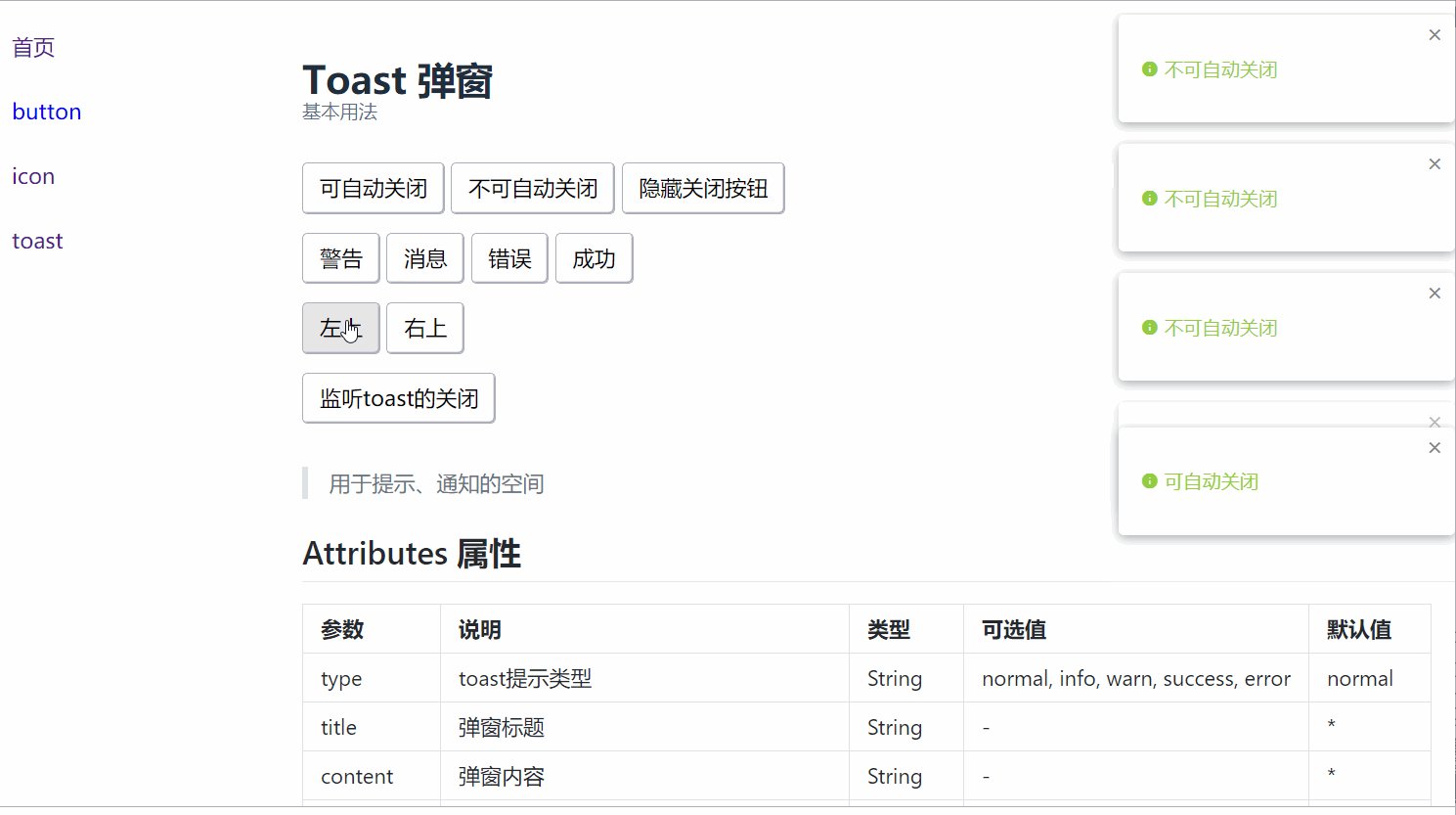
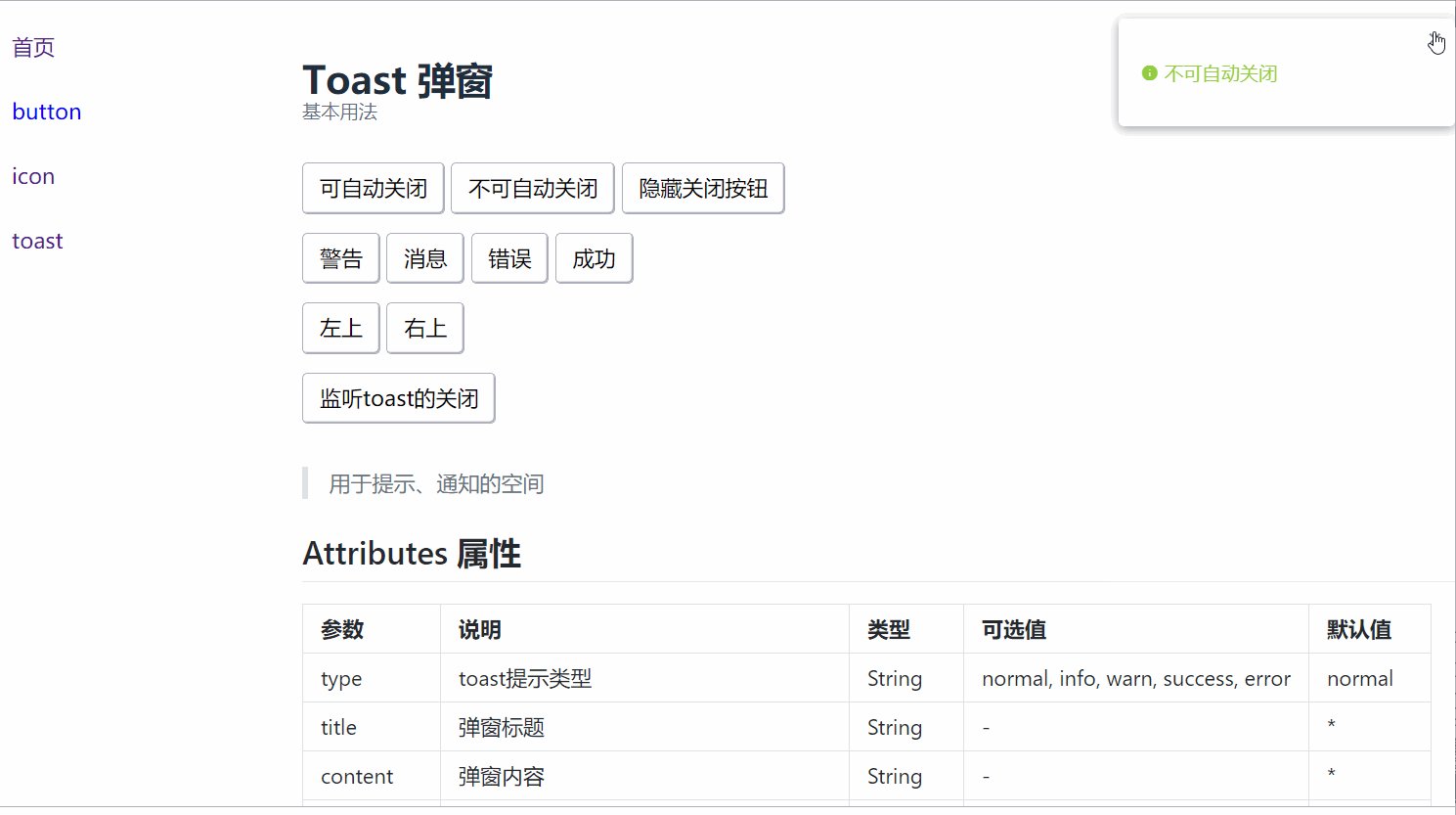
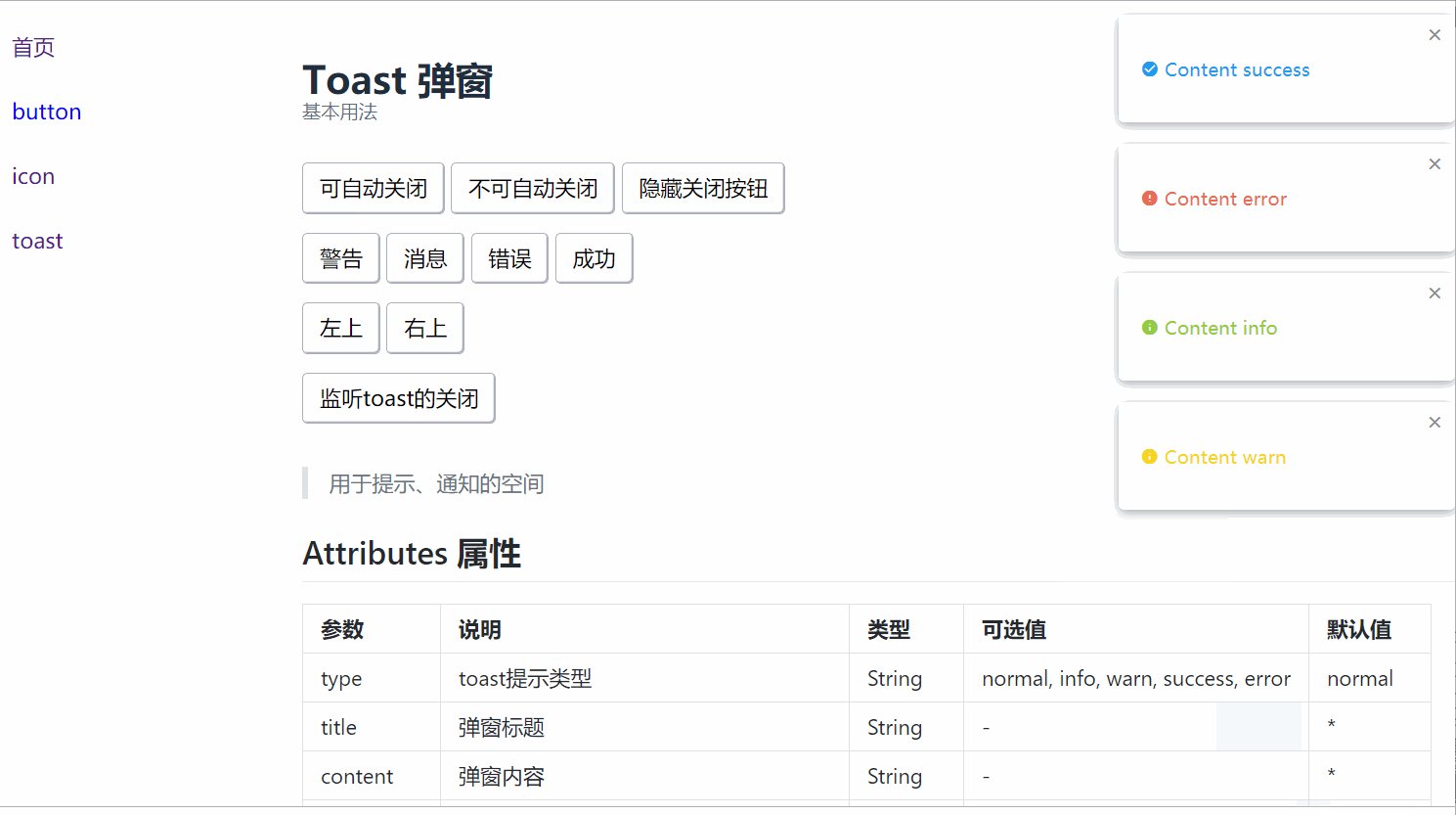
})在頁面的右側會出現一個Toast彈框,多次點擊時,會依照順序進行顯示,并且Toast可自動關閉,具體效果如圖。

代碼地址:Github UI-Library
2. 原理
代碼結構
將Toast插件分為兩個部分:
Toast組件本身,包含本身的dom結構以及data,并在其生命周期完成在頁面中的掛載與銷毀;
在組件外構建一層代理并提供相關方法用于調用、并控制多個Toast在頁面中顯示的順序。
Toast方法
為了能夠通過this.$toast({...})調用Toast組件,須在Vue的prototype上添加一個方法,如下
let instances = []
let initIndex = 0
Vue.prototype.$toast = (options = {}) => {
/* 創建一個Toast組件的實例 */
let instance = generateInstance(options)
/* 將單個toast存入隊列中 */
instances.push(instance)
}當調用該方法時,通過generateInstance創建一個Toast組件的實例,并將其放入instances,統一管理。
/* 構造單個toast */
const ToastConstructor = Vue.extend(Toast)
const verticalOffset = 16
function generateInstance(options) {
// 利用ToastConstructor創建一個Toast的實例
let instance = new ToastConstructor({
propsData: options
