您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:這篇文章講什么
微信小程序中 textarea 組件的層級過高如何解決
前言:這篇文章對誰有用
微信小程序開發者
前言:本文有什么用?
提供解決問題的思路,供你參考
(因為時間關系,我沒法把代碼整理的好好的然后貼出來讓你復制黏貼。或者是做成一個組件然后開源)
前言:本文時效性
截止至2018年10月30號,微信的 textarea 還是以原生組件形式實現,因此層級最高。無法通過 z-index 進行調整。在微信小程序官方把 textarea 改成了可以控制層級之前。本文中的內容會一直有效。
1. 問題描述
根據官方文檔,textarea 是原生組件 (https://developers.weixin.qq.com/miniprogram/dev/component/textarea.html),所謂原生組件就是 “脫離在 WebView 渲染流程外”
文檔中的原話是:
原生組件的層級是最高的,所以頁面中的其他組件無論設置 z-index 為多少,都無法蓋在原生組件上。
造成的問題:
在一個可以滾動的頁面中。textarea 中的文字會覆蓋在 position: fixed 的元素上方
經典業務場景1:
頁面底部有一個固定的操作欄,比如"加入購物車"。"立即購買", 顯示價格等
經典業務場景2:
頁面中有彈窗
問題截圖
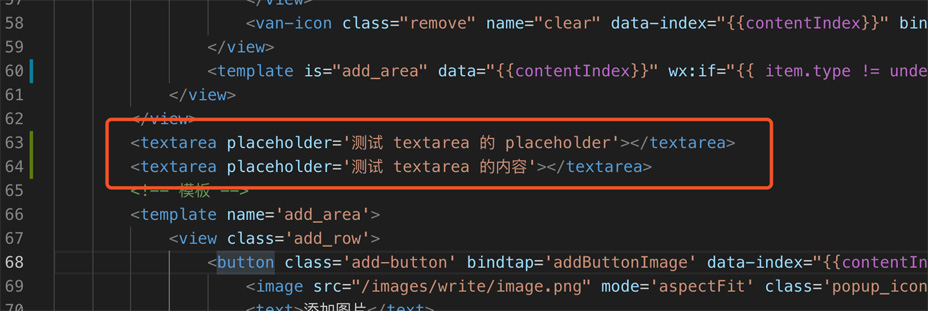
我們先往頁面上放2個 textarea


此時看起來暫時一切正常。
我們把底下的 textarea 輸入一些文字,

然后把頁面向上滾動。可以看到文字蓋住了底部的操作欄

哪怕我們不輸入任何文字,placeholder 也會直接蓋住操作欄

注意:請在真機中測試。微信開發者工具中看不到這樣的問題。
針對業務場景1(滾動)如何解決?
僅在輸入時使用 textarea, 不輸入時使用 text 來顯示文字。內容為空時 placeholder 用 view 來實現。
所以一共3個元素
<view>負責顯示placeholder</view> <textarea>負責輸入文字</textarea> <view> <text>負責顯示文字(用 text 確保換行正常)</text> </view>
當輸入為空時,顯示 placeholder,
當輸入不為空時,取決于當前有沒有 focus 來判斷是顯示 textarea 還是 負責顯示文字的 view
針對業務場景2(彈窗)如何解決?
有彈窗的時候,就用 wx:if 把 textarea 藏起來
本文完
感想:這個破事消耗了我幾乎一個下午。同時又對我的技術沒有任何提升,只是完成業務需求而已。
好了,以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。