溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JavaScript中圖片庫的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
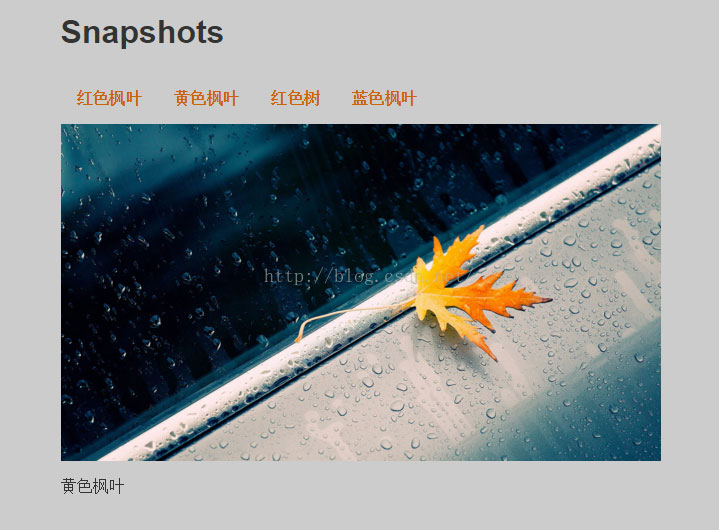
一、一個javascript 圖片庫實例,下面是效果圖

點擊頂部導航,會在本頁面進行刷新圖片,然后,在底部會顯示文本的變化
二、下面是代碼
1、gallery.html代碼
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/showPic.js"></script> <link rel="stylesheet" type="text/css" href="css/layout.css" rel="external nofollow" /> </head> <body> <h2>Snapshots</h2> <ul> <li> <a href="img/a.jpg" rel="external nofollow" title="Hongse Fengye" onclick="showPic(this);return false;">紅色楓葉</a> </li> <li> <a href="img/b.jpg" rel="external nofollow" title="Huangse Fengye" onclick="showPic(this); return false;">黃色楓葉</a> </li> <li> <a href="img/c.jpg" rel="external nofollow" title="Hongse Shu" onclick="showPic(this); return false;">紅色樹</a> </li> <li> <a href="img/d.jpg" rel="external nofollow" title="Lanse Fengye" onclick="showPic(this);return false;">藍色楓葉</a> </li> </ul> <img src="img/3302-106.jpg" id="placeholder" alt="My Gallery"/> <p id="description">Choose an image</p> </body> </html>
2、showPics.js代碼
function showPic(whichpic){
var sorce=whichpic.getAttribute("href");
var placeholder=document.getElementById("placeholder");
placeholder.setAttribute("src",sorce);
var text=whichpic.getAttribute("title");
var description=document.getElementById("description");
description.firstChild.nodeValue=text;
}3、layout.css代碼
img{
width: 600px;
}
body{
font-family: helvetica,arial,serif;
color: #333;
background-color: #ccc;
margin: 1em 10%;
}
h2{
color:#333;
background-color: transparent;
}
a{
color: #c60;
background-color: transparent;
font-weight: bold;
text-decoration: none;
}
ul{
padding: 0;
}
li{
float: left;
padding: 1em;
list-style: none;
}
img{
display: block;
clear: both;
}三、幾個新的DOM屬性
1、childNodes
獲得 body 元素的子節點集合:
document.body.childNodes;
2、nodeType
獲得 body 元素的節點類型:
document.body.nodeType;
3、nodeValue
nodeValue 屬性設置或返回指定節點的節點值。
4、firstChild、lastChild
firstChild 屬性返回指定節點的首個子節點,以 Node 對象。
lastChild 屬性返回指定節點的最后一個子節點,以 Node 對象。
關于“JavaScript中圖片庫的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。