您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Angular 2 已經發布了 2.1.2 版本, 相信很多人已經在使用(試用)了, 相比 AngularJS 1.x , Angular 2 在性能上有了長足的進步, 同時 Angular 2 也變得非常的龐大, 動輒幾兆的腳本, 如何部署到生產環境? 接下來就介紹如何為生產環境編譯 Angular 2 應用, 在本文中, 我們將 Angular 2 官方文檔中的 Hello Angular 應用編譯到 50K 以下, 以用于生產環境。
未經優化的應用
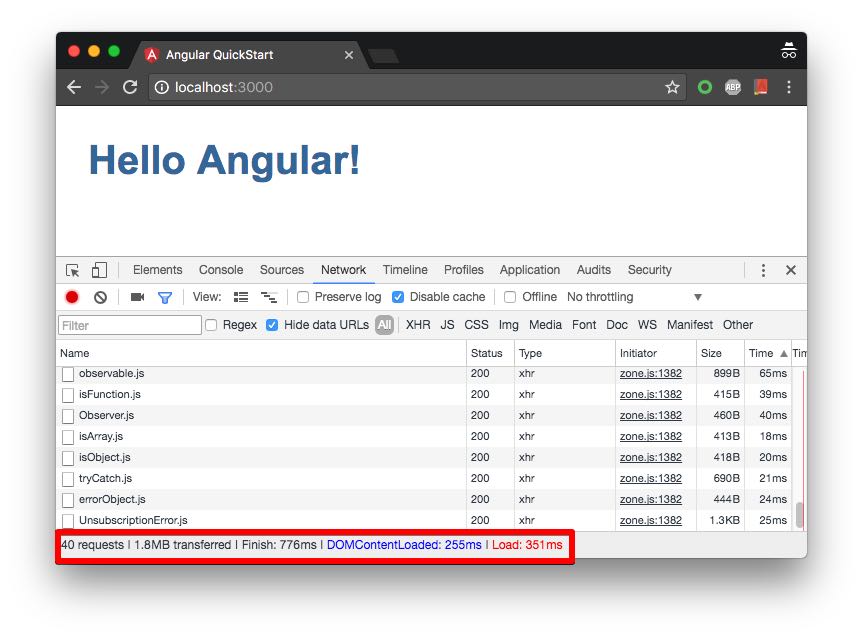
根據 Angular2 官方的 QuickStart 快速創建一個 Hello Angular 應用, 在沒有任何優化的情況下, 運行情況如下圖所示:

從上圖可以看出, 僅僅一個 Hello 應用, 就產生了 40 個請求, 加載了 1.8M 的腳本, 這個在生產環境下(特別是移動端)是無法接受的。
要看這一步的完整源代碼, 請移步 GitHub 。
打包與壓縮
傳統的方式無非就是進行打包和壓縮, 我使用 browserify 和 uglifyjs 來進行打包與壓縮, 首先是安裝這兩個工具類庫:
npm i -D browserify uglifyjs
在 package.json 文件中添加這兩個 npm 命令:
{
"scripts": {
"bundle": "browserify -s main app/main.js > dist/bundle.js",
"minify": "uglifyjs dist/bundle.js --screw-ie8 --compress --mangle --output dist/bundle.min.js"
}
}
現在運行這兩個命令, 看看會怎么樣:
npm run bundle && npm run minify
經過一大堆 WARN 之后, 沒有出現 ERROR , 也沒有出現 npm-debug.log 文件, 證明沒有錯誤, 現在來分析一下大小:
ls -hl dist -rw-r--r-- 1 zhang staff 1.4M Nov 14 14:08 bundle.js -rw-r--r-- 1 zhang staff 528K Nov 14 14:10 bundle.min.js
bundle.js 有 1.4M , 不過 bundle.min.js 被壓縮到了 528K , 看起來還不錯, 還可以再優化一下, 那就是 gzip 壓縮, 通常在服務器上都會啟用:
gzip dist/bundle.min.js -c > dist/bundle.min.js.gz && ls -hl dist -rw-r--r-- 1 zhang staff 1.4M Nov 14 14:08 bundle.js -rw-r--r-- 1 zhang staff 528K Nov 14 14:10 bundle.min.js -rw-r--r-- 1 zhang staff 129K Nov 14 14:15 bundle.min.js.gz
經過 gzip 之后, bundle.min.js.gz 有 129K , 似乎應該可以了吧? 但是我覺得還有優化的空間。
要看這一步的完整源代碼, 請移步 GitHub 。
AOT 以及 Tree Shaking
ES2016 (ES6) 有一個很重要的特性, 那就是 Tree Shaking , 可以移除項目中不需要的部分, 接下來我們使用 rollup 進行 Tree Shaking 。
為了能夠使用 Tree Shaking , 我們需要將項目中的 TypeScript 編譯成 ES2015 腳本, 需要修改 TypeScript 配置, 新建一個 tsconfig-es2015.json 的配置文件, 內容如下:
{
"compilerOptions": {
"target": "es2015",
"module": "es2015",
"moduleResolution": "node",
"declaration": false,
"removeComments": true,
"noLib": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": ["es6", "es2015", "dom"],
"sourceMap": true,
"pretty": true,
"allowUnreachableCode": false,
"allowUnusedLabels": false,
"noImplicitAny": true,
"noImplicitReturns": true,
"noImplicitUseStrict": false,
"noFallthroughCasesInSwitch": true,
"typeRoots": [
"./node_modules/@types",
"./node_modules"
],
"types": [
]
},
"files": [
"app/main-aot.ts"
]
}
在 Angular2 應用中, 包含了一個即時編輯器 (JIT) , 在預編譯好的應用中不是必需的, 使用 Angular2 的 AOT 編譯可以移除即時編譯器 (JIT) , 因此需要先安裝 Angular 的編譯器:
npm i -D @angular/compiler-cli
為了使用 aot 編譯出來的文件, main.ts 文件也要做相應的修改, 將 main.ts 文件另存為 main-aot.ts , 修改內容如下:
import { enableProdMode } from '@angular/core';
import { platformBrowser } from '@angular/platform-browser';
