您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了原生JS實現的放大鏡特效。分享給大家供大家參考,具體如下:
最近在做ecshop的二次開發,遇到一些jquery插件與ecshop的沖突,
調整沖突的需要修改的地方又太多,修改起來得不償失,
故做了一個原生的js實現商品詳情頁面的放大鏡效果,以避免沖突!
下面介紹一下代碼及實現過程:
首先,創建fangda.html文件
在文件頭部的<head></head>中添加文件的css樣式,即:
<style type="text/css">
#div1 { width:304px; height:222px; position:relative; margin:30px auto 0px; border:2px solid red;}
#div1 img{width:304px; height:222px;}
#div1 span { width:100px; height:100px; background:red; left:0px;top:0px; position:absolute; display:none; filter:alpha(opacity:20); opacity:0.2;}
.show { width:100%; height:100%; background:red; position:absolute; z-index:10px; filter:alpha(opacity:10); opacity:0.1; left:0px; top:0px; }
#div2 {width:304px; height:222px; position:relative; display:none; overflow:hidden; margin:0px auto 0px;}
#img1 { position:absolute;}
</style>
設置,顯示在頁面的內容
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>JavaScript 圖片放大代碼</title> <body> <div id="div1"> <img src="http://demo.jb51.net/js/2017/html5-canvas-fangdajing-codes/s1.jpg" /> <!-- 本地圖片路徑 --> <span></span> <!-- 鼠標滑動 放大區域 --> <div class="show"></div> </div> <div id="div2"> <!-- 展示放大后的圖片 --> <img id="img1" src="http://demo.jb51.net/js/2017/html5-canvas-fangdajing-codes/s1.jpg" /> <!-- 本地大圖片路徑 --> </div> </body>
然后,添加js事件效果,添加在<head></head>中
<script type="text/javascript">
//通過頁面加載事件,使頁面加載完畢自動執行
window.onload=function ()
{
var oDiv=document.getElementById('div1');
var oShow=oDiv.getElementsByTagName('div')[0];
var oSpan=oDiv.getElementsByTagName('span')[0];
var oImg=document.getElementById('img1');
oShow.onmouseover=function()
{
oSpan.style.display='block';
oImg.parentNode.style.display='block';
};
oShow.onmouseout=function()
{
oSpan.style.display='none';
oImg.parentNode.style.display='none';
};
oShow.onmousemove=function(ev)
{
var oEvent=ev||event;
var x=oEvent.clientX-oDiv.offsetLeft-oSpan.offsetWidth/2;
var y=oEvent.clientY-oDiv.offsetTop-oSpan.offsetHeight/2;
//獲得具體坐標
if(x<0)
{
x=0;
}
else if(x>oShow.offsetWidth-oSpan.offsetWidth)
{
x=oShow.offsetWidth-oSpan.offsetWidth;
}
if(y<0)
{
y=0;
}
else if(y>oShow.offsetHeight-oSpan.offsetHeight)
{
y=oShow.offsetHeight-oSpan.offsetHeight
}
oSpan.style.left=x+'px';
oSpan.style.top=y+'px';
var percentX=x/(oShow.offsetWidth-oSpan.offsetWidth);
var percentY=y/(oShow.offsetHeight-oSpan.offsetHeight);
var oImgparent=oImg.parentNode;
oImg.style.left=-percentX*(oImg.offsetWidth-oImgparent.offsetWidth)+'px';
oImg.style.top=-percentY*(oImg.offsetHeight-oImgparent.offsetHeight)+'px';
};
};
</script>
這樣就實現了,圖片移上后的放大效果,同時由于沒有引入其他的插件,移植性比較好,可以通過更改較少的代碼,就較好地規避在其他項目和商城中的沖突。
但缺點沒有引入插件后效果華麗,加載頁面沒有引入插件的快,
可以考慮在這個頁面做一個緩存,增加用戶二次訪問速度!
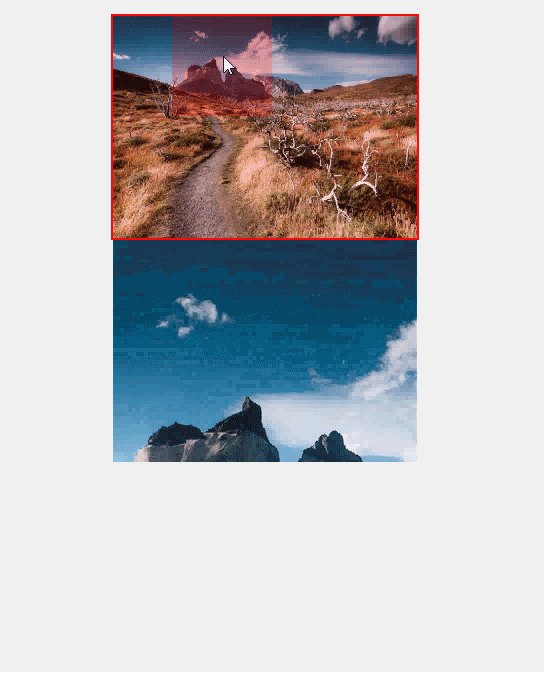
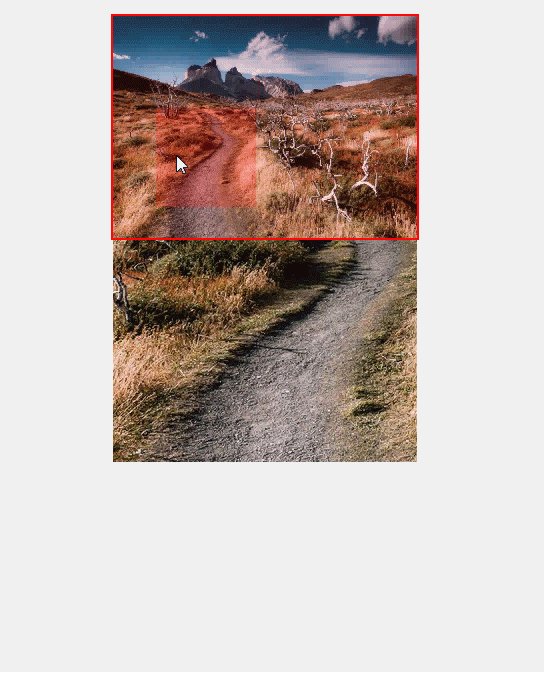
這里使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試運行效果如下:

感興趣的朋友可以使用上述在線工具測試一下看看運行效果。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript圖片操作技巧大全》、《JavaScript運動效果與技巧匯總》、《JavaScript切換特效與技巧總結》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。