您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在微信小程序中實現一個人臉識別登陸功能?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
步驟
| 步驟 | 涉及接口(百度云) |
| 拍攝或者相冊選擇 并 上傳比對樣本照片到 人臉庫 | 人臉庫管理接口(main:人臉注冊) |
| 拍攝照片并上傳,云服務器在線比對 人臉庫照片與上傳圖片的相似度 | 人臉識別接口 |
| 獲取返回結果(相似度) | 人臉識別接口 |
開發過程
1.拍攝人臉圖片上傳至人臉庫---注冊
準備工作:需要在百度云注冊(或者直接用百度云盤app掃碼登陸),并創建人臉識別的應用。(完全免費)
具體如下:
百度云:https://cloud.baidu.com/
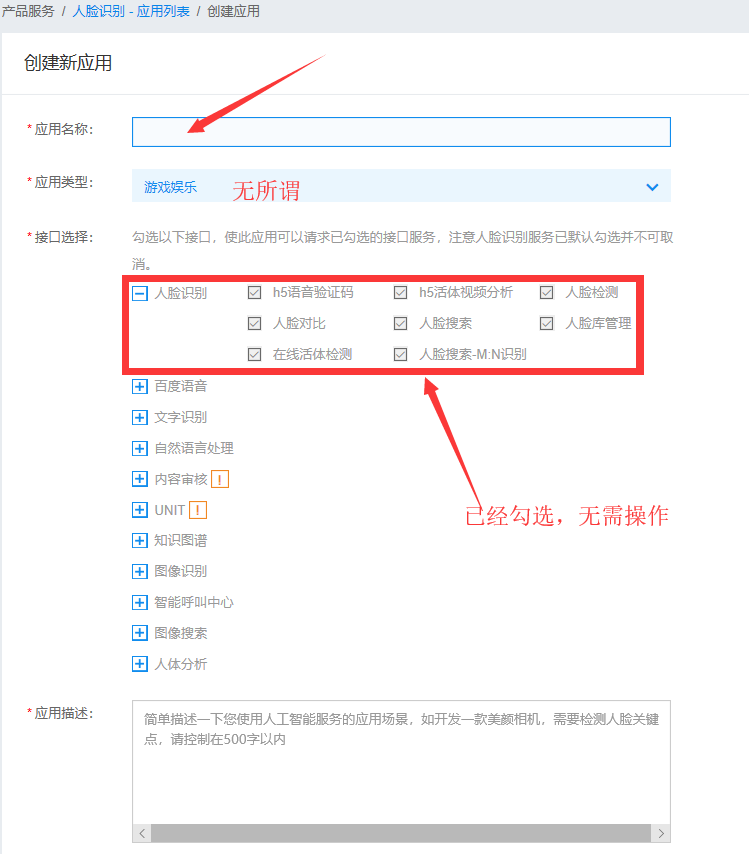
注冊完成后(或者直接掃碼登陸),進入管理控制臺->產品服務->人工智能->人臉識別->創建應用->填寫必要信息->立即創建

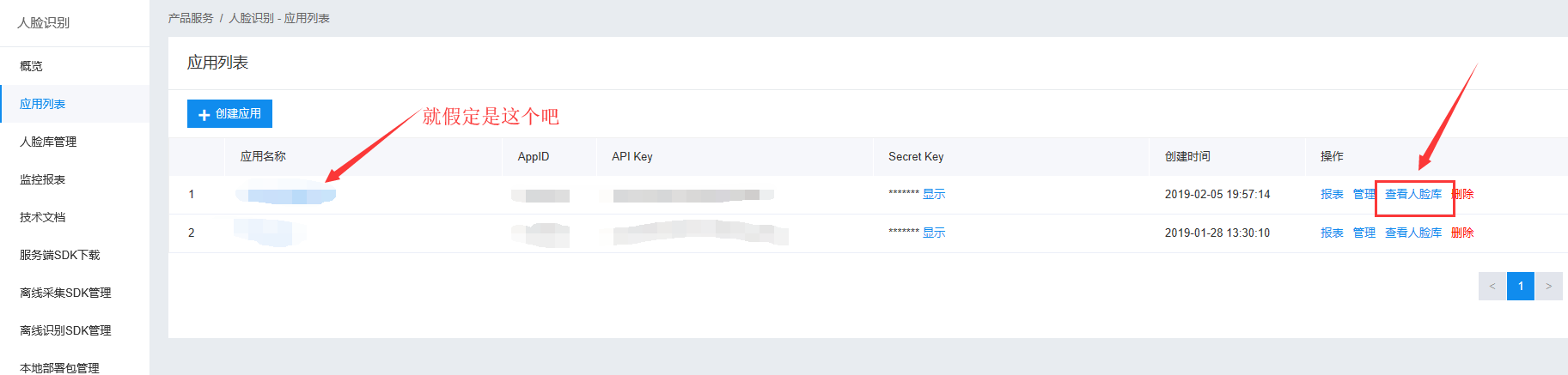
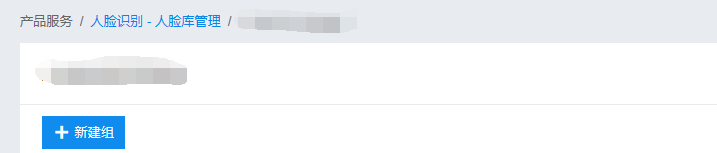
至此,我們已經創建好了人臉識別的應用。接下來,進入應用列表,找到我們才新建的應用,查看人臉庫,我們需要創建用戶組(用來集中管理小程序的用戶人臉照片)

新建組(id不要太復雜,后面還要用的。)

至此,我們已經完成了在云上的所有必要操作。下面,我們在小程序中,拍照上傳即可。
拍照上傳
需要在pages中新建一個目錄,用來承載我們的登陸注冊模塊。就假定為 camera{camera.js camera.wxml camera.wxss camera.json}
主要文件自然是 *.wxml 和 *.js 了。
camera.wxml
<!-- camera.wxml相機大小需要從重新設置 -->
<camera
device-position="front"
flash="off"
binderror="error"
></camera>
<!-- 需要使用 button 來授權登錄 -->
<button
wx:if="{{canIUse}}"
open-type="getUserInfo"
bindgetuserinfo="bindGetUserInfo"
type="primary"
>
授權
</button>
<view wx:else>請升級微信版本</view>
<!-- 拍照按鈕 -->
<button type="primary" bindtap="takePhoto"> 拍照 </button>
<button bindtap='btnreg'> 注冊須知 </button>我所謂的授權是,我需要獲取用戶微信的昵稱來充當我人臉庫照片的用戶id,你可以不需要(設置成一樣的,如果是只有一個人使用的話。)
camera.js
調用wxAPI takePhoto() 拍照并獲取src -> wx.request() 訪問百度云 用先前創建的應用的API Key & Screct Key 獲取 access_token ->wx.request() 訪問百度云 上傳 所拍照片(要經過base64編碼)詳情可參考小程序API文檔 以及 百度云API文檔(接口以及于18年升級至v3)
// camera.js
const app = getApp()
Page({
data: {
canIUse: wx.canIUse('button.open-type.getUserInfo'),
nickName : "",
src : "",//圖片的鏈接
token: "",
base64: "",
msg:""
},
//拍照
takePhoto() {
var that = this;
//拍照
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality: 'high',
success: (res) => {
this.setData({
src: res.tempImagePath//獲取圖片
