溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了微信小程序實現通過js操作wxml的wxss屬性。分享給大家供大家參考,具體如下:
微信小程序如何通過js操作html的css屬性:
在web端、手機端、webApp中可以通過js獲取dom的方式設置dom屬性。
微信小程序中,不能通過這種方式進行操作。
如何在微信小程序中在wxml中操作wxss的屬性。
實現思路:
通過利用數據綁定實現動態改變樣式,
1、在wxxml標簽內嵌css屬性上綁定js的date值
2、通過js中綁定css屬性的date值改變wxml標簽內嵌的css屬性
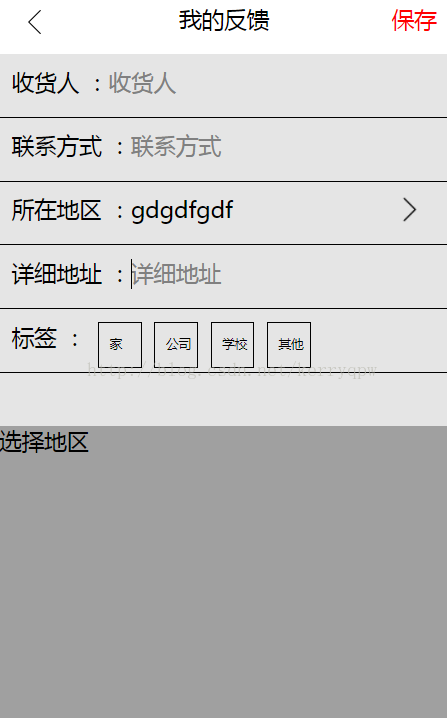
實現效果:點擊所在地區,彈出選擇地區的浮層

實現代碼:
editAddress.wxml:
<view class='top'>
<image bindtap='goBack' class='leftdection' src='../../../../images/leftdection02.png'></image>
<text>我的反饋</text>
<text class='righttag' bindtap='sendfeedback'>保存</text>
</view>
<view class='dialogWrap' style='display:{{isShowSelectAddress}}'>
<view class='selectaddress' >選擇地區</view>
</view>
<view class='item'>
<view style='color:#000;margin-top:10px;margin-left:10px'>收貨人 :</view>
<input class='inputclass' placeholder="收貨人" auto-focus/>
</view>
<view class='item'>
<view style='color:#000;margin-top:10px;margin-left:10px'>聯系方式 :</view>
<input class='inputclass' placeholder="聯系方式" />
</view>
<view class='item' bindtap='showselectregion'>
<view style='color:#000;margin-top:10px;margin-left:10px'>所在地區 :</view>
<text style='margin-top:10px'>gdgdfgdf</text>
<image class='rightdirectionclass' src='../../../../images/leftdirection.png' ></image>
</view>
<view class='item'>
<view style='color:#000;margin-top:10px;margin-left:10px'>詳細地址 :</view>
<input class='inputclass' placeholder="詳細地址" />
</view>
<view class='item'>
<view style='color:#000;margin-top:10px;margin-left:10px'>標簽 :</view>
<view class='addresstag' >家</view>
<view class='addresstag'>公司</view>
<view class='addresstag'>學校</view>
<view class='addresstag'>其他</view>
</view>
editAddress.wxss:
page{
width: 100%;height: 100%;position:relative
}
.leftdection{
width: 20px;height: 20px;position:absolute;left: 0;
margin-top: 5px;margin-left: 20px;
}
.righttag{
position:absolute;
right: 0;
margin-right: 10px;
color: red;
}
.item{
width: 100%;height: 50px;background: #fff;
display: flex;flex-direction: row;
border-bottom: 1px solid #000
}
.inputclass{
width: 220px;height: 25px;border: 0px solid #000;
margin-top: 10px
}
.addresstag{
width:25px;height:25px;border: 1px solid #000;padding-left:8px;
padding-top: 10px;font-size: 10px;margin-top: 10px;margin-left: 10px
}
.dialogWrap{
position: absolute;
width: 100%;height: 94%;background: rgba(0, 0, 0, 0.1);
}
.selectaddress{
position: absolute;bottom: 0;
width: 100%;background: rgba(0, 0, 0, 0.3);
height: 240px;
}
.rightdirectionclass{
width: 25px;height: 25px;position: absolute;right: 20px;
margin-top: 10px;
}
editAddress.js:
Page({
/**
* 頁面的初始數據
*/
data: {
isShowSelectAddress:"none"
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
wx.setNavigationBarTitle({
title: '編輯地址'
});
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {
},
goBack:function(){
wx.navigateBack({
});
},
showselectregion:function(){
this.setData({
isShowSelectAddress:"block"
})
}
})
希望本文所述對大家微信小程序開發有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。