您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在微信小程序中使用全局變量?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
全局變量的作用
在微信小程序開發中,會遇到一個很實際的應用場景,就是一個變量會在多個頁面進行使用。
例如:
1. 在微信小程序開發中使用高德地圖的微信小程序開發,其中key值就需要在多個頁面使用;
2. 在微信小程序開發電商平臺時同樣,比如客服電話,就需要在多個頁面使用。
在以上兩種類似的場景中,開發者就需要使用全局變量,當然也有開發者說不能每個page頁面都定義一個?如果客服電話改變,如果客服要求采用他的高德key,這個時候只需要修改全局,就能進行整個小程序的修改,如果每個page一個變量,將會在修改中花費大量的時間做低效的工作。所以可以看出全局變量在這里的作用就是提高開發效率!
如何定義全局變量
方法一:用APP定義全局變量
在app.js中的
APP({})傳入對象中定義一個全局屬性globalData,作為保存全局變量的對象。
示例代碼:
聲明變量進行引入!
// 引入高德地圖js
const amap = require('./src/js/amap-wx.js');
// 引入接口js
const urlList = require('./src/js/config.js');
// 引入wetoast插件js
const { WeToast } = require('./src/wetoast/wetoast.js');
// 全局變量高德地圖key
const key = 'c290b7e016c85e8f279b2f80018c';
// 全局變量服務電話
const phone = '400-007-859';進行全局變量的賦值!
App({
globalData: {//全局變量
amap: amap,
key: key,
phone: phone,
urlList: urlList.urlList
}
})方法一全局變量的使用:
//在page頁面引入app,同時聲明變量,獲得所需要的全局變量 const app = getApp(); const urlList = app.globalData.urlList;
方法二:用引入js的方法定義全局變量
在公用js文件夾中創建一個保存全局變量的js文件
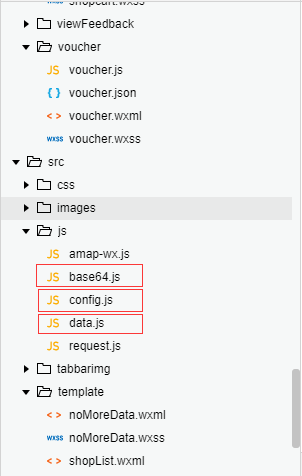
實例:我在公用文件夾src下的js文件夾中創建的三個保存全局變量的文件:base64.js、config.js、data.js

這三個文件作用:
1. base64.js保存背景圖標轉化的base64碼
2. config.js保存request請求數據的路徑
3. data.js 保存初次開發的模擬數據
示例代碼:
let basePath = 'https://xxxxx.com';
let urlList = {
goodsListUrl: basePath + '/goodsList',
shopCartUrl: basePath + '/shopCart',
...
}
module.exports = {
urlList: urlList
}使用方法:
// 引入接口js
const urlList = require('./src/js/config.js');
wx.request({
url: urlList.urlList.goodsListUrl,
data: {},
success: res => {}
})看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。