您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
網上查看了很多文檔,發現很多都是自己實現中間件來完成此功能,不僅浪費時間,而且增加了太多的代碼量。實際上,nest已經幫助我們封裝好了相關功能。
1、查找線索
由于官方文檔沒有做詳細解釋說明,那么我們可以從此框架底層入手:
我們知道,nestjs底層用的是express,那么express是通過什么來完成靜態目錄構建的:
serve-static
2、搜索源碼
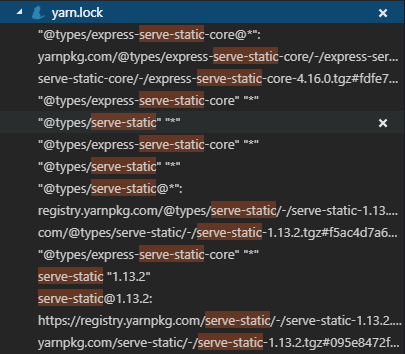
我們在項目搜索欄目中搜索“serve-static”會發現如下圖:

也就是說,當我們在使用nest框架的時候,serve-static 會隨之而構建好,那么我們直接參考其源碼即可:依賴地址
Nestjs 源碼:
// Type definitions for serve-static 1.13
// Project: https://github.com/expressjs/serve-static
// Definitions by: Uros Smolnik <https://github.com/urossmolnik>
// Linus Unnebäck <https://github.com/LinusU>
// Definitions: https://github.com/DefinitelyTyped/DefinitelyTyped
// TypeScript Version: 2.2
/* =================== USAGE ===================
import * as serveStatic from "serve-static";
app.use(serveStatic("public/ftp", {"index": ["default.html", "default.htm"]}))
=============================================== */
/// <reference types="express-serve-static-core" />
import * as express from "express-serve-static-core";
import * as m from "mime";
/**
* Create a new middleware function to serve files from within a given root directory.
* The file to serve will be determined by combining req.url with the provided root directory.
* When a file is not found, instead of sending a 404 response, this module will instead call next() to move on to the next middleware, allowing for stacking and fall-backs.
*/
declare function serveStatic(root: string, options?: serveStatic.ServeStaticOptions): express.Handler;
declare namespace serveStatic {
var mime: typeof m;
interface ServeStaticOptions {
/**
* Enable or disable setting Cache-Control response header, defaults to true.
* Disabling this will ignore the immutable and maxAge options.
*/
cacheControl?: boolean;
/**
* Set how "dotfiles" are treated when encountered. A dotfile is a file or directory that begins with a dot (".").
* Note this check is done on the path itself without checking if the path actually exists on the disk.
* If root is specified, only the dotfiles above the root are checked (i.e. the root itself can be within a dotfile when when set to "deny").
* The default value is 'ignore'.
* 'allow' No special treatment for dotfiles
* 'deny' Send a 403 for any request for a dotfile
* 'ignore' Pretend like the dotfile does not exist and call next()
*/
dotfiles?: string;
/**
* Enable or disable etag generation, defaults to true.
*/
etag?: boolean;
/**
* Set file extension fallbacks. When set, if a file is not found, the given extensions will be added to the file name and search for.
* The first that exists will be served. Example: ['html', 'htm'].
* The default value is false.
*/
extensions?: string[];
/**
* Let client errors fall-through as unhandled requests, otherwise forward a client error.
* The default value is false.
*/
fallthrough?: boolean;
/**
* Enable or disable the immutable directive in the Cache-Control response header.
* If enabled, the maxAge option should also be specified to enable caching. The immutable directive will prevent supported clients from making conditional requests during the life of the maxAge option to check if the file has changed.
*/
immutable?: boolean;
/**
* By default this module will send "index.html" files in response to a request on a directory.
* To disable this set false or to supply a new index pass a string or an array in preferred order.
*/
index?: boolean | string | string[];
/**
* Enable or disable Last-Modified header, defaults to true. Uses the file system's last modified value.
*/
lastModified?: boolean;
/**
* Provide a max-age in milliseconds for http caching, defaults to 0. This can also be a string accepted by the ms module.
*/
maxAge?: number | string;
/**
* Redirect to trailing "/" when the pathname is a dir. Defaults to true.
*/
redirect?: boolean;
/**
* Function to set custom headers on response. Alterations to the headers need to occur synchronously.
* The function is called as fn(res, path, stat), where the arguments are:
* res the response object
* path the file path that is being sent
* stat the stat object of the file that is being sent
*/
setHeaders?: (res: express.Response, path: string, stat: any) => any;
}
function serveStatic(root: string, options?: ServeStaticOptions): express.Handler;
}
export = serveStatic;
3、使用方式:
說明:源碼中的注釋說的很清楚用法,由于現階段技術有限,博主將項目目錄作為文件地址來簡單的使用。
代碼使用:只需要一句代碼:
在 main.ts文件中:
//...
import * as serveStatic from 'serve-static';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
//....
// 使用serve-static
// '/public' 是路由名稱,即你訪問的路徑為:host/public
// serveStatic 為 serve-static 導入的中間件,其中'../public' 為本項目相對于src目錄的絕對地址
app.use('/public', serveStatic(path.join(__dirname, '../public'), {
maxAge: '1d',
extensions: ['jpg', 'jpeg', 'png', 'gif'],
}));
//....
await app.startAllMicroservicesAsync();
await app.listen(9871);
}
bootstrap();
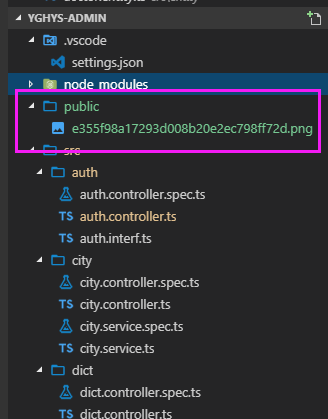
在項目根目錄下創建public目錄:

