溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jQuery中each()方法的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
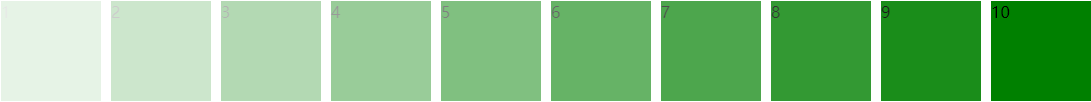
jquery中有隱式迭代,不需要我們再次對某些元素進行操作。但是如果涉及到不同元素有不同操作,需要進行each遍歷。本文利用10個li設置不同的透明度的案例,對each方法進行說明。
語法:
$(元素).each(function(index,element){ });
參數index:表示元素索引,在本例中是0-9
參數element:表示對象,在本例中是每個li
案例效果:

代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
li{
width: 100px;
height: 100px;
background-color: green;
list-style: none;
float: left;
margin-left: 10px;
}
</style>
<script src="jquery-1.12.2.js"></script>
<script type="text/javascript">
$(function(){
//頁面加載后,讓每個li的透明度發生改變
$("li").each(function(index,element){
//第一個參數是索引,第二個參數是對象
$(element).css("opacity",(index+1)/10);
})
});
</script>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>感謝你能夠認真閱讀完這篇文章,希望小編分享的“jQuery中each()方法的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。