溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了微信小程序MUI側滑導航菜單。分享給大家供大家參考,具體如下:
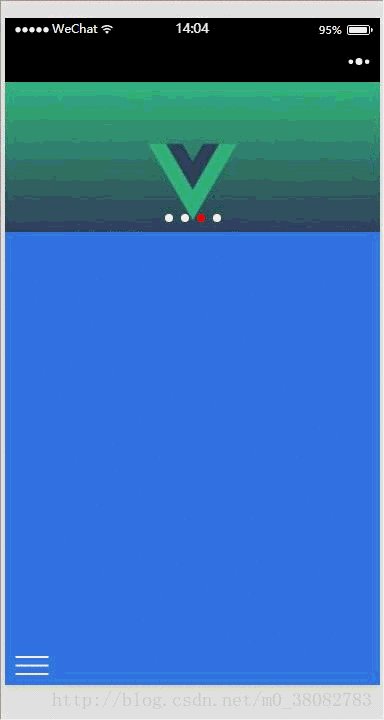
實現的目標—-YDUI的Popup組件
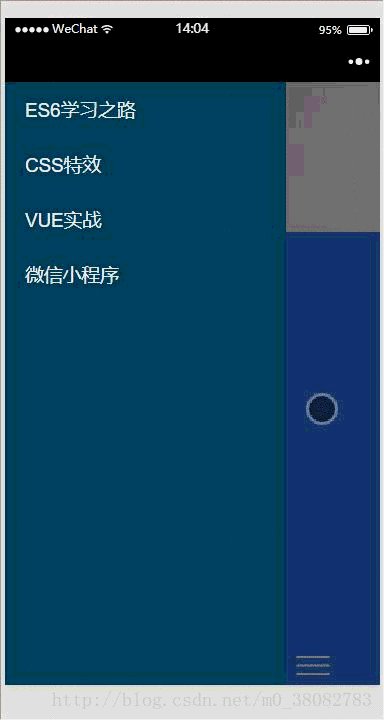
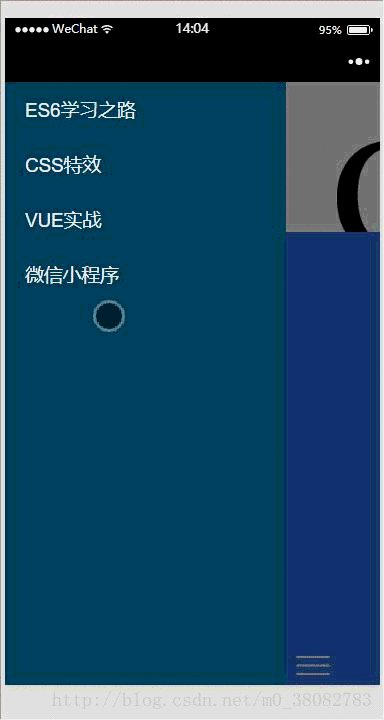
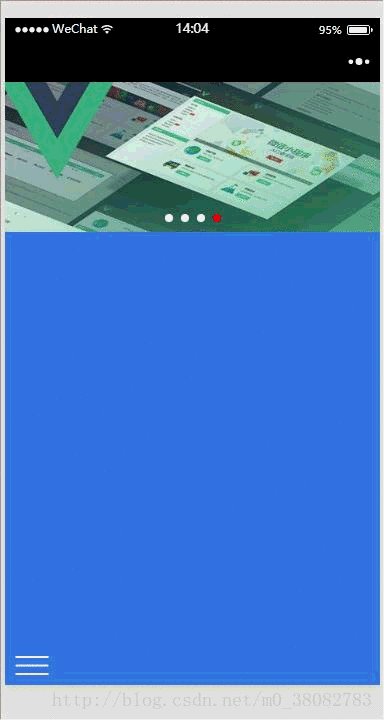
點擊列表圖標—-左側的菜單欄顯示—-點擊關閉按鈕或者右側的遮罩層—-左側菜單欄關閉
實現方案1:左側菜單和右側展示頁面分為上下兩層

wxml
<view class="page">
<----下層左側導航--->
<view class="page-bottom">
<view class="page-content">
<view bindtap="open_list" wx:for-items="{{nav_list}}" class="page-list">
<text>{{item}}</text>
</view>
</view>
</view>
<----上層右側展示頁面--->
<view class="page-top {{open ? 'page-state' : ''}}">
<----上層右側展示頁面遮罩層--->
<view class="page-mask {{open ? '' : 'page-mask-show'}}" bindtap="offCanvas"></view>
<----列表按鈕--->
<image class="left-nav" bindtap="offCanvas" src="../../images/btn.png"></image>
<----輪播代碼,可以不要--->
<scroll-view scroll-y="true" class="page-body" bindscrolltolower="loadMore">
<view class="swiper">
<swiper class="swiper-box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"
indicator-color="#fff" indicator-active-color="red">
<block wx:for-items="{{banner_url}}" wx:key="item.id">
<navigator url="../blogList/blogList">
<swiper-item>
<block wx:if="{{item}}">
<image class="imgw" src="{{item.url}}" mode="aspectFill"/>
</block>
<block wx:else>
<image src="../../images/default_pic.png" mode="aspectFill"></image>
</block>
</swiper-item>
</navigator>
</block>
</swiper>
</view>
</scroll-view>
</view>
</view>
wxss
page,.page {
height: 100%;
font-family: 'PingFang SC', 'Helvetica Neue', Helvetica, 'Droid Sans Fallback', 'Microsoft Yahei', sans-serif;
}
/*左側導航列表 */
.page-bottom{
height: 100%;
width: 75%;
position: fixed;
background-color: rgb(0, 68, 97);
z-index: 0;
}
.page-list{
color: white;
padding: 30rpx 0 30rpx 40rpx;
}
/*右側展示層 */
.page-top{
position: relative;
top: 0;
left:0;
width: 750rpx;
height: 100%;
background-color: rgb(57, 125, 230);
z-index: 0;
transition: All 0.4s ease;
-webkit-transition: All 0.4s ease;
}
.page-state{
transform: rotate(0deg) scale(1) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(1) translate(75%,0%);
}
.imgw{width:100%;}
/*右側列表按鈕 */
.page-top .left-nav{
position: fixed;
width: 68rpx;
height: 38rpx;
left: 20rpx;
bottom: 20rpx;
}
/*右側遮罩層 */
.page-mask{
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: rgba(0,0,0,0.5);
z-index: 998;
}
.page-mask-show{
display: none;
}
js
var app = getApp();
var data = require('../../utils/data.js');
Page({
/**
* 頁面的初始數據
*/
data: {
banner_url: data.bannerList(),
nav_list: ['ES6學習之路', 'CSS特效', 'VUE實戰','微信小程序'],
open: false,
indicatorDots: true,//是否顯示面板指示點
autoplay: true,//是否開啟自動切換
interval: 3000,//自動切換時間間隔
duration: 500//滑動動畫時長
},
//列表的操作函數
open_list: function(){
//此處進行操作
this.setData({
open: false
});
},
//左側導航的開關函數
offCanvas: function(){
if(this.data.open){
this.setData({
open: false
});
}else{
this.setData({
open: true
});
}
}
})
總結:
1. 右側展示的動畫,我們可以直接通過class將其統一定義完整,然后通過切換class來改變動畫的控制—-減少了js對dom中style的操作。
2. 在左側菜單導航操作的最后記得open=false,使頁面還原。
DEMO源碼
點擊此處本站下載。
希望本文所述對大家微信小程序開發有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。