您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了微信小程序外賣選購頁實現切換分類與數量加減功能。分享給大家供大家參考,具體如下:
關于微信小程序外賣界面實現選購切換分類與數量加減功能開發步驟:
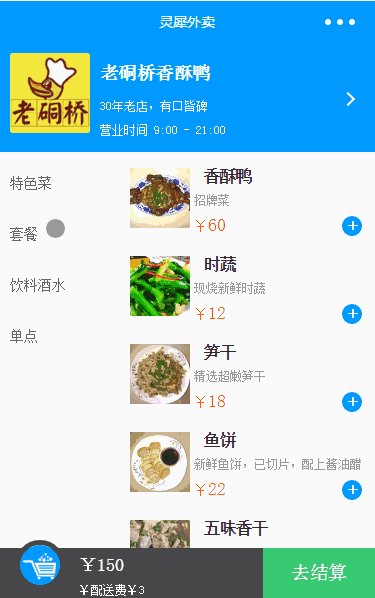
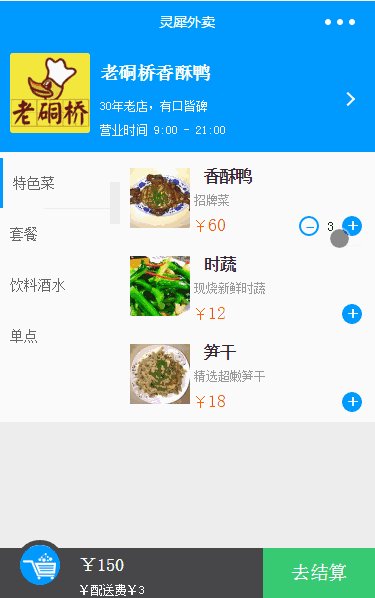
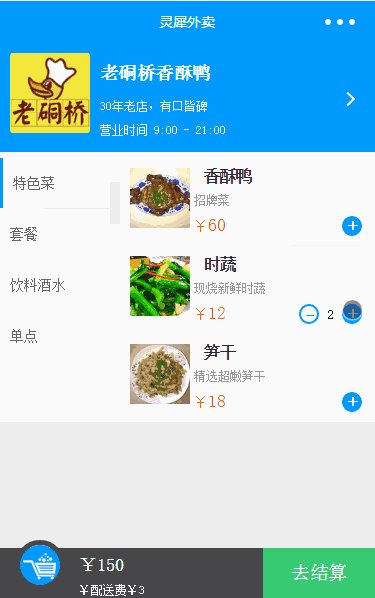
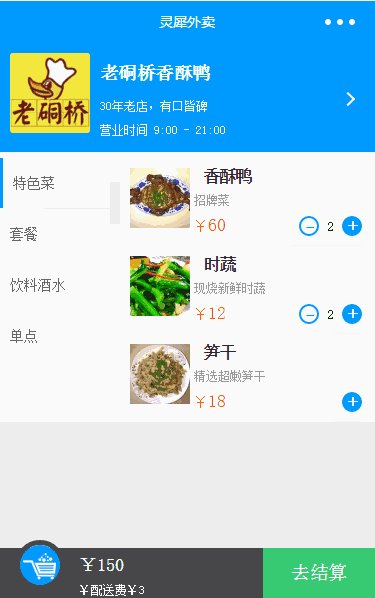
效果圖

實現以下功能
一、 點擊分類項,切換右邊的食品,并高亮自身
這個實現比較簡單,給一個states數組,用于記錄每一項分類的狀態,點擊設為true,wxml渲染時三目運算判斷即可。
categoryStates = categoryStates.map(function (item, i) {
if (index == i) {
item = true;
} else {
item = false;
}
return item;
});
相應的wxml文件
class="{{categoryStates[index] ? 'category-item-active' : ''}}"
二、 加減按鈕
初始只有一個加號
點擊加號后,相應商品數量+1,并出現減號
減至0時,減號消失,連同數量值
設計數組結構
cartData: {},它的鍵是Food表的objectId,值是數量。
以下是js代碼實現
add: function (e) {
// 所點商品id
var foodId = e.currentTarget.dataset.foodId;
console.log(foodId);
// 讀取目前購物車數據
var cartData = that.data.cartData;
// 獲取當前商品數量
var foodCount = cartData[foodId] ? cartData[foodId] : 0;
// 自增1后存回
cartData[foodId] = ++foodCount;
// 設值到data數據中
that.setData({
cartData: cartData
});
}
在wxml文件中綁定數據如下
<view class="stepper">
<!-- 減號 -->
<view class="symbol subtract" wx:if="{{cartData[item.objectId]}}">-</view>
<!-- 數量 -->
<view class="value">{{cartData[item.objectId]}}</view>
<!-- 加號 -->
<view class="symbol add" bindtap="add" data-food-id="{{item.objectId}}">+</view>
</view>
上述代碼中,通過wx:if判斷當前商品的數量是否存在,無則不顯示減號按鈕;而在加號按鈕旁要顯示的數量就是{{cartData[item.objectId]}};點擊事件傳遞的foodId就是{{item.objectId}}
減法按鈕類似
subtract: function (e) {
// 所點商品id
var foodId = e.currentTarget.dataset.foodId;
// 讀取目前購物車數據
var cartData = that.data.cartData;
// 獲取當前商品數量
var foodCount = cartData[foodId];
// 自減1
--foodCount;
// 減到零了就直接移除
if (foodCount == 0) {
delete cartData[foodId]
} else {
cartData[foodId] = foodCount;
}
// 設值到data數據中
that.setData({
cartData: cartData
});
}
減法與加法基本類似,值得一提的是,減法要判斷非負的合法性,所以將自減至零時,直接將元素通過delete操作移除,省去后續提交購物車遍歷匯總的非零判斷的煩瑣。
Todo List
購物車動畫
購物車邏輯
提交數據到后端存儲
希望本文所述對大家微信小程序開發有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。