溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了vue實現的組件兄弟間通信功能。分享給大家供大家參考,具體如下:
兄弟組件間通信(event)
借助于一個公共的Vue的實例對象,不同的組件可以通過該對象完成事件的綁定和觸發
var bus = new Vue(); bus.$emit() bus.$on()
熊大想要發消息給熊二,
接收方(熊二):事件綁定
bus.$on('customEvent',function(msg){
//msg就是通過事件 傳遞來的數據
})
發送方(熊大):觸發事件
bus.$emit('customEvent',123);
練習:
在熊二中 加上一個button,
點擊按鈕時告訴熊大:'快跑!'
接收方:事件綁定
發送方:觸發事件
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="https://cdn.bootcss.com/vue/2.0.1/vue.min.js"></script> </head> <body> <div id="container"> <p>{{msg}}</p> <xiongda></xiongda> <hr> <xionger></xionger> </div> <script> /*借助于一個公共的Vue的實例對象,不同的組件可以通過該對象完成事件的綁定和觸發*/ //new一個對象,兄弟間的通信,將借助他事件綁定和觸發來實現 var bus = new Vue(); //熊大發送消息給熊二 //xiongda組件 Vue.component("xiongda",{ methods:{ sendToXiongEr:function(){ //給熊二發送消息 //觸發msgToXiongEr事件 bus.$emit("msgToXiongEr","哈哈,光頭強來了"); } }, template:` <div> <h2>我是熊大</h2> <button @click="sendToXiongEr">Click Me</button> </div> ` }) //熊二組件 Vue.component("xionger",{ template:` <div> <h2>我是熊二</h2> </div> `, mounted:function(){ // 給該組件綁定一個自定義事件和對應的處理函數 //調用bus中的on方法 //事件的觸發一般是接收數據然后處理 var that = this; bus.$on("msgToXiongEr",function(msg){ alert("自定義的事件觸發,接收到的數據"+msg); }) } }) new Vue({ el:"#container", data:{ msg:"Hello VueJs" } }) </script> </body> </html>
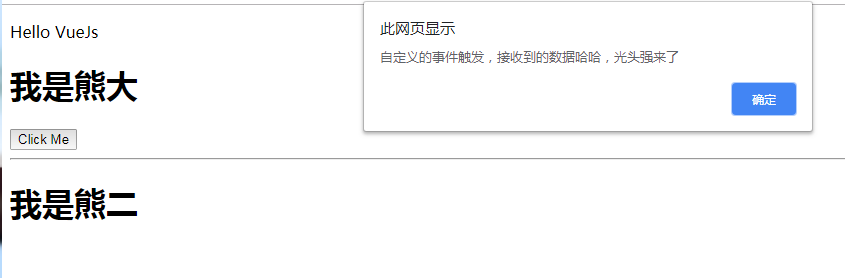
使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試,可得到如下運行效果:

改版:熊大在input輸入數據傳遞給熊二
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcss.com/vue/2.0.1/vue.min.js"></script>
</head>
<body>
<div id="container">
<p>{{msg}}</p>
<xiongda></xiongda>
<hr>
<xionger></xionger>
</div>
<script>
/*借助于一個公共的Vue的實例對象,不同的組件可以通過該對象完成事件的綁定和觸發*/
//new一個對象,兄弟間的通信,將借助他事件綁定和觸發來實現
var bus = new Vue();
//熊大發送消息給熊二
//xiongda組件
Vue.component("xiongda",{
data:function(){
return {
xiongDaInput:""
}
},
methods:{
sendToXiongEr:function(){
//給熊二發送消息
//觸發msgToXiongEr事件
bus.$emit("msgToXiongEr",this.xiongDaInput);
this.xiongDaInput = "";
}
},
template:`
<div>
<h2>我是熊大</h2>
<input type="text" v-model="xiongDaInput"/>
<button @click="sendToXiongEr">Click Me</button>
</div>
`
})
//熊二組件
Vue.component("xionger",{
data:function(){
return{
recvMsgIs:[]
}
},
template:`
<div>
<h2>我是熊二</h2>
<p v-for="tmp in recvMsgIs">{{tmp}}</p>
</div>
`,
mounted:function(){
// 給該組件綁定一個自定義事件和對應的處理函數
//調用bus中的on方法
//事件的觸發一般是接收數據然后處理
var that = this;
bus.$on("msgToXiongEr",function(msg){
//alert("自定義的事件觸發,接收到的數據"+msg);
that.recvMsgIs.push(msg);
})
}
})
new Vue({
el:"#container",
data:{
msg:"Hello VueJs"
}
})
</script>
</body>
</html>
感興趣的朋友還可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼的運行效果。
希望本文所述對大家vue.js程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。