您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在JavaScript中實現命令模式,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
第一,命令模式:
(1)用于消除調用者和接收者之間直接的耦合的模式,并且可以對(調用這個過程進行留痕操作)
(2)真的不要亂用這個模式,以為他使你簡單調用寫法變得非常的復雜和有些難以理解。
(3)你的業務出現了 (回退操作)(重做操作)的需求的時候你就要考慮使用這個模式了。
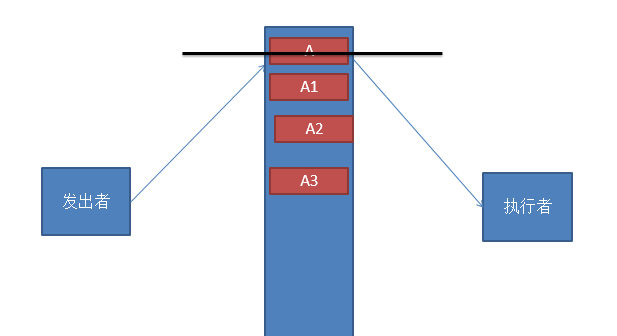
命令的原理:

一種情況為發出者直接作用于執行者,這樣耦合度很高,另外一種情況為,在發出者和執行者之間增加一個用存儲命令的命令訪問庫也即命令命令模式。
第二,現在我們通過一個需求來學習該模式
需求為:
1.有一個"添加流程的按鈕"單擊的時候 就會添加一個新的文本當做流程的描述
2.有"返回","重做" 2個按鈕來完成相應的任務。
第三,界面為
<body> <input type="text" id="flow"> <input type="button" value="添加新流程" onclick="API.addFlow()"> <br> <input type="button" value="ctrl+z回退" onclick="API.ret()"> <input type="button" value="ctrl+z+x重做" onclick="API.again()"> <div id= "div01"></div> <script src="Js/設計模式第三部分/命令模式/keymaster.min.js"></script> <script src="Js/設計模式第三部分/命令模式/uuid.js"></script> <script src="Js/設計模式第三部分/命令模式/(18)命令模式.js"></script> </body>
效果為,

根據上述圖我們逐步完成
步驟一,定義主應用程序----接收者
function manager() {
this.addFlow=function (id,value) {
//1.得到目標節點
var div=document.getElementById("div01");
var newFlow=document.createElement("div");
newFlow.setAttribute("id",id);
newFlow.innerHTML=value;
div.appendChild(newFlow);
}
}步驟二,為對象(執行者)建立命令訪問庫 ---意思是可以通過extcute方法訪問到addFlow方法
manager.prototype.extcute=(function () {
/*command 命令對象
* */
return function (command) {
return this[command.method](command.id,command.value);
}
})();步驟三,初始化主類
var ma = new manager();//可以用該對象,調用其的東西 //用于存儲"調用對象命令的"集合 var commands = new Array(); //集合的游標--初始化在末尾 var index = commands.length;
步驟四,客戶端----發出者
var API=function () {
this.addFlow=function () {
//把調用封裝起來
var command={
method:"addFlow",
id:new UUID().createUUID(),//產生id的插件
value:document.getElementById("flow").value
};
//把調用對象保存起來,用于回退和重做作用
commands.push(command);
//重新定位游標---賦值記錄
index = commands.length;
//調用
ma.extcute(command);
};
/**
* 用于返回的方法
*/
this.ret=function () {
if(index-1<0){
alert("已經到了最后一步了...");
}else {
var all=document.getElementById("div01").childNodes;
document.getElementById("div01").removeChild(all[all.length-1]);
index=index-1;
}
};
/**
* 用于重做的方法
*/
this.again=function () {
if(index>=commands.length){
alert("已經到了最前面一步了,不能進行重做...");
}else {
var command=commands[index];//獲取當前的命令位置
ma.extcute(command);
index=index+1;
}
}
}步驟五,實例化客戶端
API=new API();//實例化
這樣html中的事件就可以起作用了。
在這里我們使用插件來讓其功能支持自定義的鍵盤事件,插件名稱為:keymaster.js
首先,如html中一樣引入文件,
然后值調用key添加自定義的鍵盤事件
//添加支持ctrl+z--返回
key("ctrl+z",function () {
API.ret();
});
//重做---
key("ctrl+shift+x",function () {
API.again();
})為此我們可以使用鍵盤的指定組合實現和鼠標點擊一樣的效果。
這里需要說明一下客戶端的API中的id值,也是通過插件來動態生成的------插件名稱為:uuid.js。這里附上源碼
/* uuid.js - Version 0.2 JavaScript Class to create a UUID like identifier Copyright (C) 2006-2008, Erik Giberti (AF-Design), All rights reserved. This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 59 Temple Place, Suite 330, Boston, MA 02111-1307 USA The latest version of this file can be downloaded from http://www.af-design.com/resources/javascript_uuid.php HISTORY: 6/5/06 - Initial Release 5/22/08 - Updated code to run faster, removed randrange(min,max) in favor of a simpler rand(max) function. Reduced overhead by using getTime() method of date class (suggestion by James Hall). KNOWN ISSUES: - Still no way to get MAC address in JavaScript - Research into other versions of UUID show promising possibilities (more