溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了vue多層嵌套路由。分享給大家供大家參考,具體如下:
多層嵌套:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<script src="bower_components/vue-router/dist/vue-router.js"></script>
<style>
.v-link-active{
font-size: 20px;
color: #f60;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li>
<a v-link="{path:'/home'}">主頁</a>
</li>
<li>
<a v-link="{path:'/news'}">新聞</a>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
<template id="home">
<h4>我是主頁</h4>
<div>
<a v-link="{path:'/home/login'}">登錄</a>
<a v-link="{path:'/home/reg'}">注冊</a>
</div>
<div>
<router-view></router-view>
</div>
</template>
<template id="news">
<h4>我是新聞</h4>
</template>
<script>
//1. 準備一個根組件
var App=Vue.extend();
//2. Home News組件都準備
var Home=Vue.extend({
template:'#home'
});
var News=Vue.extend({
template:'#news'
});
//3. 準備路由
var router=new VueRouter();
//4. 關聯
router.map({
'home':{
component:Home,
subRoutes:{
'login':{
component:{
template:'<strong>我是登錄信息</strong>'
}
},
'reg':{
component:{
template:'<strong>我是注冊信息</strong>'
}
}
}
},
'news':{
component:News
}
});
//5. 啟動路由
router.start(App,'#box');
//6. 跳轉
router.redirect({
'/':'home'
});
</script>
</body>
</html>
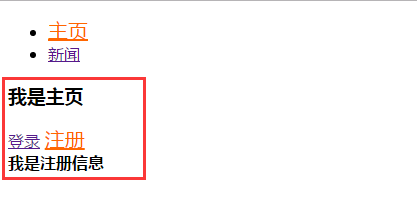
效果圖:

路由其他信息:
/detail/:id/age/:age
{{$route.params | json}} -> 當前參數
{{$route.path}} -> 當前路徑
{{$route.query | json}} -> 數據
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<script src="bower_components/vue-router/dist/vue-router.js"></script>
<style>
.v-link-active{
font-size: 20px;
color: #f60;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li>
<a v-link="{path:'/home'}">主頁</a>
</li>
<li>
<a v-link="{path:'/news'}">新聞</a>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
<template id="home">
<h4>我是主頁</h4>
<div>
<a v-link="{path:'/home/login/zns'}">登錄</a>
<a v-link="{path:'/home/reg/strive'}">注冊</a>
</div>
<div>
<router-view></router-view>
</div>
</template>
<template id="news">
<h4>我是新聞</h4>
<div>
<a v-link="{path:'/news/detail/001'}">新聞001</a>
<a v-link="{path:'/news/detail/002'}">新聞002</a>
</div>
<router-view></router-view>
</template>
<template id="detail">
{{$route.params | json}}
<br>
{{$route.path}}
<br>
{{$route.query | json}}
</template>
<script>
//1. 準備一個根組件
var App=Vue.extend();
//2. Home News組件都準備
var Home=Vue.extend({
template:'#home'
});
var News=Vue.extend({
template:'#news'
});
var Detail=Vue.extend({
template:'#detail'
});
//3. 準備路由
var router=new VueRouter();
//4. 關聯
router.map({
'home':{
component:Home,
subRoutes:{
'login/:name':{
component:{
template:'<strong>我是登錄信息 {{$route.params | json}}</strong>'
}
},
'reg':{
component:{
template:'<strong>我是注冊信息</strong>'
}
}
}
},
'news':{
component:News,
subRoutes:{
'/detail/:id':{
component:Detail
}
}
}
});
//5. 啟動路由
router.start(App,'#box');
//6. 跳轉
router.redirect({
'/':'home'
});
</script>
</body>
</html>
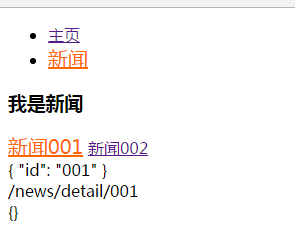
效果圖:

希望本文所述對大家vue.js程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。