您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了vue-cli3中怎么實現一個fullpage組件,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
準備
$ npm i -g @vue/cli #全局vue-cli3
通過查看vue-cli3官網了解,創建一個新的普通項目。
思考
一開始要想別人如何調用我們寫的組件,通過掛載vue實例方法(this.$alert)還是注冊組件。答案自然是后者。我們希望別人可以這么使用~
#一個section塊就是一個可以滾動的塊 <v-fullpage> <div slot="section"></div> <div slot="section"></div> </v-fullpage>
設計組件接口,prop。可以有滾動方向(垂直還是橫向)
| Property | Description | Type | Default |
|---|---|---|---|
| direction | 滾動方向('vertical'或'horizontal') | String | 'vertical' |
設計組件的回調(內部需要暴露什么方法給外部)
| Name | Description |
|---|---|
| leaveSlide | 滑動之后,參數是當前 index |
希望可以主動調用內部方法,禁止/開放滾動事件
通過 ref 調用組件內部 api
| Name | Description |
|---|---|
| setAllowScrolling | 傳入 true/false,禁止滾動/開放滾動事件 |
目錄結構
├─ dist //打包 ├─ public ├─ src │ ├─ assets │ ├─ components //存放所有 custom elements │ ├─ fullpage.vue //實際干活的 │ ├─ App.vue //內部demo,可以引進來我們寫的fullpage組件調試 │ └─ main.js //入口文件
編寫
我們在fullpage.vue寫邏輯,模板里需要有一個slot(放置別人的div),這個div需要有個滾動盒子包裹(可以通過translate移動)
<div class="v-fullpage-container" ref='v-fullpage' @mousewheel='mouseWheelHandle'> //監聽鼠標滾輪事件 <div class="v-slide-container" :class="direction" ref='v-slide-container' v-show='isShow'> <slot name='section'></slot> </div> </div>
先初始化容器寬度
//所有data
data(){
return{
fullpage:{
//當前處于第幾個div
current:1,
isScrolling: false,
// 返回鼠標滾輪的垂直滾動量
deltaY:0,
},
//顯示滾動盒子
isShow:false,
//是否允許滾動
isAllowScroll:true,
api:{
setAllowScrolling:this.setAllowScrolling
}
}
},
mounted() {
this.initFullPage()
//窗口resize時候重新設計大小
window.addEventListener('resize',this.resizeEventHandler)
},
beforeDestroy() {
//組件銷毀的時候remove事件監聽
window.removeEventListener("resize", this.resizeEventHandler, false);
},
methods:{
resizeEventHandler(){
//節流,考慮效率
throttle(this.initFullPage(),300)
},
initFullPage(){
//初始化容器寬高度
this.isShow=false
let height = this.$refs['v-fullpage'].clientHeight;
let width=this.$refs['v-fullpage'].clientWidth;
//手動寫容器的寬度
this.direction=='horizontal'?this.$refs['v-slide-container'].style.width=`${width*this.$slots.section.length}px`:null;
//手動設置slots里面為section的樣式
this.$slots.section.forEach((item)=>{
item.elm.style.height=`${height}px`
item.elm.style.width=`${width}px`
})
//顯示滾動盒子
this.isShow=true
},
}滾輪事件
methods:{
next() {
let len = this.$slots.section.length;
if((this.fullpage.current + 1) <= len) {
this.fullpage.current += 1;
this.move(this.fullpage.current);
}
},
pre() {
if(this.fullpage.current -1 > 0) {
this.fullpage.current -= 1;
this.move(this.fullpage.current);
}
},
move(index) {
// 為了防止滾動多次滾動,需要通過一個變量來控制是否滾動
this.fullpage.isScrolling = true;
this.directToMove(index)
this.$emit('leaveSlide',{currentIndex:this.fullpage.current})
//這里的動畫是1s執行完,使用setTimeout延遲1s后解鎖
setTimeout(()=>{
this.fullpage.isScrolling = false;
}, 1010);
},
directToMove(index){
let height = this.$refs['v-fullpage'].clientHeight;
let width=this.$refs['v-fullpage'].clientWidth;
let $scroll = this.$refs['v-slide-container'];
//位移多少
let displacement
//判斷是垂直滾動還是橫向滾動
if(this.direction=='vertical'){
displacement = -(index-1)*height + 'px';
$scroll.style.transform=`translateY(${displacement})`
}else{
displacement = -(index-1)*width + 'px';
$scroll.style.transform=`translateX(${displacement})`
}
this.fullpage.current = index
},
mouseWheelHandle (event) {
if(!this.isAllowScroll){//是否可以滾動
return
}
if (this.fullpage.isScrolling) {// 加鎖部分
return false;
}
let e = event.originalEvent || event;
this.fullpage.deltaY = e.deltaY;
if (this.fullpage.deltaY > 0) {
this.next();
} else if (this.fullpage.deltaY < 0) {
this.pre();
}
},
setAllowScrolling(isAllow){
this.isAllowScroll=isAllow
},
}寫到這里基本就完成了,我們需要打包成別人可以用的。感謝vue-cli3,都封裝的非常好了。
打包
在package.json的scripts增加一個命令,然后執行npm run build:lib
"scripts": {
"build:lib": "vue-cli-service build --target lib --name v-fullpage ./src/components/index.js",
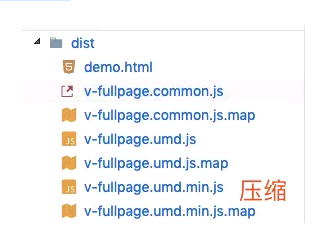
},這樣我們就會打包到dist幾個文件,主要打包成了umd(瀏覽器可以引用)和commonjs模塊規范的包。
參考Vue Cli3 構建目標:庫

發布
pacakage.json發布到npm的字段
配置 package.json 文件中發布到 npm 的字段
name: 包名,該名字是唯一的。npm官網搜索一下有沒有,這里我們取v-fullpage
version: 版本號,每次發布至 npm 需要修改版本號
description: 描述。
main: 入口文件,import/require的
keyword:關鍵字,以空格分離希望用戶最終搜索的詞。
author:作者
private:是否私有,需要修改為 false 才能發布到 npm
npm官網注冊npm賬號,有就不需要
回到我們的目錄下,npm login
發布,npm publish
需要等一下,npm官網搜索

使用
import Vue from "vue"; import fullpage from "v-fullpage"; Vue.use(fullpage);
or
<script src="vue.min.js"></script> <!-- must place this line after vue.js --> <script src="v-fullpage.umd.min.js"></script>
上述內容就是vue-cli3中怎么實現一個fullpage組件,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。