您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在vue中利用vue-cli實現實現跨域調試接口?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
vue-cli中的配置全面強大。
// 常用的命令 npm run dev // 本地熱更新模式 npm run build //生產模式 會在根目錄下打包出一個dist文件夾,直接放在服務器上就可以使用了
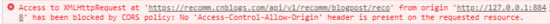
開發階段與后臺同學進行數據交互(調試接口) 本機與服務器之間會出現跨域問題

跨域報錯
解決辦法
在npm run dev執行后,項目會在本地node中執行。vue-cli中提供了非常方便的代理方式。
直接上代碼 根目錄/config/index.js 中,搜索 proxyTable ,把它改成如下對象
proxyTable: {
'/api': { //使用"/api"來代替"http://baidu.com"
target: 'http://baidu.com', //源地址
changeOrigin: true, //改變源
pathRewrite: {
'^/api': '/' //路徑重寫
}
}
}這段代碼的意思是用 /api 帶代替請求地址的域名
為了方便使用,需要不同環境下的不同配置
根目錄/config/dev.env.js 這里面是本地dev環境的配置
module.exports = merge(prodEnv, {
// 你的其他的一些配置。。。
// 。。。
// 本地調試環境下的請求地址/api
// 對應代理的/api配置
API_ROOT: '"/api"',
})根目錄/config/prod.env.js 這里面是生產build環境的配置
module.exports = {
// 你的其他的一些配置。。。
// 。。。
API_ROOT:'"實際生產環境的請求地址"',
}修改類似執行配置都需要
重新 npm run dev
重新 npm run dev
重新 npm run dev
配置完工后,我們找到 src/main.js
這里用axios為例
import Vue from 'vue' import axios from 'axios' // process.env.API_ROOT就得到了上面不同環境下的API_ROOT const baseUrl = process.env.API_ROOT // 把baseUrl掛載到Vue原型上,方便組件內部使用 Vue.prototype.baseUrl = baseUrl; // axios也掛載到原型上 this.$http就指向axios Vue.prototype.$http = axios;
OK,一切配置就緒,我們在任一地方就可以使用了
// 組件內使用axios
// 不同的配置下,this.baseUrl的值就不同
this.$http.post(`${this.baseUrl}/aaa/xxx`, {
id: 123
}).then(res => {
// 請求成功。。。
})所有配置已完成
需要注意的是

本地環境下查看瀏覽器的Network
本地環境下,請求的ip地址變成了本機的ip,后面還會跟上一個 /api ,說明代理是成功的。
例如瀏覽器上請求地址(這是代理地址)
192.168.0.0:8080/api/xxx
但其實真正請求的地址是
根目錄/config/index.js配置的地址 + /xxx
看完上述內容,你們掌握怎么在vue中利用vue-cli實現實現跨域調試接口的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。