溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
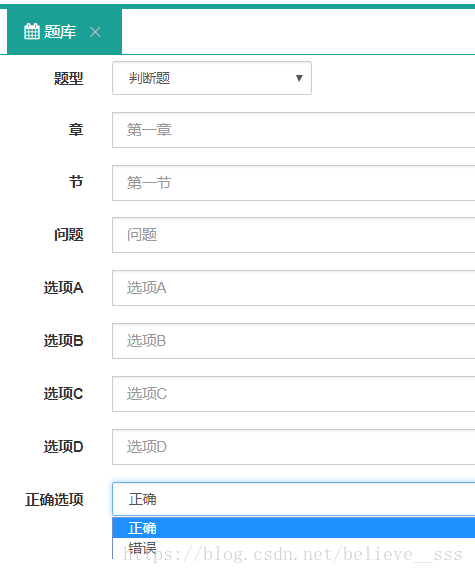
在做項目的時候,一個添加問題題目,選項和答案的問題,題目類型分為選擇題,判斷題,和多選題三種,此處需要添加一個二級聯動的功能,即當題型為選擇題的時候,正確選項的下拉框里出現的是A,B,C,D.如果題型是判斷題,正確選項的下拉框內容為正確,錯誤,如果題型類型為多選題,則正確答案的輸入框變為可輸入答案型的文本框。實現效果在文末。
HTML的頁面如下:
<div class='form-group'>
<label class='col-md-2 control-label'>題型</label>
<div class='col-md-2'>
//通過fn()函數去改變答案框狀態的改變
<select class="form-control input-sm" id="type" onclick="fn()">
<option value="選擇題">選擇題</option>
<option value="判斷題">判斷題</option>
<option value="多選題">多選題</option>
</select>
</div>
</div>
<div class='form-group'>
<label class='col-md-2 control-label'>正確選項</label>
<div class='col-md-10'>
//此處寫一個下拉框一個input框,當題型為多選時,利用JS將下拉框隱藏,input框顯示
<input class='form-control' placeholder='正確選項' type='text' name='answerTrue1' id='answerTrue1' type="hidden" data-bv-notempty='true' data-bv-notempty-message='正確答案不能為空'>
<select class="form-control input-sm" id="answerTrue2" name="answerTrue2">
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
<option value="D">D</option>
</select>
</div>
</div>
以下為JS部分:
<script type="text/javascript">
//頁面加載時執行init函數,使多選題的正確答案的文本框隱藏
init();
function init(){
$("#answerTrue1").hide();
}
//題目類型和答案選擇的二級聯動
function fn(){
var type=document.getElementById("type");
var t=type.value;
var answer=document.getElementById("answerTrue2");
switch(t)
{
//判斷是選擇題還是判斷題,然后改變下拉框中的內容
case "選擇題": answer.innerHTML="<option>A</option><option>B</option>
<option>C</option><option>D</option>";
$("#answerTrue1").hide();
$("#answerTrue2").show();
break;
case "判斷題":answer.innerHTML="<option>正確</option><option>錯誤</option>";
$("#answerTrue1").hide();
$("#answerTrue2").show();
break;
default:$("#answerTrue1").show();
$("#answerTrue2").hide();
}
};
</script>
實現效果如下:



以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。