您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vue CLI介紹
Vue CLI 是一個基于 Vue.js 進行快速開發的完整系統,提供:
通過 @vue/cli 搭建交互式的項目腳手架。
通過 @vue/cli + @vue/cli-service-global 快速開始零配置原型開發。
一個運行時依賴 (@vue/cli-service),該依賴:
Vue CLI 致力于將 Vue 生態中的工具基礎標準化。它確保了各種構建工具能夠基于智能的默認配置即可平穩銜接,這樣你可以專注在撰寫應用上,而不必花好幾天去糾結配置的問題。與此同時,它也為每個工具提供了調整配置的靈活性,無需 eject
因為項目技術架構需要,要是用vue-cli 3.0進行搭建,所以簡單的分享下3.0如何優雅的開始。下面做一下簡單的介紹,希望可以幫到有需要的朋友。
vue-cli 3.0 正式版于 8月10號發布!
詳細的可以參考:https://cli.vuejs.org/zh/guide/
首先,既然不是一個版本,如果想使用V-C3,你需要卸載之前安裝的2.0(有方式可以共存,暫不贅述),卸載了不會影響你以前的功能,使用不爽,可以再安裝回去,安裝就不說了,說下卸載。
第一步 卸載Vue-cli2
命令是:npm uninstall -g vue-cli
第二步 安裝V-C3.0
方式很多,譬如 npm install -g @vue/cli 或者 yarn global add @vue/cli,根據嗜好,自選。
第三步 創建項目
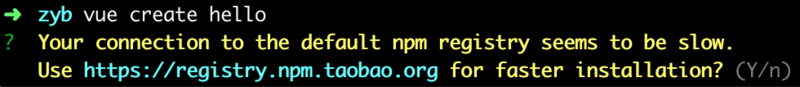
相對2.0,V-C3創建就不是之前init webp..... 一大堆了。直接 vue create project,project是項目名字。so easy,如下圖(mac報err-13,請使用sudo):

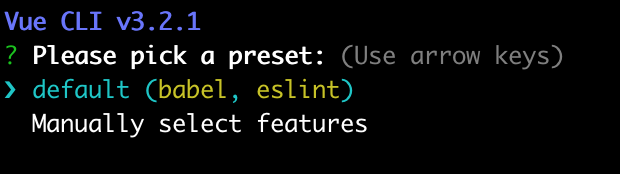
我選了默認,沒用淘寶鏡像,選擇Y后,會有如下圖所示:

這個時候你可以選擇會車確認,但是個人建議,進行多選,根據自己需要選擇,選擇Manua...這一行,然后就會出現:

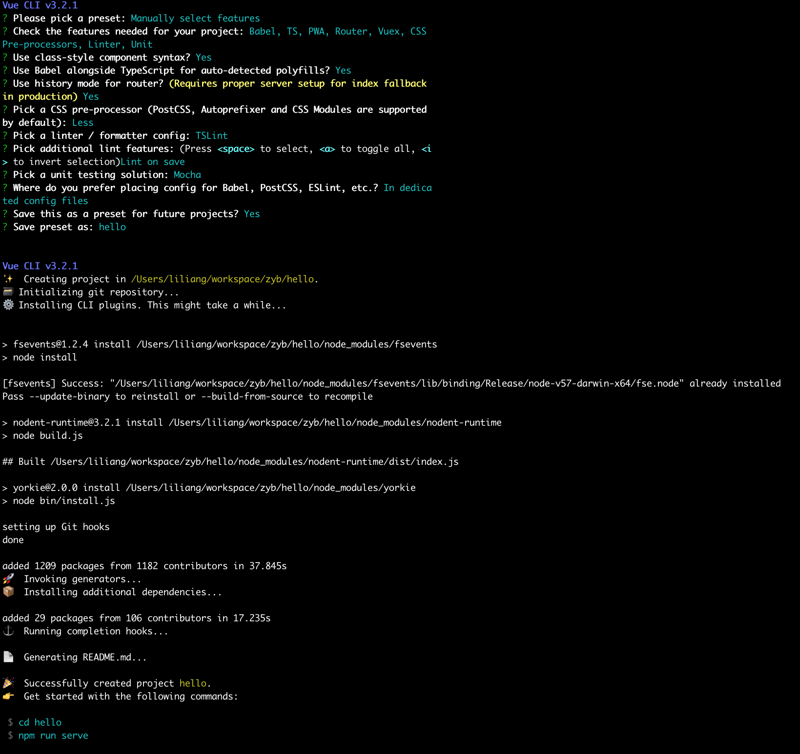
自己空格就可以選擇了,除了E2E,都是我需要的,所以如上圖所選。
回車后,顯示: Use class-style component syntax? 接下來就不細說了,一路Y就可以。
最終,我的選擇如圖,設置成功:

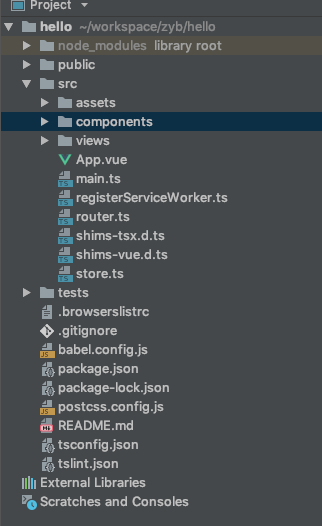
最終目錄為:

第三步 干活吧
安裝成功后,可以寫業務了。
根據提示,運行一把,feel一下 3.0

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
666,跑起來的感覺很棒。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。