您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關VuePress怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
為項目加入 VuePress
第一步為您的項目安裝 VuePress,如果您的項目代碼中并沒有 package.json文件,請先執行 npm init。
npm install -D vuepress // 或者 yarn add -D vuepress // 在項目根目錄下新加 docs 文件夾 mkdir docs // 新建一個 Markdown 文件 echo "# Hello VuePress!" > docs/README.md
第二步在 package.json 中加入這些腳本,并運行。
// package.json
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
// 本地運行文檔
npm run docs:dev
// 編譯打包生產靜態 HTML 文件
npm run docs:buildVuePress 對 Markdown 做了一些擴展,使得我們可以在 Markdown 文件中使用 YAML 語法,VuePress 使用 ---來隔離 Markdown 語法。
--- // 該語法表示使用當前頁面標題自動生成側邊欄 sidebar: auto ---
VuePress 基礎配置
通過 VuePress 配置文件我們可以使用一些自定義的功能,譬如添加側邊欄,添加導航欄等。首先在 docs 目錄下新建一個 .vuepress目錄,并在該目錄下方新建 config.js。
VuePress 默認將文件打包在 .vuepress/dist目錄下,我們可以通過 dest屬性修改文件輸出目錄,例如將文件輸出在項目根目錄下的 dist文件夾中。
通過設置 repo屬性,VuePress 會在導航欄中添加一個 Github 倉庫的鏈接。
在 VuePress 中通過設置 title屬性來設置網站的標題,它將會被用作所有頁面標題的前綴,在默認主題下,它將應用在導航欄上。
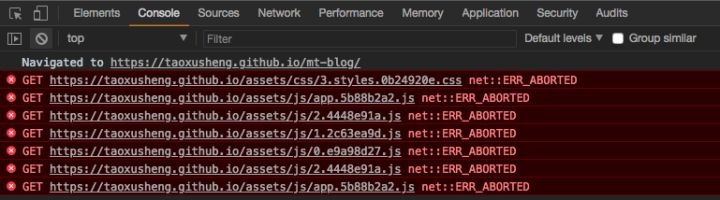
在使用 VuePress 編寫博客并發布到 Github pages 的時候,我們可能會遇到下圖所顯示的問題,頁面已經有了,但是樣式和 js 沒有加載成功。我們可以通過配置 base 屬性來解決這個問題, base 屬性的默認值是 /。假如您準備將代碼部署到 taoxusheng.github.io/mt-blog/ , 那么 base屬性就應該被設置成 /mt-blog/。注意:base 屬性的值總是以 / 開始并以 / 結束。

// dcos/.vuepress/config.js
module.exports = {
title: 'my-blog', // 設置網站標題
dest: './dist', // 設置輸出目錄
base: '/mt-blog/',// 設置站點根路徑
repo:
'https://github.com/TaoXuSheng/mt-blog' // 添加 github 鏈接
}導航欄與側邊欄
在 VuePress 中如果想要為您的網站添加導航欄,可以通過設置 themeConfig.nav 來添加導航鏈接,通過設置 themeConfig.sidebar 屬性來添加側邊欄。如果您的導航是一個下拉列表,可以通過 items 屬性來設置。
// dcos/.vuepress/config.js
module.exports = {
themeConfig: {
// 添加導航欄
nav: [
{ text: 'vue', link: '/' },
{ text: 'css', link: '/blog/' },
{ text: 'js', link: '/zhihu/' },
{
text: 'github',
// 這里是下拉列表展現形式。
items: [
{ text: 'focus-outside', link: 'https://github.com/TaoXuSheng/focus-outside' },
{ text: 'stylus-converter', link: 'https://github.com/TaoXuSheng/stylus-converter' },
]
}
],
// 為以下路由添加側邊欄
sidebar: ['/', '/git', '/vue']
}
}有些時候我們可能需要一個多級側邊欄,例如一個博客系統,將一些類似的文章放在相同的目錄下方,我們希望為這些目錄的所有文件都添加側邊欄,就像下面這樣的一個目錄。
docs ├── README.md ├── vue │ ├─ README.md │ ├─ one.md │ └─ two.md └── css ├─ README.md ├─ three.md └─ four.md
對于多級目錄的側邊欄,我們需要用使用對象描述的寫法,下面的 /git/ 表示在 git 目錄,默認指向 /git/README.md 文件。
// dcos/.vuepress/config.js
module.exports = {
themeConfig: {
sidebar: {
'/vue/': [
'one',
'two'
],
'/css/': [
'three',
'four'
]
}
}
}在 VuePress 中注冊組件
在 VuePress 中編寫 Vue 代碼,和我們通常的編寫單文件的方式一致,有些時候我們有可能需要使用 Vue 的 UI 組件庫。例如 Element,Mint 等,通常我們在項目中使用這些 UI 組件庫的時候,我們都會在 main.js 或 botostrap.js 文件中統一注冊。好在 VuePress 中也支持這種功能,我們可以通過創建一個 .vuepress/enhanceApp.js 文件來做一些應用級別的配置,這個文件 exprot default 一個鉤子函數,在這個鉤子中你可以做一些特殊處理,例如添加全局路由鉤子,注冊外部組件庫。
// .vuepress/enhanceApp.js
// 全局注冊 Element 組件庫
import Vue from 'vue'
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
export default ({
Vue,
options,
router
}) => {
Vue.use(Element)
}在 Vue 正常開發中,有些時候我們可能會需要做一些自定義的組件,在 VuePress 中我們可以在 .vuepress/components 目錄中編寫我們的自定義組件,VuePress 在編譯時遍歷該目錄中所有的 *.vue 文件,并見它們注冊為全局組件。
// 注冊一個自定義組件 // docs/.vuepress/components/hello.vue <template> <div class="cpt-hello">Hello VuePress Demo</div> </template>
這樣我們在 Markdown 文件編寫 Vue 代碼的時候就不需要注冊注冊這些組件,邊可以直接在 Markdown 中使用了。
// docs/.vuepress/vue/README.md
<template>
<div class="test-demo">
{{ msg }}
<my-hello></my-hello>
<el-button>button</el-button>
</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello VuePress!'
}
}
}
</script>部署到 Github pages
當我們將文檔寫好后就到了我們最關心的地方了,怎么將打包后的代碼推送到遠程倉庫的 gh-pages 分支上,網上應該有很多文章描述怎么做,但是很多方法比較麻煩,還好有工具已經為我們解決了這個麻煩了。
// 1.下載 gh-pages 包
npm install -D gh-pages
// 2\. 在 package.json 文件上添加腳本命令
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs",
// 上面我修改了 VuePress 的輸出目錄,所以您如果沒有修改 .vuepress/config.js
// 的 dest 屬性,應該將這里的 dist 改為 .vuepress/dist
"deploy": "gh-pages -d dist",
"deploy:build": "npm run docs:build && gh-pages -d dist"
}
// 3\. 打包并推送到 gh-pages 分支
npm run deploy:build
// 4.打開你的 Github pages, 地址是 https://<yourname>/github.io/<repo>關于“VuePress怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。