您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在Vue中實現過渡動畫,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
過渡動畫實現的原理
1.首先最基礎的一點在于 如果你想要在單元素/單個組件之中實現過渡動畫 那么 你需要在元素/組件所在的HTML標簽之外包裹一層 <transition>標簽
2.當元素/組件被<transition>標簽包裹了以后 那么Vue會自動的為我們構建一個動畫流程 具體的流程會在下文提到 因此先記住這句話就行啦 也就是說 如果你在<style>標簽中添加了一些樣式的話Vue會自動的在某個時間節點給元素或者組件添加、刪除對應的樣式
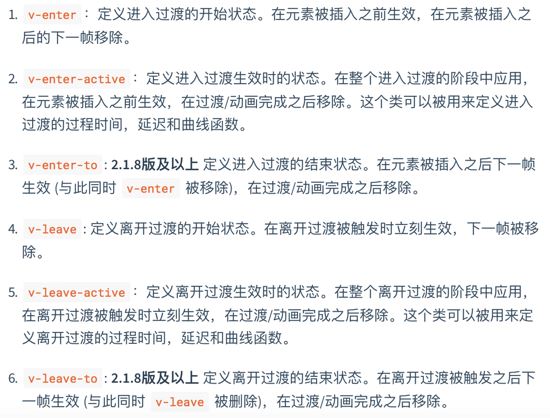
3.上面提到了當元素/組件被<transition>標簽包裹的時候Vue會自動的構建動畫流程 也就是自動的在某個時間節點添加/刪除對應的CSS類名 Vue其實提供了6個對應的類名 這里借助官網的一張圖來羅列

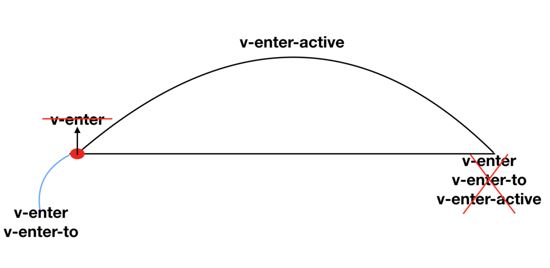
光這樣看官網文字的解釋可能感覺還不夠清楚 所以這里我們借助一張圖來幫助我們更好的理解這些CSS類名分別在什么時候被添加、移除
4 各個類名添加刪除的時間
4.1

我們假設黑色橫線作為動畫的整個流程 紅點為動畫開始的瞬間 那么 當我們用 <transition>標簽包裹了元素/組件的時候 Vue會在動畫即將開始還沒開始的時候添加兩個CSS類名 分別是v-enter/v-enter-to當動畫開始的瞬間v-enter被自動的移除 而v-enter-active這個class會一直存在于整個動畫過程中 直到動畫結束的時候跟v-enter/v-enter-to一起被自動刪除
4.2

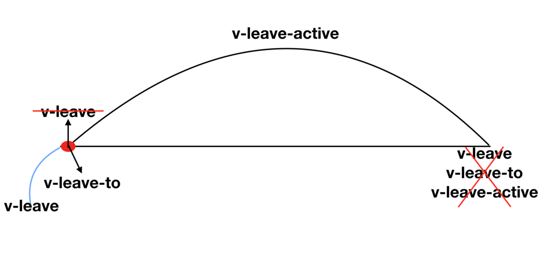
我們同樣還是假設黑色橫線作為動畫的整個流程 那么在這里可以看到v-leave會在動畫還沒有開始的時候被添加上去 當動畫開始的瞬間v-leave被移除 v-leave-to被添加 而v-leave-active會一直存在于整個動畫過程中 直到動畫結束的時候跟v-leave/v-leave-to一起被移除
###Coding
當有了這些理論知識以后 就可以動手寫一個非常簡單的demo了 假設現在有一個需求 頁面上某個元素 通過按鈕來控制隱藏和顯示 同時這個隱藏和顯示的過程中 有一個透明度由0-1的漸變過程
思路
通過v-if控制元素的顯示 同時利用<transition>標簽包裹元素實現透明度變化的過渡過程
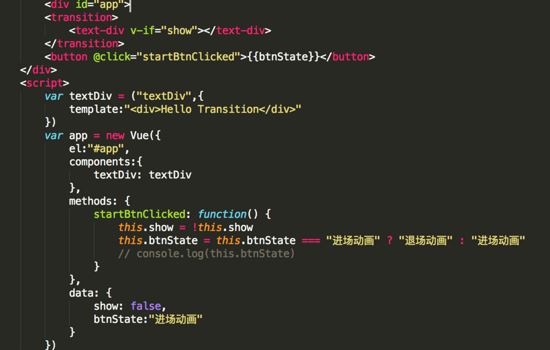
1.先搭建基本頁面以及通過按鈕點擊事件控制元素的隱藏與顯示

2.既然已知vue會在元素被<transition>包裹以后自動添加類名 那就在<style>標簽里寫上對應的樣式效果
<style>
.v-enter,
.v-leave-to {
opacity: 0;
}
.v-enter-active,
.v-leave-active {
transition: opacity 3s;
}
</style>這里需要理解的一點在于 上文已經提到 當進場動畫觸發的時候 v-enter會立馬被移除 因此在樣式里把opacity寫成0 也就是說 原本頁面上沒有顯示但是即將要顯示這個元素的時候 opacity會變為1 而v-enter-active全程都在監聽transition:opacity的變化 如果變化了 就讓效果在3秒內結束 反之退場動畫也是同樣的 v-leave-to會在動畫執行的時候被添加 這個時候 v-leave-active感知到了transition:opacity的變化 會在3秒內做出對應的改變 最終代碼運行結果如下

以上就是怎么在Vue中實現過渡動畫,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。