import { AppModuleNgFactory } from './app.module.ngfactory';
enableProdMode();
const platform = platformBrowser();
platform.bootstrapModuleFactory(AppModuleNgFactory);
不再使用 platform-browser-dynamic , 改為使用 platform-browser 。
同時 index.html 也另存為 index-aot.html , 也做相應的修改, 不在加載 system.js , 改為直接使用最終的 aot 腳本:
<!--
<script src="node_modules/systemjs/dist/system.src.js"></script>
-->
<!-- 2. Configure SystemJS -->
<!--
<script src="systemjs.config.js"></script>
<script>
System.import('app').catch(function(err){ console.error(err); });
</script>
-->
</head>
<!-- 3. Display the application -->
<body>
<my-app>Loading...</my-app>
<script src="dist/bundle-aot.min.js"></script>
</body>
接下來的整體的思路是:
1、使用 ngc 進行 aot 編譯;
npm run ngc -- -p tsconfig-es2015.json
這一步將會生成一系列 *.ngfactory.ts *.module.metadata.json 臨時文件, 可以更新 .gitignore 來忽略這些文件, 避免對代碼庫造成污染;
2、將 typescript 文件編譯成 es2015 (es6) 腳本;
npm run tsc -- -p tsconfig-es2015.json
3、使用 rollup 進行 tree shaking , 移除項目不使用的功能;
rollup -f iife -c rollup.config.js -o dist/bundle-aot-es2015.js
4、再次使用 typescript 將 tree shaking 之后的腳本編譯成 es5 腳本;
tsc --target es5 --allowJs dist/bundle-aot-es2015.js -out dist/bundle-aot.js
5、使用 uglifyjs 再次壓縮上一部生成的 es5 腳本;
uglifyjs dist/bundle-aot.js --screw-ie8 --compress --mangle --output dist/bundle-aot.min.js
這幾個命令對應的 npm 腳本如下:
{
"scripts": {
"ngc": "ngc",
"rollup": "rollup -f iife -c rollup.config.js -o dist/bundle-aot-es2015.js",
"es5": "tsc --target es5 --allowJs dist/bundle-aot-es2015.js -out dist/bundle-aot.js",
"minify-aot": "uglifyjs dist/bundle-aot.js --screw-ie8 --compress --mangle --output dist/bundle-aot.min.js",
"prod-aot": "npm run ngc -- -p tsconfig-es2015.json && npm run tsc -- -p tsconfig-es2015.json && rollup && npm run es5 && npm run minify-aot"
}
}
最終只要運行一個命令即可:
npm run prod-aot
最后來看一下最終的文件大小:
ls -hl -rw-r--r-- 1 zhang staff 595K Nov 14 15:59 bundle-aot-es2015.js -rw-r--r-- 1 zhang staff 669K Nov 14 16:01 bundle-aot.js -rw-r--r-- 1 zhang staff 194K Nov 14 16:01 bundle-aot.min.js -rw-r--r-- 1 zhang staff 46K Nov 14 16:02 bundle-aot.min.js.gz -rw-r--r-- 1 zhang staff 1.4M Nov 14 15:54 bundle.js -rw-r--r-- 1 zhang staff 528K Nov 14 15:54 bundle.min.js -rw-r--r-- 1 zhang staff 129K Nov 14 16:02 bundle.min.js.gz
最終生成的 bundle-aot.min.js.gz 只有 46K , 比沒有使用 aot 編譯的最終文件 bundle.min.js.gz 少了將近 2/3 , 可以說 aot + tree shaking 效果非常的顯著。
要看這一步的完整源代碼, 請移步 GitHub 。
經過這樣的終極編譯優化編譯之后, 應該可以放心的部署到生產環境了。
參考資料:
Angular Quick Start
AoT Compilation
Building an Angular 2 Application for Production
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。