目錄創建.png
4、測試效果:
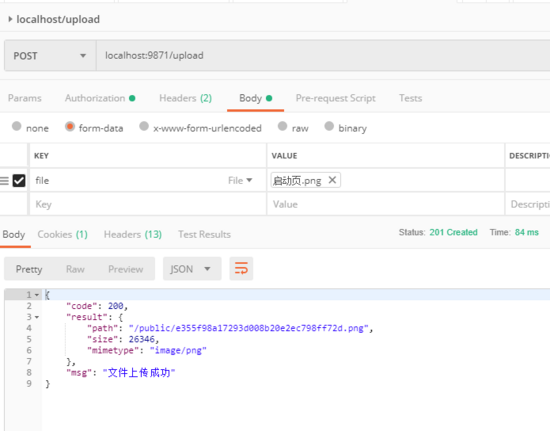
首先使用nestjs自帶的upload api來上傳文件,這里不做過多說明,最終通過postman完成測試文件上傳:

測試上傳.png
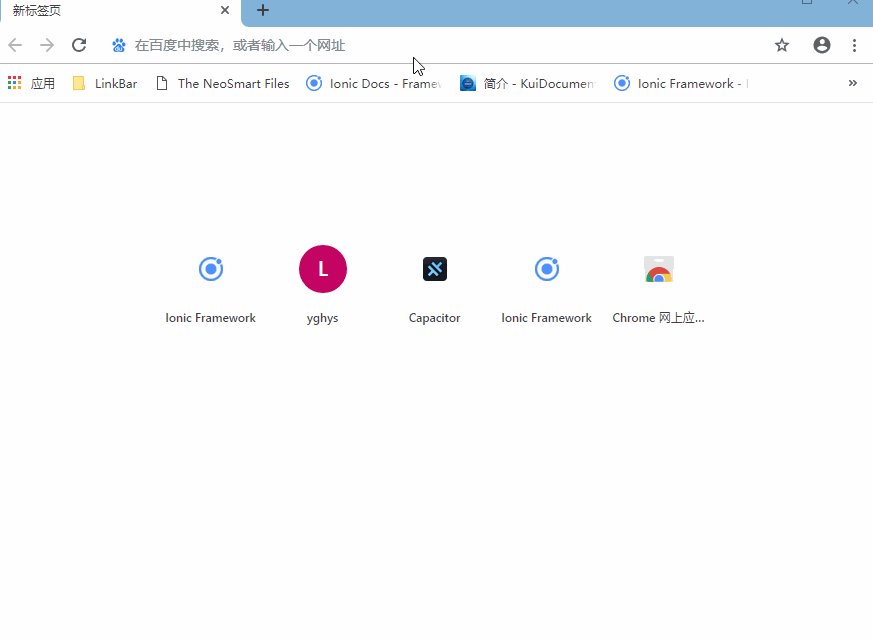
再使用瀏覽器瀏覽:

瀏覽圖片.gif
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。