溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在JavaScript中獲取自定義屬性data值,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
HTML部分:
<div id="tree" data-leaves="47" data-plant-height="2.4m"></div>
js部分:
var tree = document.getElementById("tree");
//getAttribute()取值屬性
console.log(tree.getAttribute("data-leaves"));
console.log(tree.getAttribute("data-plant-height"));
//setAttribute()賦值屬性
tree.setAttribute("data-leaves","48");
//data-前綴屬性可以在JS中通過dataset取值,更加方便
console.log(tree.dataset.leaves);
console.log(tree.dataset.plantHeight);
//賦值
tree.dataset.plantHeight = "3m";
tree.dataset.leaves--;
//新增data屬性
tree.dataset.age = "100";
//刪除,設置成null,或者delete
tree.dataset.leaves = null;
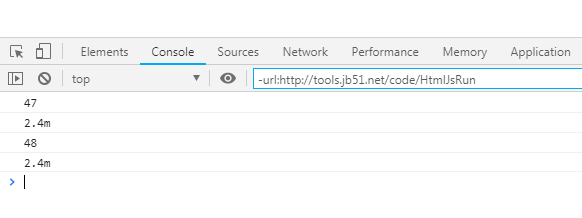
delete tree.dataset.age;使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼可得如下運行結果:

jQuery的data方法
var $tree = $('#tree');
console.log($tree.data("plant-height"));關于怎么在JavaScript中獲取自定義屬性data值就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。