您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在vue中使用v-if指令?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
vue提供了一個用于判斷的v-if 、v-else語法,可以通過v-if和v-else進行內容的顯示與隱藏。下面將通過使用v-if、v-else進行數據的顯示與隱藏

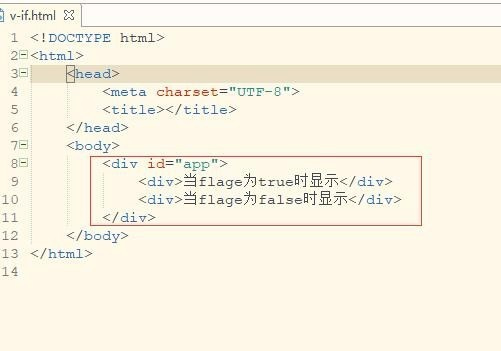
1、新建一個html頁面,然后創建一個div設置id為app,然后在這個div里面創建兩個div,同時給這兩個div設置不同的文本。
代碼:
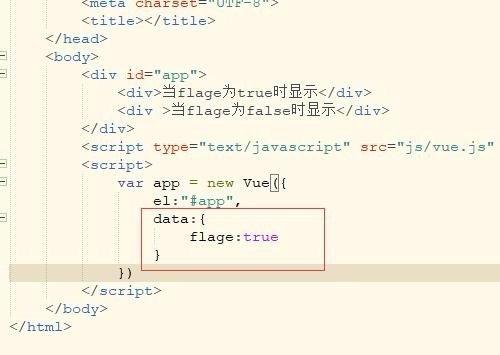
<div id="app"> <div>當flage為true時顯示</div> <div>當flage為false時顯示</div> </div>

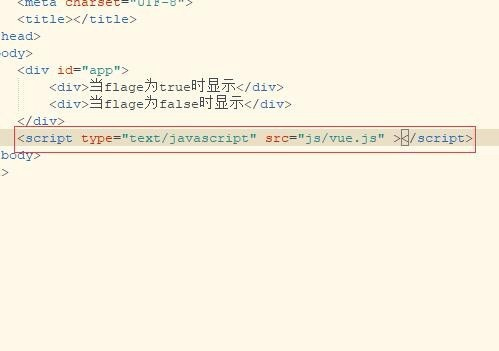
2、引入vue.js。在body結束標簽前面使用引入vue.js文件。

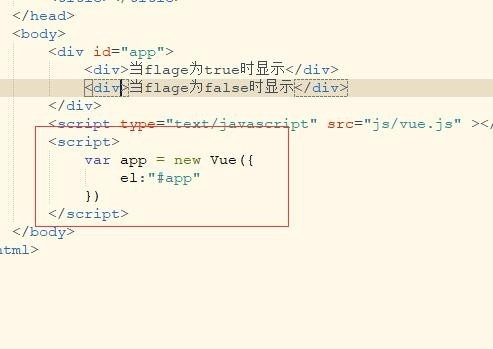
3、創建vue掛載點。在vue.js引入文件后面新建一個<sctipt>標簽,然后使用new Vue()創建掛載點。
代碼:
<script>
var app = new Vue({
el:"#app"
})
</script>
4、添加用于v-if、v-esle判斷的falge數據。使用vue提供的data對flage設置值為true。
代碼:
data:{
flage:true
}
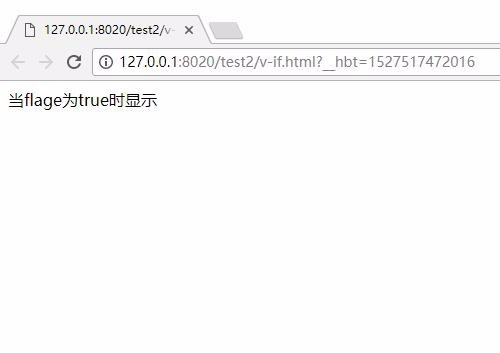
5、保存html后使用瀏覽器打開,即可看到v-if設置為true是的數據。

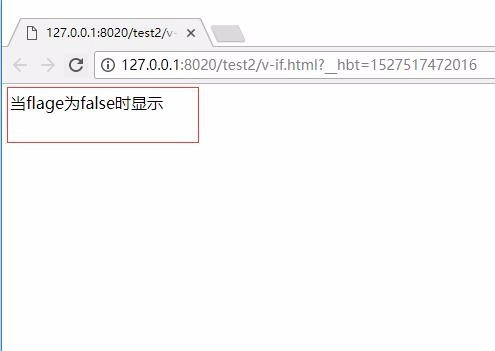
6、回到html代碼頁面,把flage修改為false,保存后刷新頁面,會看到顯示的內容為v-else的。


看完上述內容,你們掌握如何在vue中使用v-if指令的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。