})
//圖片base64編碼
wx.getFileSystemManager().readFile({
filePath: this.data.src, //選擇圖片返回的相對路徑
encoding: 'base64', //編碼格式
success: res => { //成功的回調
this.setData({
base64: res.data
})
}
})
}//拍照成功結束
})//調用相機結束
//acess_token獲取,qs:需要多次嘗試
wx.request({
url: 'https://aip.baidubce.com/oauth/2.0/token', //是真實的接口地址
data: {
grant_type: 'client_credentials',
client_id: '**********************',//用你創建的應用的API Key
client_secret: '************************'//用你創建的應用的Secret Key
},
header: {
'Content-Type': 'application/json' // 默認值
},
success(res) {
that.setData({
token: res.data.access_token//獲取到token
})
}
})
//上傳人臉進行注冊-----test
wx.request({
url: 'https://aip.baidubce.com/rest/2.0/face/v3/faceset/user/add?access_token=' + this.data.token,
method: 'POST',
data: {
image: this.data.base64,
image_type: 'BASE64',
group_id: '********',//自己建的用戶組id
user_id: this.data.nickName//這里獲取用戶昵稱
},
header: {
'Content-Type': 'application/json' // 默認值
},
success(res) {
that.setData({
msg: res.data.error_msg
})
console.log(that.data.msg)
//做成功判斷
if (that.data.msg == 'SUCCESS') {//微信js字符串請使用單引號
wx.showToast({
title: '注冊成功',
icon: 'success',
duration: 2000
})
wx.switchTab({
url: '../UI/ui',
})
}
}
}),
//失敗嘗試
wx.showToast({
title: '請重試',
icon: 'loading',
duration: 500
})
},
error(e) {
console.log(e.detail)
},
//獲取用戶信息
bindGetUserInfo: function(e){
this.setData({
nickName: e.detail.userInfo.nickName
})
wx.showToast({
title: '授權成功',
icon: 'success',
duration: 1000
})
},
//先授權登陸,再拍照注冊
btnreg:function(){
wx.showModal({
title: '注冊須知',
content: '先授權登陸,再拍照注冊哦!網絡可能故障,如果不成功,請再試一下!',
})
}
})這里要多試幾次,我以為可能由于網絡的問題,會調用失敗, 但其實是wx.request()是并發的,所以獲取access_token和上傳請求會沖突(可能沒有獲取到access_token就上傳,會發生錯誤)。
暫時的解決方案:
將上傳人臉的request放在access_token獲取請求的success函數中,這樣一來,就可以保證獲取到access_token才進行上傳操作。
另外,要開啟微信小程序 IDE 的 不校驗合法域名的選項(設置->項目設置 -> 勾選 不校驗......)
