溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
javascript中怎么驗證form表單數據,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
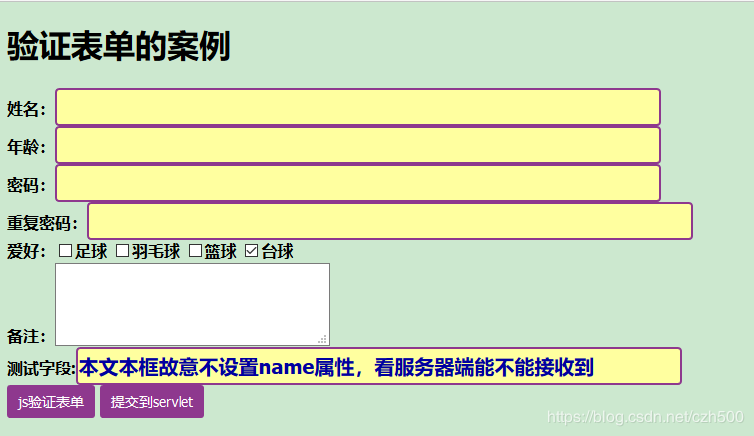
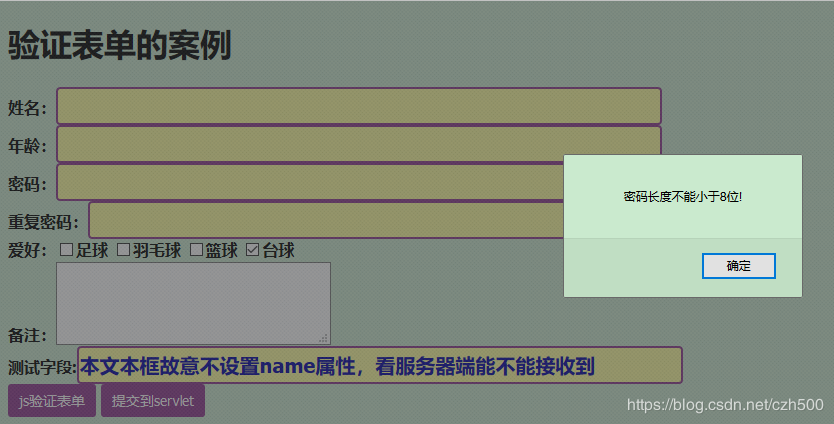
直接po截圖和代碼


下面是CheckFormDemo.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>驗證表單的案例</title> <link rel="stylesheet" type="text/css" href="../css/body.css" rel="external nofollow" /> <script type="text/javascript" src="jsCheckDateDemo.js"></script> </head> <body> <h2>驗證表單的案例</h2> <form name="form1" id="f1" action="../TestForm" method="get"> 姓名:<input type="text" name="userName" id="uName"> <br/> 年齡:<input type="text" name="age" id="uAge"> <br/> 密碼:<input type="password" name="pwd" id="myPwd"> <br/> 重復密碼:<input type="password" name="repeatPwd" id="myRepeatPwd"> <br/> <!-- 雖然復選框設置了 name屬性,但是如果復選框不選中,是不會提交到服務器端的,只 有選中了的復選框,才會提交到服務器端 --> 愛好:<input type="checkbox" name="hobby" id="myHobby" value="football">足球 <input type="checkbox" name="hobby" id="myHobby" value="badminton">羽毛球 <input type="checkbox" name="hobby" id="myHobby" value="basketball">籃球 <input type="checkbox" name="hobby" id="myHobby" value="billiards">臺球 <br/> 備注:<textarea rows="3" cols="30" id="remarks"></textarea> <br/> <!-- 只有設置了 name 屬性的表單元素才能在提交表單時傳遞它們的值 --> 測試字段:<input type="text" id="test" value="本文本框故意不設置name屬性,看服務器端能不能接收到"> <br/> <!-- onclick="checkForm();"這句話中的;分號也可以省略不寫,但是如果有多行js代 碼的話,那就要在每行js代碼后面加上;分號,最后一行js代碼后面可以不寫;分號,也可以寫上;分號 --> <input type="button" value="js驗證表單" onclick="checkForm();"> <input type="submit" value="提交到servlet"> </form> </body> </html>
下面是jsCheckDateDemo.js
/**
*
*/
//驗證表單數據
function checkForm(){
// alert(document.form1.hobby.length);
// alert(document.getElementsByName("hobby").length);
// alert(document.getElementsByName("hobby")[0].value);
// alert(document.getElementById("myHobby"));
// for (var i = 0; i < document.forms[0].hobby.length; i++) {
// alert("---" + document.forms[0].hobby[i].value);
// }
var flag = false;
for (var i = 0; i < document.form1.hobby.length; i++) {
// alert(document.form1.hobby[i].value);
// alert(document.form1.hobby[i].checked);
if (document.form1.hobby[i].checked) {
flag = true;
break;
}
}
if (!flag) {//沒有一個愛好被選中
alert("請至少選擇一個愛好!");
//程序也沒必要再往下走了,直接return
return;
}
if (document.forms[0].pwd.value.length < 8) {
alert("密碼長度不能小于8位!");
document.forms[0].pwd.focus();//讓密碼框獲取焦點
//程序也沒必要再往下走了,直接return
return;
}
if (document.forms[0].pwd.value != document.forms[0].repeatPwd.value) {
alert("兩次密碼輸入不一致!");
document.forms[0].repeatPwd.focus();//讓重復密碼框獲取焦點
//程序也沒必要再往下走了,直接return
return;
}
if (document.getElementById("remarks").value == "") {
alert("備注不能為空!");
/*
這里可以不寫return,因為程序執行到這里時,后面已經沒有任何代碼了,所
以寫不寫return都無所謂,所以就不要寫return了,寫了反而讓人覺得你是個新手,水平有點菜!
*/
}
}看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。