research needed) - Documentation needs improvement */ // On creation of a UUID object, set it's initial value function UUID(){ this.id = this.createUUID(); } // When asked what this Object is, lie and return it's value UUID.prototype.valueOf = function(){ return this.id; } UUID.prototype.toString = function(){ return this.id; } // // INSTANCE SPECIFIC METHODS // UUID.prototype.createUUID = function(){ // // Loose interpretation of the specification DCE 1.1: Remote Procedure Call // described at http://www.opengroup.org/onlinepubs/009629399/apdxa.htm#tagtcjh_37 // since JavaScript doesn't allow access to internal systems, the last 48 bits // of the node section is made up using a series of random numbers (6 octets long). // var dg = new Date(1582, 10, 15, 0, 0, 0, 0); var dc = new Date(); var t = dc.getTime() - dg.getTime(); var h = '-'; var tl = UUID.getIntegerBits(t,0,31); var tm = UUID.getIntegerBits(t,32,47); var thv = UUID.getIntegerBits(t,48,59) + '1'; // version 1, security version is 2 var csar = UUID.getIntegerBits(UUID.rand(4095),0,7); var csl = UUID.getIntegerBits(UUID.rand(4095),0,7); // since detection of anything about the machine/browser is far to buggy, // include some more random numbers here // if NIC or an IP can be obtained reliably, that should be put in // here instead. var n = UUID.getIntegerBits(UUID.rand(8191),0,7) + UUID.getIntegerBits(UUID.rand(8191),8,15) + UUID.getIntegerBits(UUID.rand(8191),0,7) + UUID.getIntegerBits(UUID.rand(8191),8,15) + UUID.getIntegerBits(UUID.rand(8191),0,15); // this last number is two octets long return tl + h + tm + h + thv + h + csar + csl + h + n; } // // GENERAL METHODS (Not instance specific) // // Pull out only certain bits from a very large integer, used to get the time // code information for the first part of a UUID. Will return zero's if there // aren't enough bits to shift where it needs to. UUID.getIntegerBits = function(val,start,end){ var base16 = UUID.returnBase(val,16); var quadArray = new Array(); var quadString = ''; var i = 0; for(i=0;i<base16.length;i++){ quadArray.push(base16.substring(i,i+1)); } for(i=Math.floor(start/4);i<=Math.floor(end/4);i++){ if(!quadArray[i] || quadArray[i] == '') quadString += '0'; else quadString += quadArray[i]; } return quadString; } // Numeric Base Conversion algorithm from irt.org // In base 16: 0=0, 5=5, 10=A, 15=F UUID.returnBase = function(number, base){ // // Copyright 1996-2006 irt.org, All Rights Reserved. // // Downloaded from: http://www.irt.org/script/146.htm // modified to work in this class by Erik Giberti var convert = ['0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z']; if (number < base) var output = convert[number]; else { var MSD = '' + Math.floor(number / base); var LSD = number - MSD*base; if (MSD >= base) var output = this.returnBase(MSD,base) + convert[LSD]; else var output = convert[MSD] + convert[LSD]; } return output; } // pick a random number within a range of numbers // int b rand(int a); where 0 <= b <= a UUID.rand = function(max){ return Math.floor(Math.random() * max); } // end of UUID class file
1.JavaScript主要用來向HTML頁面添加交互行為。 2.JavaScript可以直接嵌入到HTML頁面,但寫成單獨的js文件有利于結構和行為的分離。 3.JavaScript具有跨平臺特性,在絕大多數瀏覽器的支持下,可以在多種平臺下運行。
關于怎么在JavaScript中實現命令模式就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。