溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JS實現二維數組元素的排列組合運算。分享給大家供大家參考,具體如下:
用js實現二維數組里面的元素排列組合一個小demo;
源碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JS數組排列組合運算</title>
</head>
</head>
<body>
<textarea id="value" ></textarea>
</body>
<script type="text/javascript">
var arrays = [["a0","a1","a2","a3"],["b0","b1","b2","b3"],["c0","c1","c2","c3"],["d0","d1","d2","d3"]];
var array = getArrayByArrays(arrays);
document.getElementById('value').value = array+"....."+array.length;
function getArrayByArrays(arrays)
{
var arr = [""];
for(var i = 0;i<arrays.length;i++)
{
arr = getValuesByArray(arr,arrays[i]);
}
return arr;
}
function getValuesByArray(arr1,arr2)
{
var arr = [];
for(var i=0;i<arr1.length;i++)
{
var v1 = arr1[i];
for(var j=0;j<arr2.length;j++)
{
var v2 = arr2[j];
var value = v1+v2;
arr.push(value);
};
};
return arr;
}
</script>
</html>
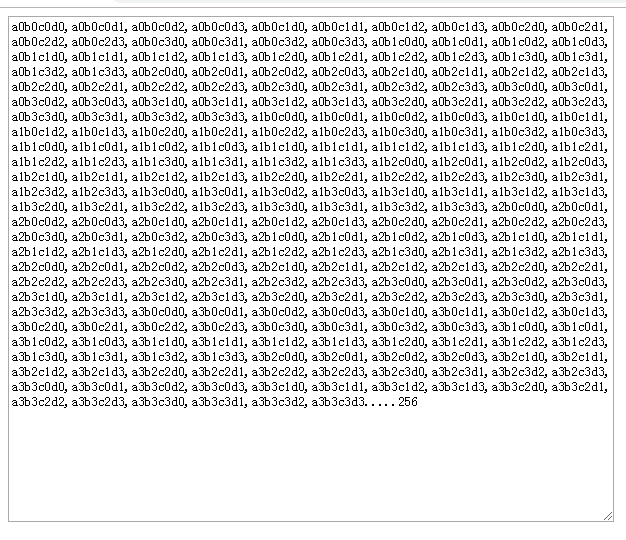
運行結果:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript數據結構與算法技巧總結》、《JavaScript數組操作技巧總結》、《JavaScript數學運算用法總結》、《JavaScript排序算法總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript查找算法技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。