您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關webpack-url-loader如何解決項目中圖片打包路徑問題的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
剛開始用webpack的同學很容易掉進圖片打包這個坑里,比如打包出來的圖片地址不對或者有的圖片并不能打包進我們的目標文件夾里。
下面我們就來分析下在webpack項目中圖片的應用場景。
1.CSS文件中的背景圖等設置
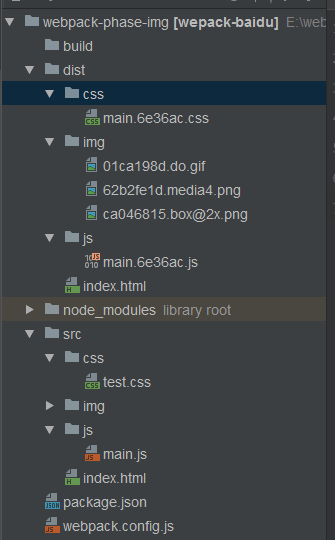
項目目錄圖:

以下以我項目中的test.css為例
.test{
color: red;
width: 150px;
height: 100px;
overflow: hidden;
background: url("../img/box@2x.png") no-repeat;
background-size: 150px auto;
}
.img-base64{
color: red;
width: 150px;
height: 100px;
overflow: hidden;
background: url("../img/media1.png") no-repeat;
background-size: 100px auto;
}
#img-e {
width:100px;
}2.html文件中引入圖片,下面為模板文件index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>webpack-img</title> </head> <body> 1.css背景圖 圖片格式 <div class="test"></div> 2.css背景圖 轉化為base64 <div class="img-base64"></div> 3.html里引入圖片 <div><img src="img/media4.png" ></div> 4.js里引入圖片 </body> </html>
3.js中引入圖片
require('../css/test.css');
var imgSrc = require('../img/do.gif');
var img = new Image();
img.id = 'img-e';
img.src = imgSrc;
document.body.appendChild(img);url-loader
在 webpack 中引入圖片需要依賴 url-loader 這個加載器。
在 webpack.config.js 文件中配置如下:
{
test:/\.(jpg|png|gif|bmp|jpeg)$/,
loader: 'url-loader?limit=8192&name=img/[hash:8].[name].[ext]'
}test 屬性代表可以匹配的圖片類型,除了 png、jpg 之外也可以添加 gif 等,以豎線隔開即開。
loader 后面 limit 字段代表圖片打包限制,這個限制并不是說超過了就不能打包,而是指當圖片大小小于限制時會自動轉成 base64 碼引用。上例中大于8192字節的圖片正常打包,小于8192字節的圖片以 base64 的方式引用。
url-loader 后面除了 limit 字段,還可以通過 name 字段來指定圖片打包的目錄與文件名
而使用extractTextPlugin插件時,需要配置publicPath: "../", 不配置時css文件中背景圖默認地址會在css文件夾下查找圖片資源,導致項目圖片路徑不正確
webpack.config.js 配置文件如下:
const webpack = require("webpack")
const HtmlWebpackPlugin = require('html-webpack-plugin')
const extractTextPlugin = require("extract-text-webpack-plugin")
const path = require('path')
const extractCSS = new extractTextPlugin("css/[name].[hash:6].css")//
const OptimizeCssAssetsPlugin = require('optimize-css-assets-webpack-plugin');//壓縮css插件
module.exports = {
//注意這里是exports不是
entry: './src/js/main.js',
output: {
publicPath:"./",
path: path.resolve(__dirname + "/dist"),
//打包后的js文件存放的地方
filename: "js/[name].[hash:6].js" //打包后的js文件名
},
plugins: [
extractCSS,
new OptimizeCssAssetsPlugin(),//壓縮css
new webpack.optimize.UglifyJsPlugin(),//new uglify(),//壓縮js
new HtmlWebpackPlugin({
filename: 'index.html',
template:'src/index.html'
})
],
module: {
rules: [ //1.0的是loaders
//處理js中的loader
{
test: /\.js$/,
loader: 'babel-loader',
include: path.resolve(__dirname, '/src'),
//指定打包的文件
exclude: path.resolve(__dirname, '/node_modules') //排除打包的文件,加速打包時間
},
//處理css中的loader
{
test: /\.css$/,
use: extractTextPlugin.extract({
fallback: "style-loader",
publicPath: "../",
use: [
{
loader: 'css-loader',
options:{
minimize: true //css壓縮
}
}
]
})
},
//處理html模板中的loader
{
test: /\.html$/,
loader: 'html-loader'
},
//處理ejs模板中的loader,以.tpl后綴結尾的
{
test: /\.tpl$/,
loader: 'ejs-loader'
},
//處理圖片中的loader,file-loader,url-loader,image-webpack-loader相互配合(圖片格式轉換base64 圖片壓縮)
{
test:/\.(jpg|png|gif|bmp|jpeg)$/,
loader: 'url-loader?limit=8192&name=img/[hash:8].[name].[ext]'
}
]
}
};感謝各位的閱讀!關于“webpack-url-loader如何解決項目中圖片打包路徑問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。