至此,注冊 就完成了(即獲取用戶昵稱、拍照、上傳人臉庫注冊。)
2.拍照上傳在線人臉識別---登陸
找到指定用戶組中與上傳照片最相似的人臉并返回,比對結果。
我們仍然需要再建立一個頁面來承載我們的登陸相關操作。就假定為 camera2{camera2.js camera2.wxml camera2.wxss camera2.json}
camera2.wxml
<!-- camera.wxml -->
<camera
device-position="front"
flash="off"
binderror="error"
></camera>
<button type="primary" bindtap="takePhoto">拍照</button>
<view>預覽</view>
<image mode="widthFix" src="{{src}}"></image>camera2.js 與注冊大同小異,區別是圖片上傳的接口不同(這次是 https://aip.baidubce.com/rest/2.0/face/v3/search 人臉搜素),獲取access_token、拍照、照片base64編碼都相同。
// camera.js
Page({
data: {
base64: "",
token: "",
msg: null
},
//拍照并編碼
takePhoto() {
//拍照
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality: 'high',
success: (res) => {
this.setData({
src: res.tempImagePath
})
}
})
var that = this;
//圖片base64編碼
wx.getFileSystemManager().readFile({
filePath: this.data.src, //選擇圖片返回的相對路徑
encoding: 'base64', //編碼格式
success: res => { //成功的回調
that.setData({
base64: res.data
})
}
})
//acess_token獲取
wx.request({
url: 'https://aip.baidubce.com/oauth/2.0/token', //真實的接口地址
data: {
grant_type: 'client_credentials',
client_id: '**************************',
client_secret: '*******************************'//用自己的
},
header: {
'Content-Type': 'application/json' // 默認值
},
success(res) {
that.setData({
token: res.data.access_token//獲取到token
})
}
})
//上傳人臉進行 比對
wx.request({
url: 'https://aip.baidubce.com/rest/2.0/face/v3/search?access_token=' + that.data.token,
method: 'POST',
data: {
image: this.data.base64,
image_type: 'BASE64',
group_id_list: '********'//自己建的用戶組id
},
header: {
'Content-Type': 'application/json' // 默認值
},
success(res) {
that.setData({
msg: res.data.result.user_list[0].score
})
if(that.data.msg > 80){
wx.showToast({
title: '驗證通過',
icon: 'success',
duration: 1000
})
//驗證通過,跳轉至UI頁面
wx.switchTab({
url: '../UI/ui',
})
}
}
});
wx.showToast({
title: '請重試',
icon: 'loading',
duration: 500
})
},
error(e) {
console.log(e.detail)
}
})至此,我們的登陸也搞定了。
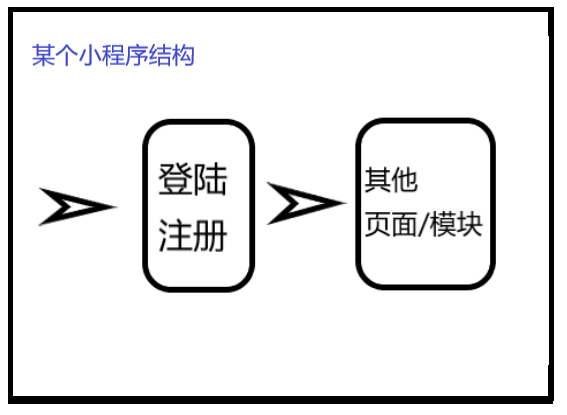
注意:上述的 登陸注冊 是一個某個小程序的一個模塊。關系如下

看完上述內容,你們掌握怎么在微信小程序中實現一個人臉識別登陸功能的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。