溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在用vue來寫一官網的時候,想引入外部字體文件,畢竟總感覺他自己的字體有點難看,在這里記錄下
1.先下載字體文件所需的.ttf文件
我這里想引入的是華文行楷字體
百度后下載了一個3M多的ttf文件
或者https://www.jb51.net/fonts/點擊此鏈接,進行字體下載
2.將字體文件引入
自己定義一個文件夾,放入下載好的.ttf文件

先自己定義一個font.css文件,將下載好的字體文件的路徑引入
@font-face {
font-family: "華文行楷";
src: url('stxingka.ttf');
font-weight: normal;
font-style: normal;
}
在App.vue中的style里引入
<style lang="less" rel="stylesheet/less"> @import "./common/font/font.css"; </style>
在webpack的配置文件里要加上解析.ttf文件的規則
module: {
rules: [
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
}
使用的話,就按照原本的字體名稱,如我下的是華文行楷,就直接用華文行楷就可以了
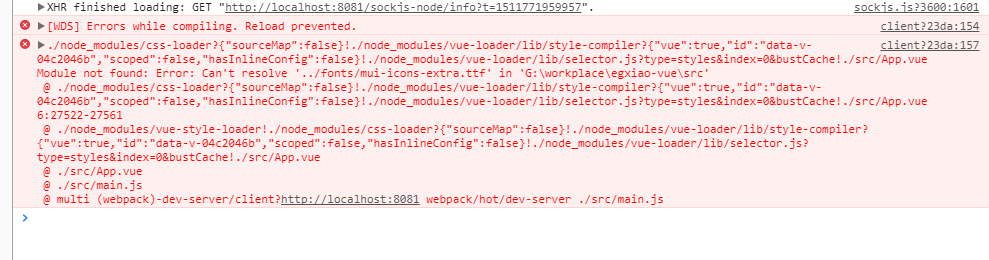
在用vue + webpack進行開發的時候,在引用字體圖標遇到字體無法加載的問題:
報以下錯誤

搞了好久沒搞定,最后才找到解決方法(還是沒有找到原因)
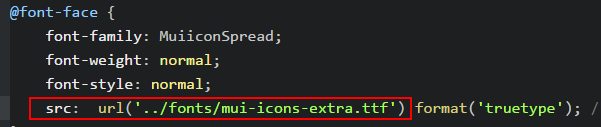
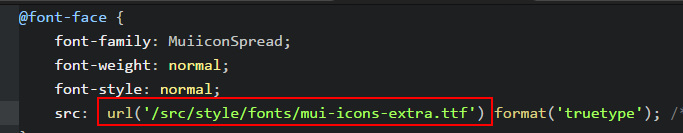
修改字體圖標的css中引入字體文件的路徑

以前的---->>修改后:

最后改成絕對路徑就好了,但是原因還沒搞懂
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。