溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
需求描述
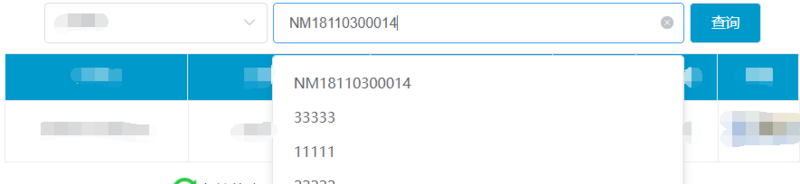
頁面的查詢框增加一下顯示歷史查找記錄

實現及踩坑記錄
使用Element帶輸入建議的輸入框來實現此需求。用法詳見官網
1. 坑1:不能直接在querySearch里返回數組,一定要調用回調函數cb來處理數據
看了一下例子,建議列表應該是個數組,然后我就在querySearch里直接返回了一個數組:
querySearch(queryString, cb) {
return JSON.parse(localStorage.getItem('srcOrderNoArr'))
},
但是回到網頁上卻發現列表數據加載不出來
正確姿勢:
/**
* 建議列表
*/
querySearch(queryString, cb) {
// 調用 callback 返回建議列表的數據
cb(JSON.parse(localStorage.getItem('srcOrderNoArr')))
}
2. 坑2:數組內數據格式有要求,格式一定要是[{value: '', xxx: ''}, {value: '', xxx: ''}, ...]
這個建議列表是根據數組內的value屬性值來渲染的,所以數組內的對象一定要有value鍵值對。比如說是這樣的:
data () {
return {
srcOrderNoArr: [{
value: '', // 這個必須要有
type: ''
},
{
value: '',
type: ''
},
{
value: '',
type: ''
}]
}
}
methods: {
/**
* 把搜索記錄存入localStorage
*/
setIntoStorage (type) {
let self = this
let noArr = [], // 訂單號歷史記錄數組
text = '', value = ''
switch (type) {
case 'srcOrderNo':
text = 'srcOrderNoArr'
value = self.srcOrderNo
break
case 'jobOrderNo':
text = 'jobOrderNoArr'
value = self.jobOrderNo
break
case 'cntNo':
text = 'cntNoArr'
value = self.cntNo
break
default:
break
}
noArr.push({value: value, type: type})
if(JSON.parse(localStorage.getItem(text))) { // 判斷是否已有xxx查詢記錄的localStorage
if(localStorage.getItem(text).indexOf(value) > -1 ) { // 判斷是否已有此條查詢記錄,若已存在,則不需再存儲
return
}
if(JSON.parse(localStorage.getItem(text)).length >= 5) {
let arr = JSON.parse(localStorage.getItem(text))
arr.pop()
localStorage.setItem(text, JSON.stringify(arr))
}
localStorage.setItem(text, JSON.stringify(noArr.concat(JSON.parse(localStorage.getItem(text)))))
}
else { // 首次創建
localStorage.setItem(text, JSON.stringify(noArr))
}
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。