您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:
在開發過程中,有時候會遇到這么一種情況,通過動態的賦值,但是dom沒有及時更新,能夠獲取到動態賦的值,但是無法獲取到雙向綁定的dom節點,這就需要我們手動進行強制刷新組件。
官網是這樣說的:

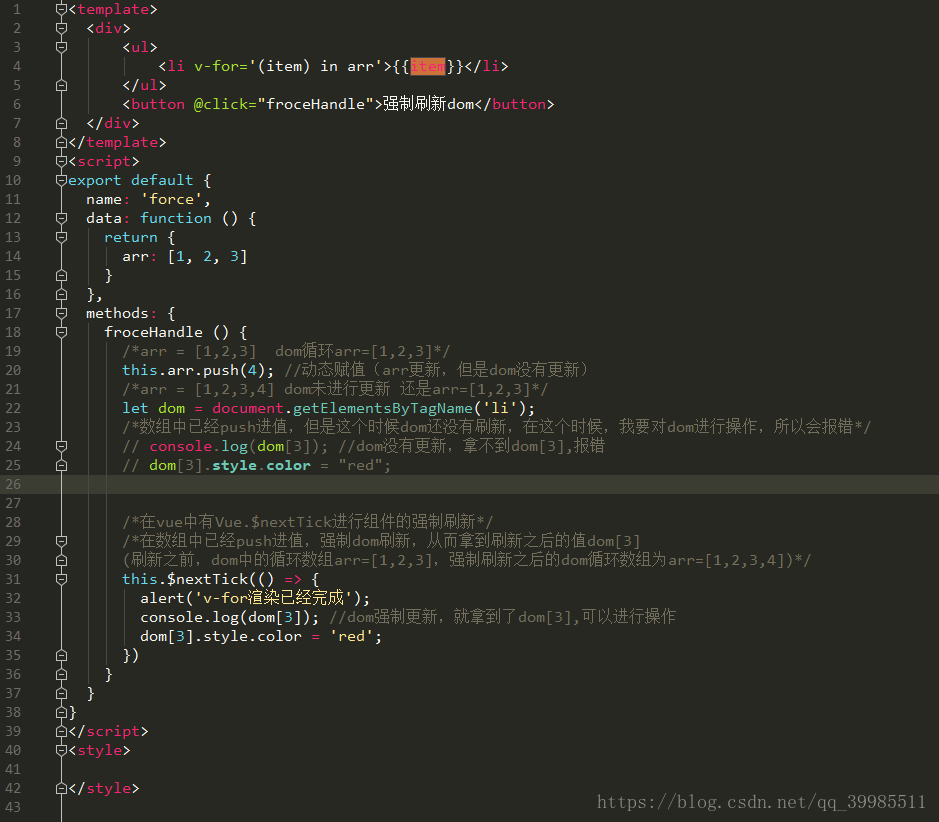
可能你還不大理解,請繼續往下看,下面是我的一個例子,來詳細解說了這個方法的使用,

第一個打印結果

第二個打印結果

一、問題描述:父組件通過v-for渲染子組件,刪除子組件數據出現異常。
<code class="language-plain"><section v-if="isrefresh" v-for="(sign,index) in signs"> <sign-card></sign-card> </section></code>
二、問題原因:出現異常的數據不是響應式依賴,是從vuex讀取的。通過測試發現,父組件刪除數據,沒有重新創建子組件,懷疑是子組件異常的數據是讀取的緩存副本。
三、問題解決:根據v-if改變dom結構的特性,手動使子組件重新創建。
1.設置一個數據變量isrefresh=true

2.初始v-if=isrefresh

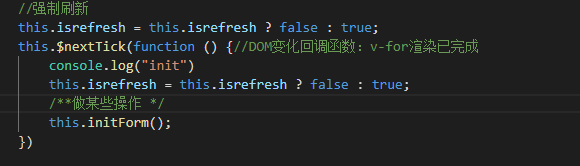
3.刪除時,配合$nextTick()DOM渲染回調函數,使子組件重新創建

/************************************************************************************************************************************/
PS:vue 強制刷新子組件
把一個組件重置到初始狀態是一個常見的需求,推薦的做法有兩種,一種是父組件重置子組件的 prop,另一種是子組件暴露一個重置的方法供父組件調用。但有些時候,子組件既沒有提供重置的方法,也沒提供 prop 來重置自己的狀態。更重要的是,這個子組件我們還動不了。于是我們就需要一種 hack 的方式來強制子組件重置到初始狀態。方法如下:
// 原理就是:采用v-if會銷毀組件并且重繪,這樣就會重載組件
// 子組件:自己封裝的組件
<IncomeStatistics v-if="DestroyIncomeStatistics == true"
ref="IncomeStatisticsChild"></IncomeStatistics>
// 然后再父組件內的增刪改查方法中操作,就好了
this.DestroyIncomeStatistics = false;
// 然后你的方法成功后
// Vue 實現響應式并不是數據發生變化之后 DOM 立即變化,而是按一定的策略進行 DOM 的更新。
// 在vue的深入響應式原理中有解釋:
// $nextTick 是在下次 DOM 更新循環結束之后執行延遲回調,在修改數據之后使用 $nextTick,則可以在回調中獲取更新后的 DOM
this.$nextTick(() => {
this.DestroyIncomeStatistics = true;
});
//這樣的話就會完成強制刷新
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。