}).$mount(document.createElement('div'))
if (typeof options.onClose === 'function') instance.onClose = options.onClose
//計算instance verticalOffset
let id = 'toast_' + initIndex++
instance.id = id
// 初始化Toast在空間中的垂直偏移量
instance.verticalOffset = initVerticalOffset(instance.position)
//監聽組件close
instance.$once('toastClose', function () {
const curInstance = this
// 當Toast組件關閉時,重新計算垂直方向的偏移量
updateVerticalOffset(curInstance)
typeof curInstance.onClose === 'function' && curInstance.onClose()
})
return instance;
}generateInstance函數中,首先利用ToastConstructor構造函數創建一個Toast組件的實例,并通過propsData傳入屬性值,同時通過$mount(document.createElement('div'))渲染該組件。
ToastConstructor是通過Vue.extend創造Toast組件的構造函數,關于這部分的具體原理,可以參考
基于Vue構造器創建Form組件的通用解決方案。
/* 初始化每個toast對象在頁面中的垂直屬性 */
function initVerticalOffset(position) {
// 篩選同一方向的Toast組件
let typeInstances = instances.filter(item => item.position === position)
// 計算偏移量
return typeInstances.reduce((sum, elem) =>
(elem.$el.offsetHeight + sum + verticalOffset),
verticalOffset)
}之后當某個Toast關閉時,需要更新所有Toast實例在頁面中偏移量
/* 更新每個toast對象在頁面中的垂直屬性 */
function updateVerticalOffset(removeInstance) {
let index = 0
let removeHeight = removeInstance.verticalOffset
instances.find((elem, i) => {
if (elem.id === removeInstance.id) index = i
})
// 刪除關閉的Toast組件
instances.splice(index, 1)
// 更新在刪除位置之后的組件的位置
for (; index < instances.length; ++index) {
if (instances[index].position === removeInstance.position) {
[instances[index].verticalOffset, removeHeight] =
[removeHeight, instances[index].verticalOffset]
}
}
}以上完成了Toast組件的創建、如何在頁面中初始化、更新的位置。
Toast組件
組件的功能比較簡單,只需要展示信息,以及具備自動關閉、手動關閉兩個功能,屬性也要包括Toast的類型、位置、內容等。
組件的生命周期
let instance = new ToastConstructor({
propsData: options
}).$mount(document.createElement('div'))當Toast組件$mount調用時,會觸發mounted的生命周期
mounted() {
// 掛載Toast在頁面中
document.body.appendChild(this.$el);
// 需要自動關閉時,調用startTimer
if (this.autoClose) this.startTimer();
},
beforeDestroy() {
this.stopTimer();
this.$el.removeEventListener("transitionend", this.destroyElement);
},
destroyed() {
// 注銷
this.$el.parentNode.removeChild(this.$el);
}自動關閉
需要自動時,就要在利用setTimeout完成該功能,并在注銷時clearTimeout掉,防止泄露。
startTimer() {
if (this.duration > 0) {
this.timer = setTimeout(() => {
if (!this.closed) {
this.close();
}
}, this.duration);
}
},
stopTimer() {
if (this.timer) clearTimeout(this.timer);
}3. 使用
進一步將其封裝成Vue的插件
export default {
install (Vue) {
Vue.prototype.$toast = (options = {}) => {...}
}
}并且對所需要傳入的必需屬性,做處理異常處理
export default {
install (Vue) {
Vue.prototype.$toast = (options = {}) => {...}
}
}關于怎么在Vue中實現Toast插件問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。